Help with getting a menu in a div box to left align in a Mobile view 
Author: Ross P.Hello again and sorry to be a nuisance about this but I have a problem with getting the menu to align to the left on the mobile version, are you able to help please.
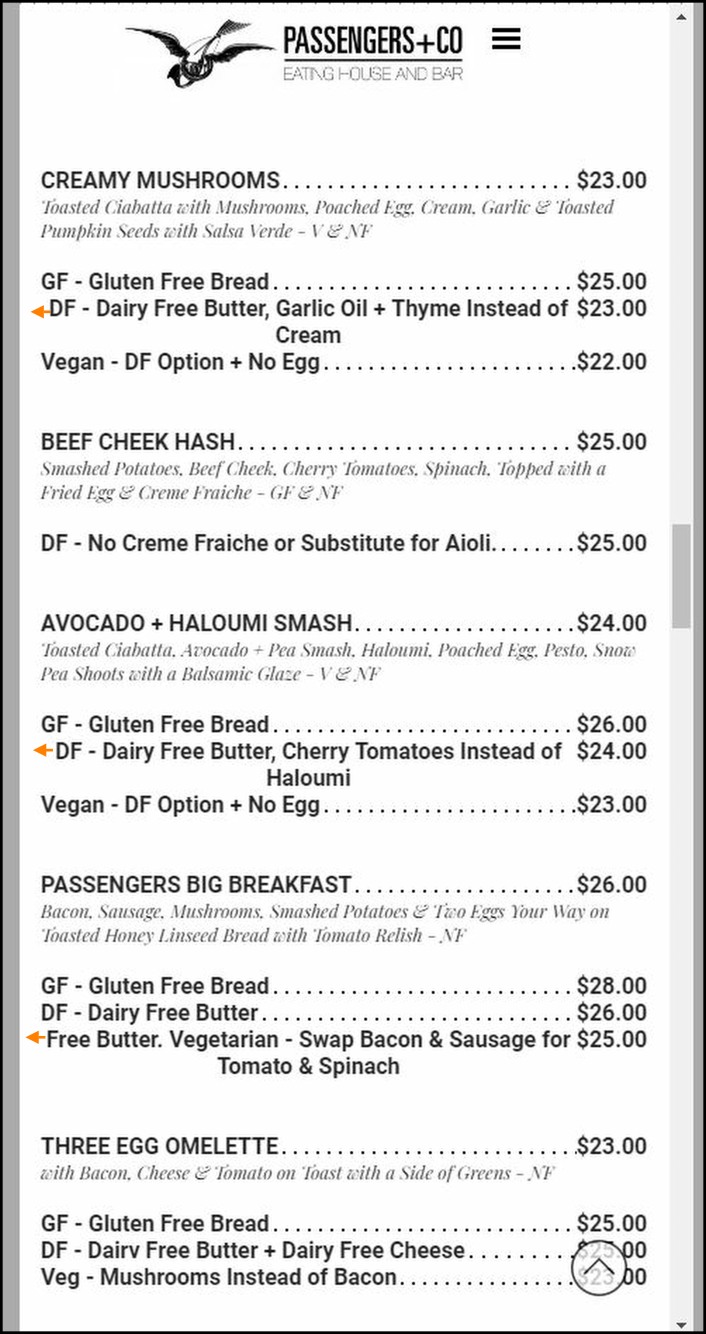
Here is what I have added and what it looks like on a mobile:
Before closing the HEAD tag:
<style>
.toc li {
display: flex;
}
.toc li .title {
order: 1;
font-weight: bold;
}
.toc li .chapter {
order: 3;
}
.toc li::after {
background-image: radial-gradient(circle, currentcolor 1px, transparent 1.5px);
background-position: bottom;
background-size: 1ex 4.5px;
background-repeat: space no-repeat;
content: "";
flex-grow: 1;
height: 1em;
order: 2;
}
p {
text-align: left;
color:black;
}
</style>
HTML Code - DIV section
<div>
<ul class="toc">
<li> <span class="title">CREAMY MUSHROOMS</span> <span class="chapter"><b>$23.00</b></span></li>
<p><p style="font-family:Playfair Display; color:rgb(0,0,0); font-size: 13px;"><i>Toasted Ciabatta with Mushrooms, Poached Egg, Cream, Garlic & Toasted Pumpkin Seeds with Salsa Verde - V & NF</i></p>
<br>
<li> <span class="title">GF - Gluten Free Bread</span> <span class="chapter"><b>$25.00</b></span></li>
<li> <span class="title">DF - Dairy Free Butter, Garlic Oil + Thyme Instead of Cream</span> <span class="chapter"><b>$23.00</b></span></li>
<li> <span class="title">Vegan - DF Option + No Egg</span> <span class="chapter"><b>$22.00</b></span></li><br>
<br>
</ul>
</div>
<div>
<ul class="toc">
<li> <span class="title">BEEF CHEEK HASH</span> <span class="chapter"><b>$25.00</b></span></li>
<p><p style="font-family:Playfair Display; color:rgb(0,0,0); font-size: 13px;"><i>Smashed Potatoes, Beef Cheek, Cherry Tomatoes, Spinach, Topped with a Fried Egg & Creme Fraiche - GF & NF</i></p><br>
<li> <span class="title">DF - No Creme Fraiche or Substitute for Aioli.</span> <span class="chapter"><b>$25.00</b></span></li><br>
<br>
</ul>
</div>
<div>
<ul class="toc">
<li> <span class="title">AVOCADO + HALOUMI SMASH</span> <span class="chapter"><b>$24.00</b></span></li>
<p><p style="font-family:Playfair Display; color:rgb(0,0,0); font-size: 13px;"><i>Toasted Ciabatta, Avocado + Pea Smash, Haloumi, Poached Egg, Pesto, Snow Pea Shoots with a Balsamic Glaze - V & NF</i></p>
<br>
<li> <span class="title">GF - Gluten Free Bread</span> <span class="chapter"><b>$26.00</b></span></li>
<li> <span class="title">DF - Dairy Free Butter, Cherry Tomatoes Instead of Haloumi</span> <span class="chapter"><b>$24.00</b></span></li><p>
<li> <span class="title">Vegan - DF Option + No Egg</span> <span class="chapter"><b>$23.00</b></span></li><br>
<br>
</ul>
</div>
<div>
<ul class="toc">
<li> <span class="title">PASSENGERS BIG BREAKFAST</span> <span class="chapter"><b>$26.00</b></span></li>
<p><p style="font-family:Playfair Display; color:rgb(0,0,0); font-size: 13px;"><i>Bacon, Sausage, Mushrooms, Smashed Potatoes & Two Eggs Your Way on Toasted Honey Linseed Bread with Tomato Relish - NF</i></p><br>
<li> <span class="title">GF - Gluten Free Bread</span> <span class="chapter"><b>$28.00</b></span></li>
<li> <span class="title">DF - Dairy Free Butter</span> <span class="chapter"><b>$26.00</b></span></li>
<li> <span class="title">Free Butter. Vegetarian - Swap Bacon & Sausage for Tomato & Spinach</span> <span class="chapter"><b>$25.00</b></span></li><br>
<br>
</ul>
</div>
<div>
<ul class="toc">
<li> <span class="title">THREE EGG OMELETTE</span> <span class="chapter"><b>$23.00</b></span></li>
<p><p style="font-family:Playfair Display; color:rgb(0,0,0); font-size: 13px;"><i>with Bacon, Cheese & Tomato on Toast with a Side of Greens - NF</i></p><br>
<li> <span class="title">GF - Gluten Free Bread</span> <span class="chapter"><b>$25.00</b></span></li>
<li> <span class="title">DF - Dairv Free Butter + Dairy Free Cheese</span> <span class="chapter"><b>$25.00</b></span></li>
<li> <span class="title">Veg - Mushrooms Instead of Bacon</span> <span class="chapter"><b>$23.00</b></span></li><br>
<br>
</ul>
</div>
<div>
<ul class="toc">
<li> <span class="title">WARMED QUINOA SALAD</span> <span class="chapter"><b>$25.00</b></span></li>
<p><p style="font-family:Playfair Display; color:rgb(0,0,0); font-size: 13px;"><i>Pan Seared Chicken Breast, Pumpkin, Feta, Pea, Mesclun and Toasted Seeds - GF & NF</i></p><br>
<li> <span class="title">DF - No Feta</span> <span class="chapter"><b>$25.00</b></span></li>
<li> <span class="title">Vegan - Seasonal Vegetables + No Feta</span> <span class="chapter"><b>$25.00</b></span></li><br>
<br>
</ul>
</div>
<div>
<ul class="toc">
<li> <span class="title">BEEF & BACON BURGER</span> <span class="chapter"><b>$26.00</b></span></li>
<p><p style="font-family:Playfair Display; color:rgb(0,0,0); font-size: 13px;"><i>120gm Beef Pattie with Bacon, Cheese, Pickles, Slaw Our Special Burger Sauce. Served with Triple Cooked Chips & Tomato Sauce - NF</i></p><br>
<li> <span class="title">GF - Gluten Free Bun</span> <span class="chapter"><b>$28.00</b></span></li>
<li> <span class="title">DF - Gluten Free Option + Dairy Free Cheese</span> <span class="chapter"><b>$28.00</b></span></li>
<br>
</ul>
</div>
Mobile version image

If it helps you can view the website at: http://passengers.pagans.nz/
I am aware that I might be being a bit fussy here but also is there a way that on the mobile view the setting can be made to look something like this:
Free Butter. Vegetarian - Swap Bacon & Sausage
for Tomato & Spinach.......................................$25.00
Thanks once again for your help.
Kind regards
Ross

Hello. Try this:
.toc li .title {
text-align: left;
}
Author
Thank you Aleksej
Hopefully this time I have got it sorted.
Great work and appreciate any help I get with coding.
Kind regards
Ross