Add svg or retina logo for header or footer 
Author: Julio F.
Visited 2493,
Followers 1,
Shared 0
SVG (Scalable Vector Graphics) files are a great choice for uploading logos and graphics to the WebsiteX5 app because they are resolution independent and can be scaled to any size without losing quality.
This means that even if the logo or graphic is displayed on a high-resolution screen, it will still look crisp and clear. Additionally, SVG files are typically smaller in size compared to other image formats, which can help to improve website loading times.
By using SVG files for logos and graphics, WebsiteX5 users can ensure that their website looks professional and polished, even on high-resolution screens.
Posted on the

Currently you can insert vector files (svg) in WebSite X5.
yes !
since version 2022.3.4
Yep! Officially only from the mentioned version, however vector files could be inserted even before, by forcing the file selection window (e.g. *svg). Although not all objects currently have 100% compatibility with this format.
Author
Well, I've been trying, and I'm using the pro version and the latest version, I would like to include *.svg files in the header and footer.
Any guide?
Just enter *svg as said in file selection.
Remember to open the original OS window by doing CTRL + Folder, to temporarily disable the WebSite X5 web user interface.
ma non serve... fare *.svg
a me le svg le dà automaticamente con oggetto immagine, object image automatically shows svg images
U're right, I forgot to specify. In addition to what you indicated which I took for granted, being that the image object supports them natively with the version mentioned.
I wanted to indicate the generic procedure for inserting vector files into other objects which do not support them natively.
For e.g. sometimes I need to insert vector icons in the text object, to make lists more attractive, etc. However, some objects allow you to insert vector icons with this procedure, others can cause the program to stop.
Author
There is no way you can insert a SVG file as an image, please see attached file.
Author
I did it!
Thank you very much!
well !
close the post !
Author
uhmmm no lucky, I woul like to insert a SVG file as background in the row format section, the images i'm trying to include did not autoscale.
HELP!
Not only are there different screen sizes, but also portrait and landscape modes, so not all visitors can be satisfied.
Only professionals who create dozens of graphics for the various screen formats, then determine the screen sizes and portrait or landscape formats and finally display the correct graphic can do that.
Maybe just say goodbye to the idea that the background has to fit all screens and live with compromises - just like in real life.
I'm not an expert - on Google I found a German website with instructions and a ready-made code at the bottom of the page. This allows you to use JPG images as the page background, which adapt to the screen size.
However, it only worked on a test page that I created with an HTML editor. Unfortunately, it didn't work with WebSite X5.
Perhaps the moderators can say whether it is possible with WebSite X5 and what needs to be set where.
A) German website with instructions and CSS code (translate with Google), see
-----
Wirklich perfekte full-size Hintergrundbilder im Web
Wer ... eine svg-Datei als Hintergrund verwenden möchte, sucht hier leider an der falschen Stelle.
>> https://blogs.zeiss.com/digital-innovation/de/wirklich-perfekte-full-size-hintergrundbilder-im-web/
-----
B) My test site created with KompoZer (Web editor), see
>> http://finde-links.de/123test-100-prozent/index.html
C) Tips and solutions for WebSite X5
.....................? - maybe the other users have an answer.
... hi Daniel, ...(It > De) ... ich schlage es seit 15 Jahren vor und man kann SVG-Dateien in WebSiteX5 für alle Gelegenheiten verwenden, je nach Fall mit oder ohne Code, sogar für Hintergründe. ..

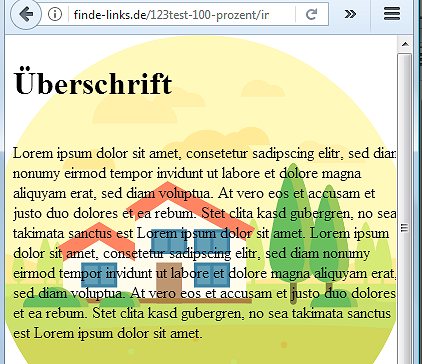
... Ich habe Ihren Beispiellink gesehen, wo Sie alle media-query CSS entfernen können, und Sie können jede SVG-Datei als Hintergrund dieser Seite verwenden, zum Beispiel können Sie (auch in Programm) mit dieser Online-SVG-Datei versuchen:
https://www.svgrepo.com/show/476980/home.svg
... Ich habe eine Snapshot-Simulation auf Ihrer Seite gemacht:
.
ciao
.
Hier mal 3 Tests:
Screenshot 1 - WebSite X5 3 Bilder als Bildliste im Hintergrund
Screenshot 2 - WebSite X5 Bild im SVG-Format als Hintergrund
Screenshot 3 - KompoZer mit JPG-Bild als Media-Query CSS als Hintergrund
Die SVG-Grafik als Hintergrund ist in WebSite X5 nicht so flexibel.
----- 1 -----
------ 2 -----
----- 3 ----
Handys und Tablets kann ich nicht testen, da ich nur ein Notebook habe.
Das Problem mit SVG habe nicht ich, sondern der Nutzer "Julio F."
----- English -----
I can't test mobile phones and tablets because I only have a notebook.
I don't have the problem with SVG, but the user "Julio F."
... ja ja, ich weiß es sicher, ich bezog mich auf die Möglichkeit des Hintergrunds in SVG, also ist es nützlich, es auch für Julio F. zu wissen...
.
(Translate with Google if needed)
Zum Schluß ein Test mit einer SVG-Grafik von Pixabay als Hintergrund, das zumindest in der Vorschau von WebSite X5 und der Handy-Simulation von Firefox auf dem Notebook gut aussieht.
Einstellungen in WebSite X5:
Simple Separator (Höhe: 150)
Text-Objekt
Simple Separator (Höhe: 150)
Diese 3 Objekte wurden mit "Zeilenstil" per Schloss verbunden, dann "Erweitert" und bei "Hintergrund" eine SVG-Grafik eingebunden.
Mein Tipp:
Es muss mit verschiedenen Geräten und Bildschirmgrößen getestet und die SVG-Grafik evtl. bearbeitet werden, damit links und recht vom Motiv noch reichlich Hintergrundfarbe vorhanden ist, damit es nicht nur im Querformat, sondern auch im Hochformat gut aussieht, wenn der Browser Teile abschneidet.
-----
(It > En) ... the SVG image used for the background (page, lines, cells), can respect the rules of the CSS COVER mode, i.e., to understand the concept, W-center/H-Center position, with clipping of the lateral parts exceeding the rational relationship...
...these following images are worth more than explanations...
.
.