Messaggio per Kolasim 
Author: Giacomo C.
Visited 1600,
Followers 2,
Shared 0
Buonasera a tutti, scrivo a KOlasim perchè sa già il problema (spero si ricordi).
Ciao Kolasim al www.cralrho.net avrei necessità se possibile di poter cliccare su più immagini, pirma erano tre adesso sono 5 !!![]()
Grazie
Posted on the

...ciao ... ... ... togli e sostituisci lo SCRIPT con questo che segue...
... personalizza i rispettivi TITLE ed IMMAGINI (pixabay) con le tue...
----------------------------
<script>
$( document ).ready(function() {/**K>**/
//** --- link x messaggio pubblicitario by KolAsim **/
collegamentoSX= "#"; titleSX="espositori";
imgKSX='files/agosto2023.jpg';
collegamentoCSX= "#"; titleCSX="serata Arcimboldo";
imgKCSX='files/Frigerio.jpg';
collegamentoCX= "#"; titleCX="MareFuori";
imgKCX='https://cdn.pixabay.com/photo/2023/08/08/18/01/butterfly-8177925_640.jpg'
collegamentoCDX= "#"; titleCDX="BRIGNANO";
imgKCDX='https://cdn.pixabay.com/photo/2023/08/06/10/01/bird-8172597_640.jpg'
collegamentoDX= "#"; titleDX="Dante";
imgKDX='https://cdn.pixabay.com/photo/2023/08/12/13/59/cat-8185712_640.jpg'
n=0;
avvioK();
}); /**K<<**/
//-------------------------------------K1-------
function avvioK() {/**K1>**/
calcoloK = setInterval(function(){/**K2>**/
n=n+1;
if($("#splashbox-advcorner").is(':visible') || n>20){/**K3>**/
divcustomK();
clearInterval(calcoloK); calcoloK = 0;
} /**K3<<**/
}, 500); /**K2<<**/
} /**K1<<**/
//-------------------------------------K4-------
function divcustomK() {/**K4>**/
kkk='<div style="z-index:2000000;position:absolute;width:100%;height:100%;"> '+
//--- sinistra---
'<a href="'+ collegamentoSX +'" title="'+ titleSX +'" onclick="showboxK(imgKSX)">'+
'<div id="sxK" style="position:relative;float:left;width:18%;height:100%"> </div></a>'+
//--- centro sinistra---
'<a href="'+ collegamentoCSX +'" title="'+ titleCSX +'" onclick="showboxK(imgKCSX)">'+
'<div id="csxK" style="position:relative;float:left;width:20%;height:100%"> </div></a>'+
//--- centro---
'<a href="'+ collegamentoCX +'" title="'+ titleCX +'" onclick="showboxK(imgKCX)">'+
'<div id="cxK" style="position:relative;float:left; width:19%;height:100%"> </div></a>'+
//--- centro destra---
'<a href="'+ collegamentoCDX +'" title="'+ titleCDX +'" onclick="showboxK(imgKCDX)">'+
'<div id="cdxK" style="position:relative;float:left;width:20%;height:100%"> </div></a>'+
//--- destra---
'<a href="'+ collegamentoDX +'" title="'+ titleDX +'" onclick="showboxK(imgKDX)">'+
'<div id="dxK" style="position:relative;float:left; width:23%;height:100%"> </div> </a></div>';
$("#splashbox-advcorner").prepend(kkk);
} /**K4<<**/
//-------------------------------------K5-------
function showboxK(imgk) { /**K5>**/
x5engine.imShowBox({ media:[{type: 'image', url: imgk, width: 2000 }]});
}/**K4<<**/
</script>
--------------------------------
.
... mi è venuta un'idea, ... ...se aggiorni spesso le locandine (fra l'altro quelle attuali non sono congrue), e per essere più indipendente, e se te la senti di provare, ...potresti fare un prova con una mia diversa invenzione, sempre con quel tipo di finestra (messaggio) e con codice EXTRA...
... se vuoi provare avvisami, e nel caso per portarti avanti:
1) ... elimina il messaggio pubblicitario attuale;
2) ... in un pagina NASCOSTA e con opzione "▪Crea la Pagina senza applicare il Modello", in un o due righe disponi le tue locandine con singoli oggetti immagine...
3) ... quando hai fatto, postami il LINK della pagina NASCOSTA con le locandine, così posso valutare cosa e come si potrebbe fare...
...
... se non ti interessa ignora questo mio Post...
.
ciao
.
Author
Ciao Kolasim,leggo adesso ...nel pomeriggio provo grazie ancora
Author
confrontato con il tuo.......meglio che lascio stare....................
<script>
$( document ).ready(function() {/**K>**/
//** --- link x messaggio pubblicitario by KolAsim **/
collegamentoSSX= "#"; titleSSX="espositori";
imgKSSX='files/agosto2023.jpg';
collegamentoCCX= "#"; titleCCX="serata Arcimboldo";
imgKCCX='files/Frigerio.jpg';
collegamentoDDX= "#"; titleDDX="mare fuori";
imgKDDX='files/MAREFUORI.jpg';
collegamentoKDDDX= "#"; titleDDX="Brignano";
imgKDDDX='files/Brignano.jpg';
collegamentoKDDDDX= "#"; titleDDDX="Brignano";
imgKDDDX='files/Divina commedia.jpg';
n=0;avvioK2();
}); /**K<<**/
//-------------------------------------K1-------
function avvioK2() {/**K1>**/
calcoloK2 = setInterval(function(){/**K2>**/
n=n+1;
if($("#splashbox-advcorner").is(':visible') || n>20){/**K3>**/
divcustomK2();
clearInterval(calcoloK2); calcoloK2 = 0;
} /**K3<<**/
}, 500); /**K2<<**/
} /**K1<<**/
//-------------------------------------K4-------
function divcustomK2() {/**K4>**/
kkkkk='<div style="position:absolute;width:100%;height:100%;"> '+
'<a href="'+ collegamentoSSX +'" title="'+ titleSSX +'" onclick="showboxK(imgKSSX)">'+
'<div id="ssxK" style="position:relative;float:left;width:15%;height:100%"> </div></a>'+
'<a href="'+ collegamentoCCX +'" title="'+ titleCCX +'" onclick="showboxK(imgKCCX)">'+
'<div id="ccxK" style="position:relative;float:left; width:20%;height:100%"> </div></a>'+
'<a href="'+ collegamentoDDX +'" title="'+ titleDDX +'" onclick="showboxK(imgKDDX)">'+
'<divvz id="ddxK" style="position:relative;float:left; width:25%;height:100%"> </div> </a>'+
'<a href="'+ collegamentoDDDX +'" title="'+ titleDDDX +'" onclick="showboxK(imgKDDDX)">'+
'<divvz id="dddxK" style="position:relative;float:left; width:25%;height:100%"> </div> </a>'+
'<a href="'+ collegamentoDDDDX +'" title="'+ titleDDDDX +'" onclick="showboxK(imgKDDDDX)">'+
'<divvz id="dddxK" style="position:relative;float:left; width:25%;height:100%"> </div> </a></div>';
$("#splashbox-advcorner").prepend(kkkkk);
} /**K4<<**/
//-------------------------------------K5-------
function showboxK(imgk) { /**K5>**/
x5engine.imShowBox({ media:[{type: 'image', url: imgk, width: 2000 }]});
}/**K4<<**/
</script>
<style>
#splashbox-advcorner { widthX:600px !important;
-ms-transform: scale(0.60) !important;
transform: scale(.60 ) !important}
.imCloseInn { width:30px !important; height:30px !important}
</style>
Author
ti mando il link alla pagina nascosta:
Author
https://www.cralrho.net/kolasim.html
... il banner attuale vedo che ti funziona bene, ma hai solo sbagliato i collegamenti delle ultime due locandine...
... invece, per la pagina nascosta, la devi mettere in ordine, adesso si presenta così:

... se ce l'hai, potresti provare ad usare Masonry o Justified Gallery ...
.
ciao
.
Author
ciao purtroppo non ho Masonry ne Justified Gallery
Author
cia cosi va bene ?
https://www.cralrho.net/kolasim.html
ciao, ... prova ad eliminare tutti i margini superiori ed inferiori:
.
Author
ciao ..ok i margini sopra ma sotto ?
https://www.cralrho.net/kolasim.html
Author
tu intendi far vedere le immagine delle locandine a tutta pagina?
se si.....non so come togliere i margini di sotto
Author
https://www.cralrho.net/kolasim.html
Author
https://www.cralrho.net/kolasim.html
... OK ... provalo...
<script>
$( document ).ready(function() {/**K>**/
/** --- messaggio pubblicitario - iframe by KolAsim **/
wK = Number(1000);
hK = Number(500);
x5engine.settings.imSplashBox.media = {
"type": "iframe", "url": "kolasim.html" , "width":wK , "height": hK };
x5engine.imSplashBox(x5engine.settings.imSplashBox);;
setTimeout(function(){ //K1>;
$("#splash").css("background-color","white");
}, 1000); //K1<<;
}); /**K<<**/
</script>
...............................................
.
... però, ...visto che si tratta di immagini che devono aprire la relativa locandina, personalmente preferirei quest'altra mia esclusiva invenzione EXTRA, facilissima da gestire...
...!... occhio! ... è sempre meglio usare le immagini con le stesse misure o che siano congrue tra loro...!...
... puoi fare subito un copia/incolla per provare il codice:
<script>
$( document ).ready(function() {/**K>**/
/** --- messaggio pubblicitario - lista immagini by KolAsim **/
listaimgK=
'<img class="imgK" src="images/SETTEMBRE2023.jpg">'+
'<img class="imgK" src="images/Frigerio.jpg" >'+
'<img class="imgK" src="images/Brignano.jpg" >'+
'<img class="imgK" src="images/MAREFUORI.jpg" >'+
'<img class="imgK" src="images/divinacommedia.jpg" >' ;
// ultima immagine /\ senza il + finale --- K;
// --- calcolo automatico K ---
x5engine.imSplashBox(x5engine.settings.imSplashBox);
$("#splash").append(listaimgK );
$("#splash").css("width", "80%").css("background-color" , "white");
$(".imCloseInn").css("width","30px").css("height","30px");
wK = Math.floor($("#splash").width()/$(".imgK").length);
$(".imgK").css("width", wK);
$(".imgK").click( function() {//K1>;
imgK=$(this).attr("src");
x5engine.imShowBox({ media:[{type: 'image', url:imgK }]});
})//K1<<;
}); /**K<<**/
</script>
................................................
ciao
.
Author
ciao...copiato ma non risulta cliccabile..
... ... vedo che hai usato l'ultimo codice, ma forse c'è un problema di latenza(!) della pagina....
... prova a sostituire con questo codice ove ho applicato un ritardato di 3 secondi (3000 ms):
<script>
$( document ).ready(function() {/**K>**/
/** --- messaggio pubblicitario - lista immagini by KolAsim **/
listaimgK=
'<img class="imgK" src="images/SETTEMBRE2023.jpg">'+
'<img class="imgK" src="images/Frigerio.jpg" >'+
'<img class="imgK" src="images/Brignano.jpg" >'+
'<img class="imgK" src="images/MAREFUORI.jpg" >'+
'<img class="imgK" src="images/divinacommedia.jpg" >' ;
// ultima immagine /\ senza il + finale --- K;
// --- calcolo automatico K ---
setTimeout(function(){//K1>;
x5engine.imSplashBox(x5engine.settings.imSplashBox);
$("#splash").append(listaimgK );
$("#splash").css("width", "80%").css("background-color" , "white");
$(".imCloseInn").css("width","30px").css("height","30px");
wK = Math.floor($("#splash").width()/$(".imgK").length);
$(".imgK").css("width", wK);
$(".imgK").click( function() {//K2>;
imgK=$(this).attr("src");
x5engine.imShowBox({ media:[{type: 'image', url:imgK }]});
})//K2<<;
}, 3000);//K1<<;
}); /**K<<**/
</script>
... ho ricontrollato adesso, e vedo che hai già fatto la sostituzione, ... e adesso funziona...
.
ciao
.
Author
bingo....!!!!
perfetto.... che dire grazie mille .quindi quando devo cambiare locandina basta che modifico il nome dell'immagine in questa riga.....? <img class="imgK" src="images/SETTEMBRE2023.jpg
.quindi quando devo cambiare locandina basta che modifico il nome dell'immagine in questa riga.....? <img class="imgK" src="images/SETTEMBRE2023.jpg
https://www.cralrho.net
... esatto , ...e nel caso di più o meno immagini controlla il "+" come indicato nel // relativo commento...
, ...e nel caso di più o meno immagini controlla il "+" come indicato nel // relativo commento...
Author
Grazie ancora



Author
Ciao Kolasim, ho aggiunto una locandina e ho controllato come dicevi tu il "+".
Si vede ma non è cliccabile e neanche le altre......
<script>
$( document ).ready(function() {/**K>**/
/** --- messaggio pubblicitario - lista immagini by KolAsim **/
listaimgK=
'<img class="imgK" src="files/SETTEMBRE2023.jpg">'+
'<img class="imgK" src="files/Frigerio.jpg" >'+
'<img class="imgK" src="files/Brignano.jpg" >'+
'<img class="imgK" src="files/MAREFUORI.jpg" >'+
'<img class="imgK" src="files/divinacommedia.jpg" >'+
'<img class="imgK" src="files/locandinacorsi.jpg" >';
// ultima immagine /\ senza il + finale --- K;
// --- calcolo automatico K ---
setTimeout(function(){//K1>;
x5engine.imSplashBox(x5engine.settings.imSplashBox);
$("#splash").append(listaimgK );
$("#splash").css("width", "80%").css("background-color" , "white");
$(".imCloseInn").css("width","30px").css("height","30px");
wK = Math.floor($("#splash").width()/$(".imgK").length);
$(".imgK").css("width", wK);
$(".imgK").click( function() {//K2>;
imgK=$(this).attr("src");
x5engine.imShowBox({ media:[{type: 'image', url:imgK }]});
})//K2<<;
}, 1000);//K1<<;
}); /**K<<**/
</script>
riapri il post togliendo il corretto !!! così si può commentare...
PS: il corretto , comunque, va messo alla risposta che ti risolve, non a te stesso
Author
ciao Kolasim, ho risolto.....non so come ma adesso funziona....
Ciao, ho controllato adesso e per me ha funzionato correttamente, anche il click con apertura nello ShowBox....
.
Ciao
Author
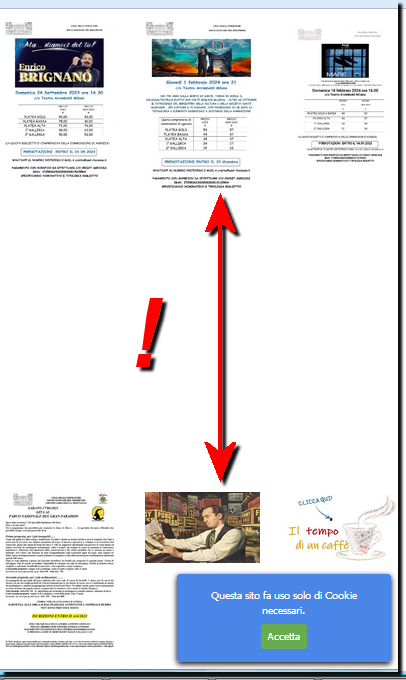
Ciao Kolasim, sempre inerente al messaggio pubblicitario di cui sopra, se ho 2 immagini dello stesso messaggio pubblicitario da aprire contemporaneamente tipo immagione allegata è possibile ?
Grazie
come già detto e ridetto , sopra...
riapri il post togliendo il corretto !!! così si può commentare...
PS: il corretto , comunque, va messo alla risposta che ti risolve, non a te stesso
Author
ho fatto riferimento a quello scritto sopra
"Se hai una domanda strettamente correlata a questo post, fai clic qui."
non volevo aprire un nuovo post è una domanda inerente allo stesso post
e hai fatto bene a continuare qui... ma per continuare qui , e per permettere anche agli utenti "normali" di intervenire e come consuetudine il post va aperto... altrimenti vedendolo chiuso con il corretto , uno magari manco si sogna di andarlo a vedere... .
ciao Giacomo, ... OK ...sostituisci il codice con questo:
<script>
$( document ).ready(function() {/**K>**/
/** --- messaggio pubblicitario - lista immagini by KolAsim **/
listaimgK= [
'<img class="imgK" src="files/mercatiniaverona.jpg" style="position:relative;width:50%;height:auto;float:left">',
'<img class="imgK" src="files/programmaverona.jpg" style="position:relative;width:50%;height:auto;float:left">',
'<img class="imgK" src="files/Ottobre2023.jpg">',
'<img class="imgK" src="files/divinacommedia.jpg" >'
]
// --- calcolo automatico K ---
setTimeout(function(){//K1>;
x5engine.imSplashBox(x5engine.settings.imSplashBox);
$("#splash").append(listaimgK );
$("#splash").css("width", "60%").css("background-color" , "white");
$(".imCloseInn").css("width","30px").css("height","30px");
wK = Math.floor($("#splash").width()/$(".imgK").length);
$(".imgK").css("width", wK);
$(".imgK").click( function() {//K2>;
if ($(this).index() == 1 || $(this).index() == 2) {//K3>;
img_K = listaimgK[0] + listaimgK[1];
divK = '<div style="position:absolute;top:0px;left:0px;width:100%;height:100%">' + img_K +' </div>';
x5engine.imShowBox({ media:[{type: 'iframe', url: ' ', width: 1280 , height:900, description: ''}]});
setTimeout(function(){//K4>;
$("#imShowBox").append(divK)
}, 1500);//K4<<;
} else { //K3> +;
imgK=$(this).attr("src");
x5engine.imShowBox({ media:[{type: 'image', url:imgK }]});
} //K3<<;
})//K2<<;
}, 1500);//K1<<;
}); /**K<<**/
</script>
........................................
.
Author
che dire Kolasim un nome un garanzia.......perfetto !!!!! grazie
Author
ciao Kolasim, l'ultimo codice va benissimo, ma ti chiedo, è possibile avere lo stesso effetto con un altra locandina? E, nel caso la locandina fosse divisa in tre ?
Grazie
... a qulle tre immagini assegna width:33.33%
ciao
.
Author
ciao Kolasim, se guardi www.cralrho.net sono riuscito per le tre immagini ma per le due non riesco.....
$( document ).ready(function() {/**K>**/
/** --- messaggio pubblicitario - lista immagini by KolAsim **/
listaimgK= [
'<img class="imgK" src="files/solidarietanatale2023.jpg" style="position:relative;width:33%;height:auto;float:left;">',
'<img class="imgK" src="files/solidarietanatale20232.jpg" style="position:relative;width:33%;height:auto;float:left;">',
'<img class="imgK" src="files/solidarietanatale20233.jpg" style="position:relative;width:33%;height:auto;float:left;">',
'<img class="imgK" src="files/Ottobre2023.jpg">',
'<img class="imgK" src="files/mercatiniaverona.jpg" style="position:relative;width:50%;height:auto;float:left">',
'<img class="imgK" src="files/programmaverona.jpg" style="position:relative;width:50%;height:auto;float:left">',
'<img class="imgK" src="files/divinacommedia.jpg" >'
]
// --- calcolo automatico K ---
setTimeout(function(){//K1>;
x5engine.imSplashBox(x5engine.settings.imSplashBox);
$("#splash").append(listaimgK );
$("#splash").css("width", "90%").css("background-color" , "white");
$(".imCloseInn").css("width","30px").css("height","30px");
wK = Math.floor($("#splash").width()/$(".imgK").length);
$(".imgK").css("width", wK);
$(".imgK").click( function() {//K2>;
if ($(this).index() == 1 || $(this).index() == 2 || $(this).index() == 3) {//K3>;
img_K = listaimgK[0] + listaimgK[1] + listaimgK[2];
divK = '<div style="position:absolute;top:10px;left:10px;width:100%;height:100%">' + img_K +' </div>';
x5engine.imShowBox({ media:[{type: 'iframe', url: ' ', width: 1920 , height:900, description: ''}]});
setTimeout(function(){//K4>;
$("#imShowBox").append(divK)
}, 1500);//K4<<;
} else { //K3> +;
imgK=$(this).attr("src");
x5engine.imShowBox({ media:[{type: 'image', url:imgK }]});
} //K3<<;
})//K2<<;
}, 1500);//K1<<;
}); /**K<<**/
</script>
... riabilita il Topic, perchè dal mio vecchio PC non riesco a postare... ciao