Image background, different media queries, css 
Author: FABRE Danielle
Visited 2540,
Followers 1,
Shared 0
Hello all,
This request is for a kind in css code expert.. I know that Incomedia couldn't be able to help me...
In the background of my ImPageExtContainer

I insert a picture (hidden name) display on the top-left in large media screens.
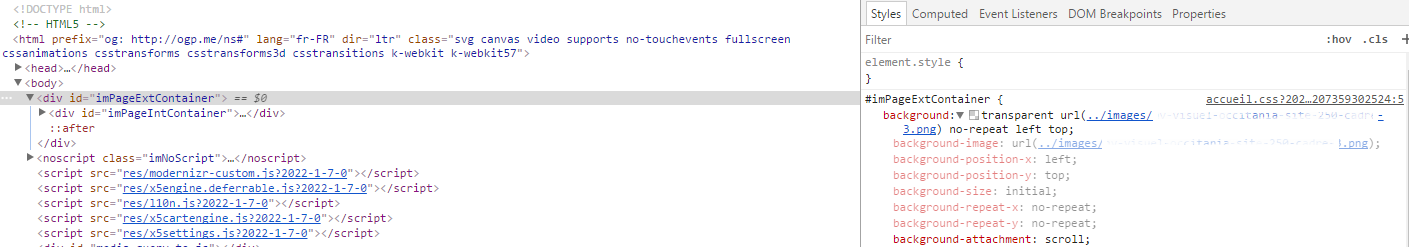
I would like to display it on the center in a smaller media screen (breakpoint=414px). In the screenshot below, you can see the source code:

I tried many solutions like below for ex., but without success. I's the firt time for me I have to code in the background of the page...
<style>
@media screen and (max-width: 414px) {
#ImPageExtContainer { background-image: url("../images/picturename.png"); background-position-x: center;
}
}
</style>
Could someone helps me to find the right code?
Thank you!
Regards,
Danielle
Posted on the

I'm going to pull this post up so the CSS experts can take another look.
I am not a CSS expert myself.
Maybe make more information about the website, possibly a link, to find another solution for the problem without auxiliary CSS code.
Author
Hi Daniel,
Thank you for your help.
Before to post here I made a lot of searches and tests (w3c school, stack overflow) without success.
I was hoping that KolAsim or Aleksej could see my post and accep to help me.
The build in WX5 is special... I'm able to manage the codes in a lot of my projects but it is the first time I have to find a code to manage a picture in the backgroung of the graphical proporty of a page and not in the page itself.
I can't put the url of the website because the project is confidential for the moment... the reason why the names of my images are hidden and I only gave some essential information.
I'm still waiting a little bit.
I have another solution but it requires me to rework the whole build of the project with codes. If I don't get an answer, I will take this other solution.
Regards,
Danielle
background-position-x definit la position de l'image par rapport à l'origine dans background-origin.
Author
Bonsoir Axel,
Merci pour ton aide.
j'avais testé cela dans mon exemple mais ça n'a pas fonctionné ; je pense que ça vient de ma mauvaise écriture de la ligne de code.
Je viens d'essayer ceci par rapport à ce que tu as écrit mais ça ne fonctionne toujours pas
<style>
@media screen and (max-width: 414px) {
#ImPageExtContainer {
background-position: top;
}
}
</style>
J'en déduis que je dois oublier quelque chose entre <style> et </style> ou bien, dois-je mentionner l'url de mon image ?
j'ai testé de nombreuses écritures sans succès. Je sais jongler avec les #imPageRow ou #imObject dans le imContent mais avec imPageExtContainer, je ne sais pas... il faaut que je renseigne un "im ou pas ?
Danielle
(It > En) ... it's simple, and in principle you just need to assign the background image for each related breakpoint...
... then you should see how the page structure is made up, and whether to use the Project style settings for the background, or apply the style with EXTRA code, and define whether it should be COVER Full Page or COVER Full Screen.. .
... anyway, without LINK I personally can't evaluate or say more, but it's all in my first line...
.
ciao
.
Author
@KolAzim
Thank you for your help.
I can give you the link of my project but, before, I will put this post private.
Could you please confirm to me that, when this post will be private, as "Moderator", you'll be still able to see it?
Regards,
Danielle
@Daniel... no
private posts are ONLY seen by Incomedia STAFF.
moderators cannot see private posts
Author
@Claudio,
Thanks, I create a quick project to show my request.
Danielle
... OK ... you can publish the example on Altervista (free)...
... don't use WEBP images, no! ...but use JPG images...
... I will return here in the afternoon...
ciao
.
Author
Hi KolAsim,
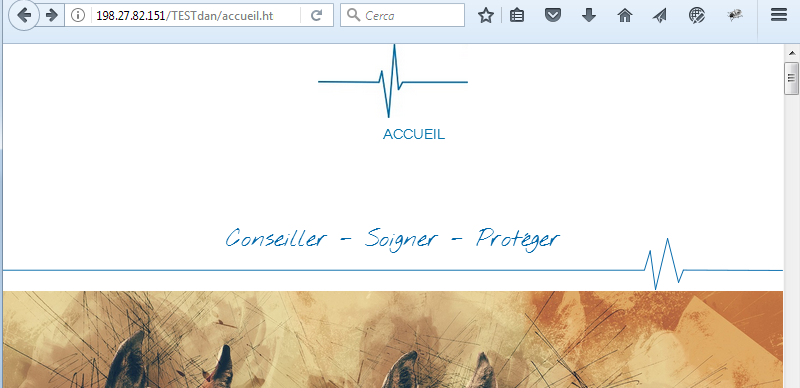
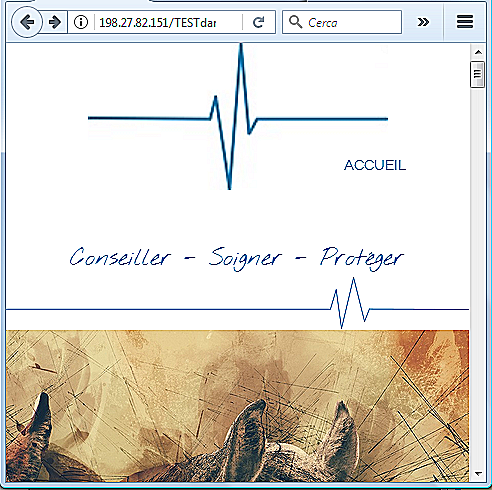
Here is the link of a short public project which reproduces my request http://198.27.82.151/TESTdan/accueil.html
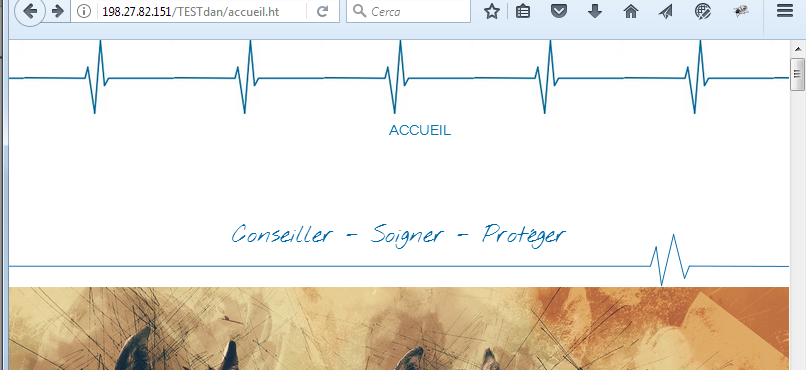
In small media (414px) I would like the picture diplayed in the center (and no longer on the left-top...), like that
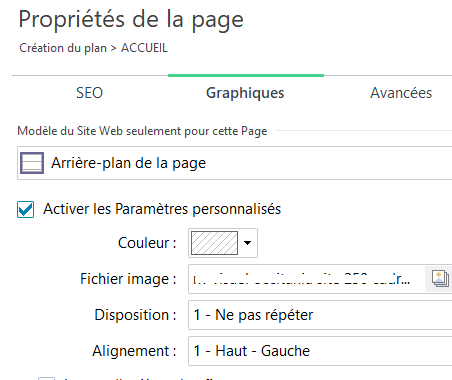
As I wrote above, for the moment in the Graphical properties og the page, the parameters are as follows:
i would like to find the code that displays the picture "battement200.jpg" in the center.
Many thanks for your help.
Danielle
hello, ... it doesn't seem like a suitable image to be used as a background; ... maybe you should place it in the HEADER section...
 .
.
...however with my extra code one could achieve these looks:
...
... just in case, let me know which might interest you...
.
ciao
.
Author
Thanks KolAsim for your test. I agree with you but it is not que right picture (normally it is the logo of the company...
I agree, the alternative is to put this picture in the header and to add extra code to display it on the right (I'm able to do this).
But I built my project from the beginning with the image directly and completely on the right via the graphic settings (below the margin....) via the graphical parameters.
It's after many weeks that my customer askes me to display the picture in the middle on the mobile breakpoint...
If you have an idea with extra code to display it in the center directly trought this graphical property, thank you.
My test is wrong but may be you know how to write this to be ok?
Axel showed me something but I'm not able to understand his help.
Otherwise I'll change all the graphical parameters of my project
Danielle
ciao, ... ... to see that image in the center of the header at the resolution below the 768px breakpoint, you need to use this code which you can customize in size:

<style>
@media(max-width:767px) {
#imPageExtContainer {background-position: top center !important; background-repeat: no-repeat !important; background-size: 300px !important;}}
</style>
.
ciao
.
good.
like said previously !
Author
@KolAsim and Axel,
Thanks to both but it 's not OK
"top center" in the same line is not recognized...
Sorry but I test your both solutions but nothing is changing
What am I doing wrong???
Danielle
Hi Danielle. you didn't use my code in your LINK page (Properties|Expert|3rd option[/head])...
... when you try it online you will understand it for yourself... ciao ...
.
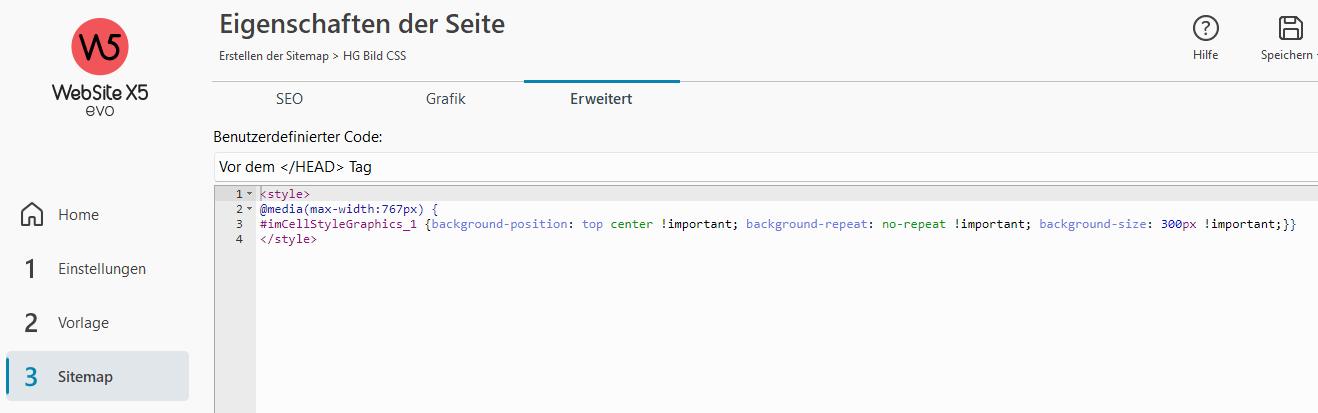
I tested it, but I had to use "#imCellStyleGraphics_1" on my test page.
<style>
@media(max-width:767px) {
#imCellStyleGraphics_1 {background-position: top center !important; background-repeat: no-repeat !important; background-size: 300px !important;}}
</style>
>> http://finde-links.de/test123-volle-breite/hg-bild-css.html (my test page)
-----
-----
Author
To all of you: a huge thank you . You are great.
. You are great.
I've been tinkering for 3 days before asking you for help but coding is a science...
KolAzim, I confirm that it works (test), I had omitted a parenthesis.... sorry
Very kind regards,
Danielle
A little guide:
First carry out steps 1 and 2 here (see screenshot below), then determine the specification at #..... in the source code (see screenshot in the upper post).
Then mark the page in question under "3 Sitemap" and click on "Properties" at the top and then on the "Advanced" tab, enter the code here.
-----
------
... OK Danielle, I saw your "test", you were good, you used my code correctly... ...
...
... however, as I told you before, that image is not suitable for the background of the page or the site...
... it would be more correct to use that image directly in HEADER, adjusting its layout, breakpoint by breakpoint, or in the background of HEADER, and therefore without needing to use EXTRA codes...
hello and good job, ciao
>> -
-  -
- 
.
Author
Ciao KolAsim,
Thank you for everything, your help, your always relevant suggestions and your encouragement!
Danielle
Cool si cela fonctionne bien ...
Tant mieux.
Author
Merci Axel, oui tu m'avais donné une très bonne piste mais je ne savais pas comment l'écrire ;-)