Per un print di una tabella MySQL integralmente devi usare (sempre secondo mie basilari conoscenze) mysqli_result::fetch_assoc dopo aver prima "inglobato" in uno o più Array i dati (Rif.to https://www.php.net/manual/en/mysqli-result.fetch-assoc.php).
Non padroneggiando pienamente tale materia ti posso solo consigliare la visualizzazione di un post di un'altra community (già consigliata), in attesa che qualche altro utente più esperto ti possa meglio aiutare.
In che senso solo il numero? Intendi la voce "Record 1-16 su 16"?
Quel dato è derivato dalle impostazioni d'impaginazione, ergo varia in base alle tue preferenze d'impaginazione, almeno secondo le mie conoscenze.
Se invece intendi il numero totale di rows potresti vedere questo post (Rif.to https://stackoverflow.com/questions/3125197/echo-current-number-of-row).
Per un print di una tabella MySQL integralmente devi usare (sempre secondo mie basilari conoscenze) mysqli_result::fetch_assoc dopo aver prima "inglobato" in uno o più Array i dati (Rif.to https://www.php.net/manual/en/mysqli-result.fetch-assoc.php).
Non padroneggiando pienamente tale materia ti posso solo consigliare la visualizzazione di un post di un'altra community (già consigliata), in attesa che qualche altro utente più esperto ti possa meglio aiutare.
Rif.to: https://stackoverflow.com/questions/29264574/how-to-echo-sql-table-data-in-auto-created-html-php-table
... in JS deve essere presente la tabella(*) nella stessa pagina per estrarre il numero dalla relativa stringa per poi posizionarne il valore stringa in altra posizione sempre della stessa pagina...
(*) - nel caso può anche essere resa non visibile...
... in JS deve essere presente la tabella(*) nella stessa pagina per estrarre il numero dalla relativa stringa per poi posizionarne il valore stringa in altra posizione sempre della stessa pagina...
(*) - nel caso può anche essere resa non visibile...
.
Ti chiedo cortesemente se puoi formulare il codice fa inserire, perchè io purtroppo non sono in grado.
... questa è un mio esclusivo codice inventato per estrarre valori stringa, e nel caso per ottenere il totale della prima tabella del primo link(adesso=16); ...con questo codice si ottiene la variabile "k2" di risulta (alert), che puoi manipolare e posizionare dove vuoi sempre però nella stessa pagina:
<script> /** == estrae valore stringa da tabella by KolAsim == **/ $( document ).ready(function() {//K ritardoK = 6; //=== fattore ritardo in secondi da valutare sul latenza della pagina=== setTimeout(function(){ //K1> k = $("#pluginAppObj_14_35 div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-info").text() ; k1 = k.lastIndexOf("su");k2=k.substring(k1+2);//K2>|<< alert("estratto il numero totale > " + k2); }, ritardoK * 1000); //K1<< }); //K </script>
... questa è un mio esclusivo codice inventato per estrarre valori stringa, e nel caso per ottenere il totale della prima tabella del primo link(adesso=16); ...con questo codice si ottiene la variabile "k2" di risulta (alert), che puoi manipolare e posizionare dove vuoi sempre però nella stessa pagina:
<script>
/** == estrae valore stringa da tabella by KolAsim == **/
$( document ).ready(function() {//K
ritardoK = 6; //=== fattore ritardo in secondi da valutare sul latenza della pagina===
setTimeout(function(){ //K1>
k = $("#pluginAppObj_14_35 div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-info").text() ;
k1 = k.lastIndexOf("su");k2=k.substring(k1+2);//K2>|<<
alert("estratto il numero totale > " + k2);
}, ritardoK * 1000); //K1<<
}); //K
</script>
.
Scusami cosi non funziona, non bisogna dargli un comando per prelevare i dati della tabella?
... lo avevo già capito, e per questo come detto prima per tre volte, e lo ripeto, il mio codice vale per la "stessa pagina"... e come idea di partenza per lo sviluppo sulla base del mio codice... ... quindi, la tabella dovrebbe trovarsi anche in quella pagina, e sempre come già anticipato poterla poi rendere non visibile una volta definito il codice...
... oltre a quanto ideato devi trovare altre strade, anche senza codici, come per esempio usare un semplice valore fittizio che aggiornerai tu all'occasione, giornalmente o periodicamente...
Author
Solo il numero
In che senso solo il numero? Intendi la voce "Record 1-16 su 16"?
Quel dato è derivato dalle impostazioni d'impaginazione, ergo varia in base alle tue preferenze d'impaginazione, almeno secondo le mie conoscenze.
Se invece intendi il numero totale di rows potresti vedere questo post (Rif.to https://stackoverflow.com/questions/3125197/echo-current-number-of-row).
Per un print di una tabella MySQL integralmente devi usare (sempre secondo mie basilari conoscenze) mysqli_result::fetch_assoc dopo aver prima "inglobato" in uno o più Array i dati (Rif.to https://www.php.net/manual/en/mysqli-result.fetch-assoc.php).
Non padroneggiando pienamente tale materia ti posso solo consigliare la visualizzazione di un post di un'altra community (già consigliata), in attesa che qualche altro utente più esperto ti possa meglio aiutare.
Rif.to: https://stackoverflow.com/questions/29264574/how-to-echo-sql-table-data-in-auto-created-html-php-table
Author
Solo il numero totale...tipo (16)
Per il resto non riesco a formulare lo scrip
... in JS deve essere presente la tabella(*) nella stessa pagina per estrarre il numero dalla relativa stringa per poi posizionarne il valore stringa in altra posizione sempre della stessa pagina...
(*) - nel caso può anche essere resa non visibile...
.
Author
Ti chiedo cortesemente se puoi formulare il codice fa inserire, perchè io purtroppo non sono in grado.
grazie
... questa è un mio esclusivo codice inventato per estrarre valori stringa, e nel caso per ottenere il totale della prima tabella del primo link(adesso=16); ...con questo codice si ottiene la variabile "k2" di risulta (alert), che puoi manipolare e posizionare dove vuoi sempre però nella stessa pagina:
<script>
/** == estrae valore stringa da tabella by KolAsim == **/
$( document ).ready(function() {//K
ritardoK = 6; //=== fattore ritardo in secondi da valutare sul latenza della pagina===
setTimeout(function(){ //K1>
k = $("#pluginAppObj_14_35 div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-info").text() ;
k1 = k.lastIndexOf("su");k2=k.substring(k1+2);//K2>|<<
alert("estratto il numero totale > " + k2);
}, ritardoK * 1000); //K1<<
}); //K
</script>
.
Author
Scusami cosi non funziona, non bisogna dargli un comando per prelevare i dati della tabella?
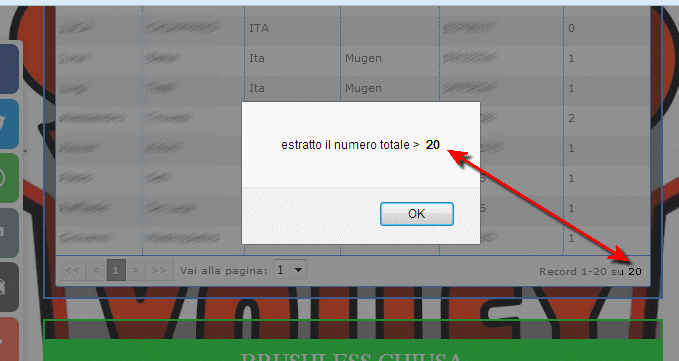
... non hai applicato il codice e quindi non si può valutare...

... con il mio codice dovresti ottenere questo risultato:
.
Author
io intendevo un'altra cosa
vorrei che si visualizzasse in questa pagina : Qui
nel seguente bottone.
Grazie
... lo avevo già capito, e per questo come detto prima per tre volte, e lo ripeto, il mio codice vale per la "stessa pagina"... e come idea di partenza per lo sviluppo sulla base del mio codice...
... quindi, la tabella dovrebbe trovarsi anche in quella pagina, e sempre come già anticipato poterla poi rendere non visibile una volta definito il codice...
... oltre a quanto ideato devi trovare altre strade, anche senza codici, come per esempio usare un semplice valore fittizio che aggiornerai tu all'occasione, giornalmente o periodicamente...
.