Shoping cart 
Author: L. Myson
Visited 1503,
Followers 1,
Shared 0
Hello, tell me how you can make large cards in this system, I understand that those stores that I will show are big brands, but I would like the cards to be large and sell goods well, the location of the cards, maybe show examples of beautiful stores made on the website x5, each site has very convenient cards and the location of information is very lacking customization https://monochrome.ru/
https://www.balenciaga.com/en-en/women/ready-to-wear/view-all
https://www.gucci.com/us/en/pr/women/handbags/shoulder-bags-for-women/chain-bags-for-women/gucci-horsebit-chain-medium-shoulder-bag-p-764255AACU11000
Posted on the

Author
Or the question is that if you make pages separately, you want to fill them out for a long time, you still want to have different product lines, the x5 system likes that you can make any site and you can make an Instagram and Facebook connection directly into the system, but when I created the first store, the creators slightly updated the menu, but from that moment I did not understand at all, I do not want to leave the program, but the questions remained
The moderators may have enough English language skills to understand the request, but apparently the moderators don't care or don't understand it.
And about the linked websites - I'm glad that I don't live in the big cities of the world and that I'm spared the sight of this fashion.
Author
Daniel I asked a question about how to make the cards look fashionable, but based on what we have in the system functionality is limited, but there are additional objects but they are for example hover image 2 they are beautiful but it would be cool if there would be such effects for product cards
In WebSiteX5 there is also the option to create the product pages manually, then you have more freedom in the design, see
>> https://university-incomedia.freshdesk.com/en/support/solutions/articles/44002160283-so-pr%C3%A4sentieren-sie-die-produkte-ihres-katalogs#mode1
This is not as easy as with the automatic product pages, but different objects such as Hover Image 2 can be used. And on the manually created product pages you can also add the "Buy Now" button to the products, see
>> https://guide.websitex5.com/en/support/solutions/articles/44001427090
Here is a very simple example of an overview page (that could also be fashion) with lots of images.
Test page >> http://sub.finde-links.de/frauen-seite.html
The first image is linked to a details page that provides further information about the image.
The red button is only simulated and has no function; here the product would be linked to the shopping cart.
Instead of a simple image object like in the example, all objects with image effects could be used.
Author
Thank you Daniel I have studied this for a long time I even have more than one site where I had to create pages for the product and yes it is indeed a difficult task when you have more than 300 pages
Hi. I agree that WebsiteX5 has limitations with e-commerce functions but there is nothing to stop you from customizing the pages of the online shop to make them more attractive. These are two of my examples created with versions of WebsiteX5 from a few years ago:
https://bozzasito001.altervista.org/shop2019/
https://www.bozzasito001.altervista.org/centroestetico02/
Author
Hi Can you please tell me if this page has been created separately? I mean if I want to replace it I will have to create a separate page for it https://www.bozzasito001.altervista.org/centroestetico02/scheda-prodotto-demo5.html
Hi, you can create that page with the Website X5 functions. Go to Step 1 - Settings > Shopping Cart > Products, select the product you want to work on (or add a new one) and click on the Edit button (or double-click on it) so to access the Product Settings window.
If you have not already done so, enter all the details you want to provide: name, price, images, description, options, etc.
Open the Details section and activate the Product Page option...
Go to this guide also indicated by Daniel W. and look for the section: "Another solution: the Product Pages"...
https://university-incomedia.freshdesk.com/en/support/solutions/articles/44002160283-how-to-present-the-products-of-your-catalog
Sorry, to tell the truth, I remembered that the page you indicated to me is created as a normal project page (see attached diagram) with the insertion of a "Product Catalog" object for the addition of the "Add to Cart" button plus the insertion of other ordinary objects such as "Text Object", "Image Object" etc.
The page created with the "Product Page" function of Website X5, as explained at this link:
https://university-incomedia.freshdesk.com/en/support/solutions/articles/44002160283-how-to-present-the-products-of-your-catalog
instead it is this one:
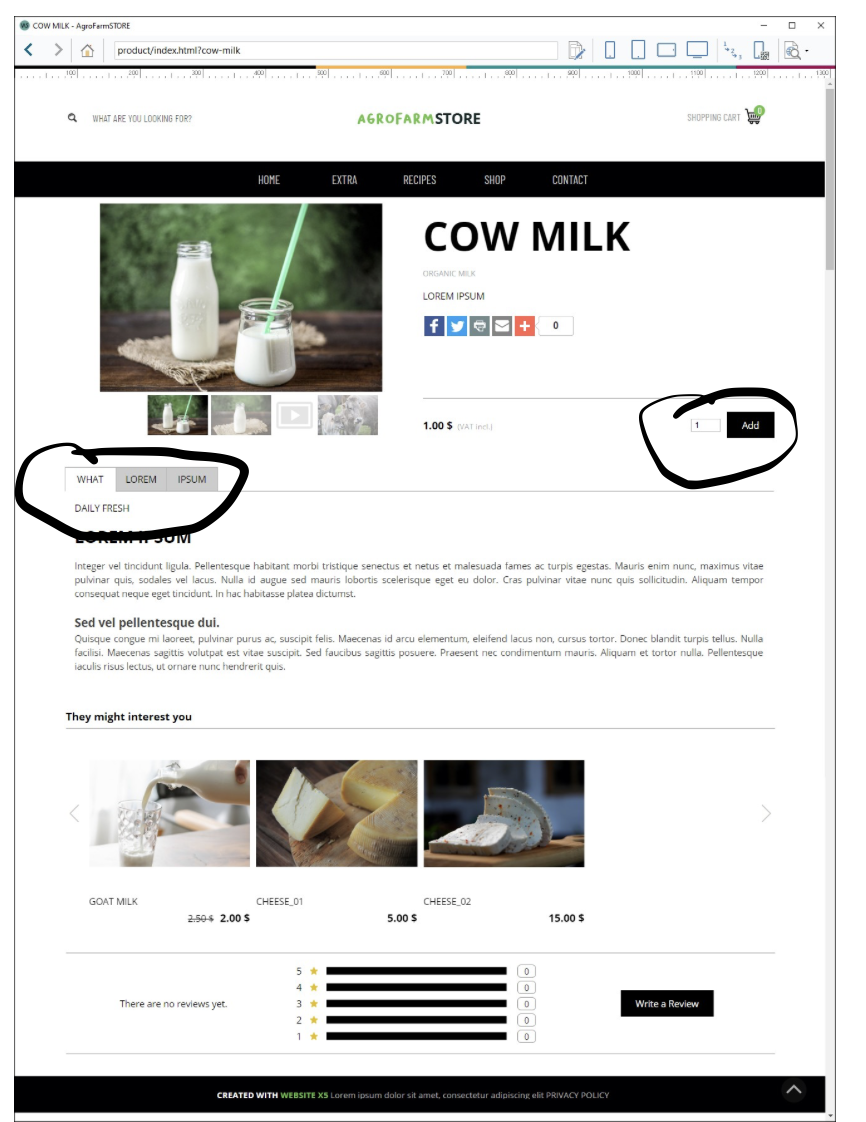
https://www.test70.altervista.org/underwearshop05/product/?product-031
Author
Thank you very much I understood that then I need to think about how I will do better, I have not made a store on this system for a long time, I have a question description tabs I understand can not be replaced by color if for example black and white, and another question if I make a client store on this system he will not be able to independently upload the product through the admin panel on the website x5?
The colors of the tabs could be changed via CSS.
As far as I know, products can only be added via WebSite X5.
WebSite X5 can be used on 2 computers per license, i.e. by the web agency and the customer.
Web agencies also have the option of selling Website X5 as a reseller.
Author
Thank you for your reply I have it all figured out completely, all issues resolved)))