Show prices vat included in product display 
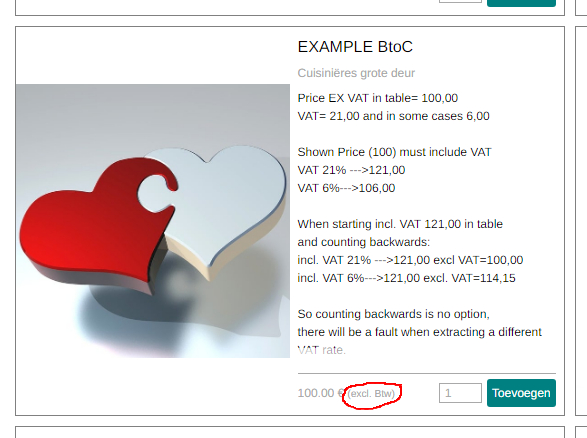
Author: Joris R.How can the prices (wich are without VAT in the table) be displayed on the website including VAT?
The default settings show the price without VAT and add VAT when the product is dispalyed in the cart. That's too late.
Adding VAT afterwards at checkout does not give confidence.
It seems that it is a forgotten option in the software to choose to display the total price with VAT included in the product window, or the option is difficult to find and video explanation is needed?
For example, web shops such as
- eprice.it
- delhaize.be
- amazon.com
- bol.com
immediately display the price including VAT, regardless of which country you are from.
I found it is possible when entering the prices VAT included in the table and then let the website extract the VAT amount at checkout. This backward metod would cause problems if 2 VAT rates are possible.

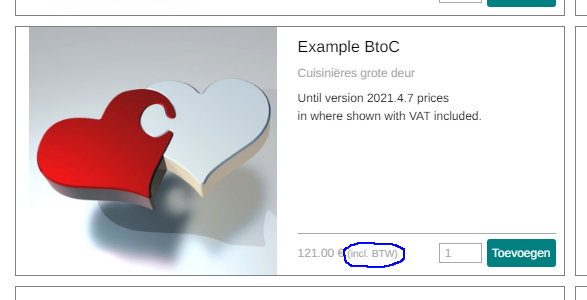
Until 2021.4.7 it worked fine as below, with VAT included!

Show us how it's supposed to be handled now? Video Tutorial?

... while you wait for the experts, ...perhaps you might be interested in this topic:
https://helpcenter.websitex5.com/en/post/252780
.
Gute Tag Joris,
danke für Ihre Nachricht.
Hier können Sie eine Anleitung zum Thema finden: https://guide.websitex5.com/de/support/solutions/articles/44002265689
Danke! Mit freundlichen Grüßen.
Author
Hi Elisa, i have read this manual in 2021 in Englisch more than 10 times and trying step by stepmore then 100 times.
The problem stays:
The show VAT info is not enouch. "display incl. VAT button" is missing in the settings for the product catalog object.
Will this 2 buttons ever come? I always had an active licence but still use version 21.4.7 because the problem is still not solved.
... die Punkte in Zeile 43 und Zeile 45 müssen gestrichen werden...
...(It > En) ... the points in line 43 and line 45 must be eliminated...
Author
Hi KolAsim, Thanks for referring to your script for another user's question about the bill in the shopping cart.
That was very interesting, but the problem in my post is in the product catalog page. So before the visitor puts it in the cart.
I only used your script as an example so that programmers can see which part of the object product catalog needs an adjustment.
Do you think it is possible to write a solution for the product catalog as well? (as you did for the shopping cart)
.
Author
Oh very nice KolAsim!
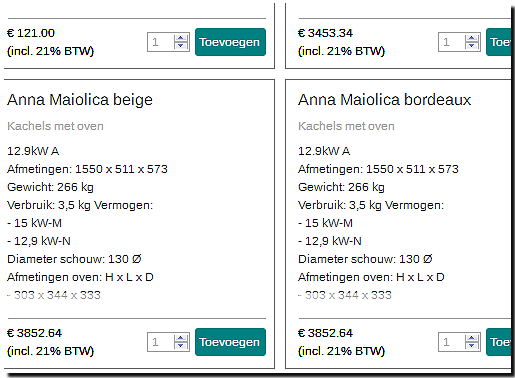
€2855.60 (incl. 21% BTW)
€3581.60 (incl. 21% BTW)
€2413.95 (incl. 21% BTW)
Would be best. The exact BTW amount is not neccesary.
Will it also work when some BTW is 6%?
Does it also works product pages?
.. it's easier to just put (incl. 21% BTW) without doing the math...
... if the products with (incl. 21% BTW) are on different pages from the products with (incl. 6% BTW) it would be enough to put the relevant code on the respective pages...
... the CART is different, if you load both 6% and 21% products in your cart, ...how do you distinguish the products? ...you should put an identifier to differentiate them...
... but if you don't need to do calculations you could do it very simply and without code; ...i.e. put directly in the product description, product by product, the words (incl. 21% BTW) or (incl. 6% BTW)...
.
ciao
.
Author
KolAsim, I think there is a misunderstanding.
I thought you made your last image yourself as an example for me. But maybe your image was a screen copy of the current website?
The current website was created with very old software. So there is no problem.
My website was generated with version 2021.4.7 and the display is indeed as desired, including VAT.
The problem is with the newer versions from 2021.5 to 2023.3.10, in the product catalog the price is without VAT
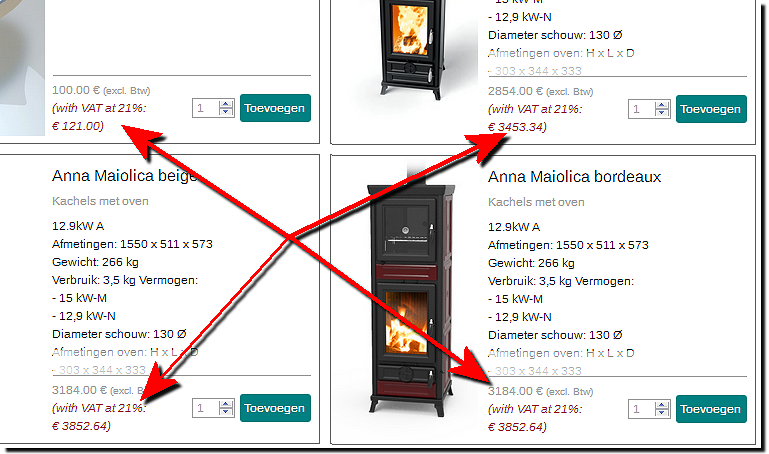
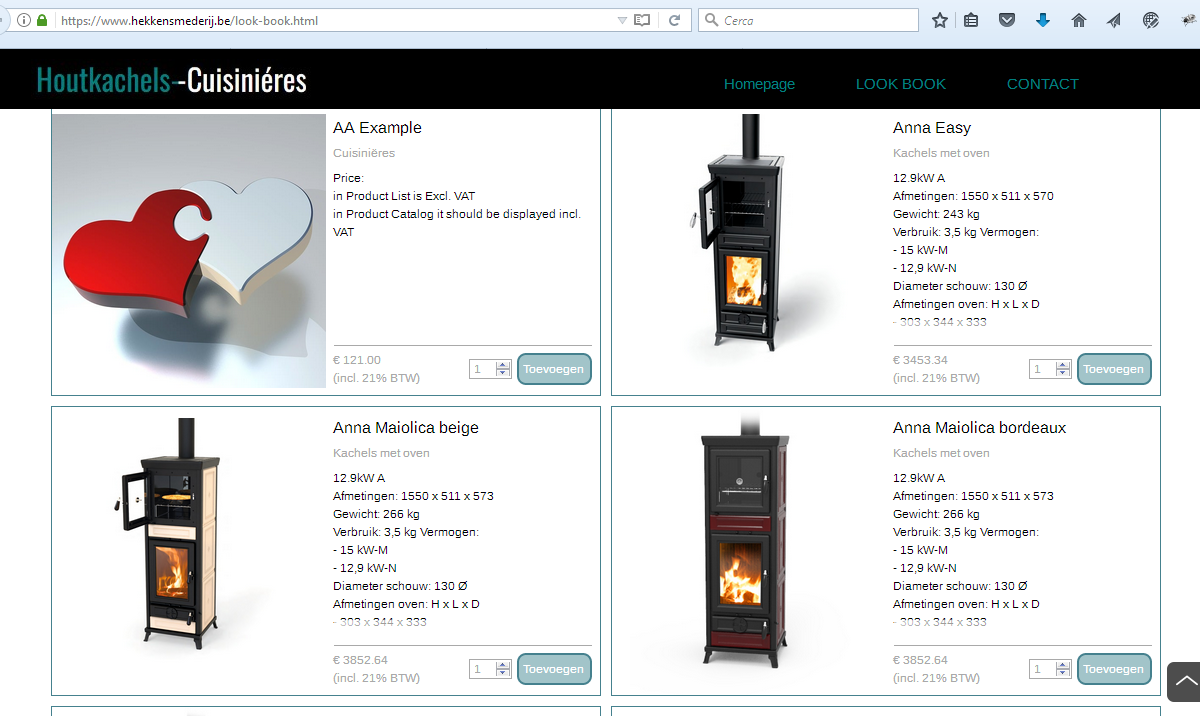
... ... my examples are a real simulation on your current page...
... if you send me the LINK of an example with the new version, I will try to make some evaluations...
.
ciao
.
Author
KolAsim, thank you very much for your efforts!
Here is a link to a product catalog generated with the latest WS X5
https://www.hekkensmederij.be/look-book.html
... I don't know if I understood:

ciao
.
Author
I want the prices displayed as this:
... unfortunately I can't try it in the program, but seeing the guide that Elisa provided you, it seems to me that it can be done directly in the program/project...
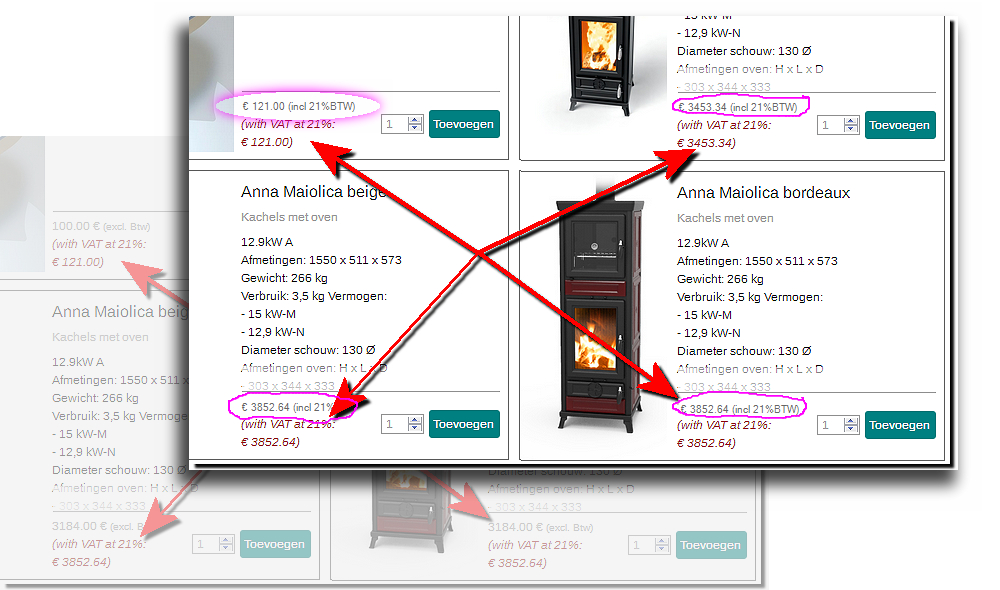
... anyway with my EXTRA code you can get this:

.
... here's the code:
<script>
$("document").ready(function() { //K>;
/** aggiunta IVA in Product x WSx5 by KolAsim **/
ritardoK= 4; // = secondi di ritardo
immaginePreloaderK = "https://cdn.pixabay.com/animation/2022/07/29/03/42/03-42-18-223_256.gif";
preK='<div id="loaderK" style="position:fixed;top:0px;left:0px;width:100%;height:100%;z-index:1000000; background-color:rgba(0,0,0,0.5);background-image: url('+immaginePreloaderK+');background-repeat: no-repeat; background-attachment: fixed; background-position: center center;background-size:20%"> </div>';
$("body").append(preK);
//-------------------------------------
setTimeout(function(){ //K1>;
pageproductK();
$("#loaderK").hide();
},ritardoK * 1000); //K1<<;
});//K<<;
//-------------------------------------
function pageproductK() {//K2>;
onjectK =$( ".imProductListPrice" );
for(var i = 0, onjectTotK = onjectK.length; i < onjectTotK; i++){//K3>;
var numIVAK = $(onjectK[i]).text().split(" €").join("");
var numIVAK = parseFloat(numIVAK .replace(/\s/g, "")); //.replace(",", "."));
var numIVAK = (numIVAK + (numIVAK *21/100)).toFixed(2);
$(onjectK[i]).html( '€ '+numIVAK+'<br>(incl. 21% BTW)' );
} //K3<<;
}//K2<<;
</script>
.
.
... x >> Step 3 - Map > The 'Page Properties' window > Options in the Expert section >
▪Custom Code: > 3rd (third) option > Before closing the HEAD tag
.
ciao
.
Author
I Tried and uploaded but no difference.
(After that i had set WS into Italian to make this screencopy)
Author
Author
First try i did get no result by changing the properties of the special page "E-commerce: scheda prodotto".
After that i have tried to change the properties of my own page "LOOK BOOK" where the E-commerce object is used.
And now it works!
Thank You Very much KolAsim! This was a great help for me!
Why is the ritardoK set so high? 4 sec. Feels very long.
Author
I wonder how this can be done on the related products page.
... ho visto che hai applicato correttamente il codice, e anche la pagina online funziona correttamente con i prezzi modificati... ...
...

.
Author
Sì, l'hai fatto! Mille grazie!! :-)
Still trying to get VAT on the products pages?
https://www.hekkensmederij.be/product/?aa-example
... I must leave now; ...I'll take a look at it tomorrow...
ciao
.
.
.
... code x case 1:
<script>
$("document").ready(function() { //K>;
/** aggiunta IVA in Product x WSx5 by KolAsim **/
ritardoK= 4; // = secondi di ritardo
immaginePreloaderK = "https://cdn.pixabay.com/animation/2022/07/29/03/42/03-42-18-223_256.gif";
preK='<div id="loaderK" style="position:fixed;top:0px;left:0px;width:100%;height:100%;z-index:1000000; background-color:rgba(0,0,0,0.5);background-image: url('+immaginePreloaderK+');background-repeat: no-repeat; background-attachment: fixed; background-position: center center;background-size:20%"> </div>';
$("body").append(preK);
//-------------------------------------
setTimeout(function(){ //K1>;
pageproductK();
$("#loaderK").hide();
},ritardoK * 1000); //K1<<;
});//K<<;
//-------------------------------------
function pageproductK() {//K2>;
styleK= '<style>.gallery-related-products .bold:after {content:" (excl. BTW);";color: brown;font-size:18px;font-weight: normal;}</style>';
$( "head").append(styleK)
onjectK =$( "#im-product-container .container-gallery-info .product-price" );
var numIVAK = $(onjectK).text().split(" €").join("");
var numIVAK = parseFloat(numIVAK .replace(/\s/g, "")); //.replace(",", "."));
var numIVAK = (numIVAK + (numIVAK *21/100)).toFixed(2);
$(onjectK).html( '<span style="position:relative;font-size:24px;"><b> '+numIVAK+' €</b><br><i> (incl. 21% BTW)</i></span>' );
}//K2<<;
</script>
.
... code x case 2:
<script>
$("document").ready(function() { //K>;
/** --- aggiunta IVA in Product x WSx5 by KolAsim --- **/
ritardoK= 4; // = secondi di ritardo
immaginePreloaderK = "https://cdn.pixabay.com/animation/2022/07/29/03/42/03-42-18-223_256.gif";
preK='<div id="loaderK" style="position:fixed;top:0px;left:0px;width:100%;height:100%;z-index:1000000; background-color:rgba(0,0,0,0.5);background-image: url('+immaginePreloaderK+');background-repeat: no-repeat; background-attachment: fixed; background-position: center center;background-size:20%"> </div>';
$("body").append(preK);
//-------------------------------------
setTimeout(function(){ //K1>;
pageproductK();
slide_productsK();
$("#loaderK").hide();
},ritardoK * 1000); //K1<<;
});//K<<;
//-------------------------------------
function pageproductK() {//K2>;
onjectK =$( "#im-product-container .container-gallery-info .product-price" );
var numIVAK = $(onjectK).text().split(" €").join("");
var numIVAK = parseFloat(numIVAK .replace(/\s/g, "")); //.replace(",", "."));
var numIVAK = (numIVAK + (numIVAK *21/100)).toFixed(2);
$(onjectK).html( '<span style="position:relative;font-size:24px;"><b> '+numIVAK+' €</b><br><i> (incl. 21% BTW)</i></span>' );
}//K2<<;
function slide_productsK() {//K3>;
slideproductsK=$(".gallery-related-products .bold");
$(slideproductsK).each( function() {//K4>;
var num2IVAK=$(this).text().split(" €").join("");$(this).height();
var num2IVAK = parseFloat(num2IVAK .replace(/\s/g, ""));
var num2IVAK = (num2IVAK + (num2IVAK *21/100)).toFixed(2);
$(this).html( '€ '+num2IVAK+'<br>(incl. 21% BTW)' );
});//K4<<;
}//K3<<>;
</script>
.
Author
Whow Thank you KolAsim!
Good you figured out that code x case 2 only changes the first 10 products. I wouldn't have noticed it at first.
Author
In code x case 1 "excl. BTW" is at least on 15 products from the same group.
If it is not possible in case 2 to add BTW to all products, then it would be better to over write the prices of the product banner beneeth with background color.
Author
Author
* sovrascrivere con il bianco
IT ... Scusami, per qualche giorno non posso rispondere dal PC, guasto...
... Ritornerò qui appena io potrò....
... Scusa, ... Ciao...
.
Author
Things wear out… Buona fortuna!
Hope it works again soon! You do good things with it.
... I took advantage of a PC flash ...
<script>
$("document").ready(function() { //K>;
/** aggiunta IVA in Product x WSx5 by KolAsim **/
ritardoK= 4; // = secondi di ritardo
immaginePreloaderK = "https://cdn.pixabay.com/animation/2022/07/29/03/42/03-42-18-223_256.gif";
preK='<div id="loaderK" style="position:fixed;top:0px;left:0px;width:100%;height:100%;z-index:1000000; background-color:rgba(0,0,0,0.5);background-image: url('+immaginePreloaderK+');background-repeat: no-repeat; background-attachment: fixed; background-position: center center;background-size:20%"> </div>';
$("body").append(preK);
//-------------------------------------
setTimeout(function(){ //K1>;
pageproductK();
$("#loaderK").hide();
},ritardoK * 1000); //K1<<;
});//K<<;
//-------------------------------------
function pageproductK() {//K2>;
styleK= '<style> .swiper-slide .product-price {display:none !important} .swiper-slide .product-title {position:relative;'+
'left: 50%; width: auto; transform: translate(-50%, -50%) !important;text-align:center !important} </style>';
$( "head").append(styleK);
onjectK =$( "#im-product-container .container-gallery-info .product-price" );
var numIVAK = $(onjectK).text().split(" €").join("");
var numIVAK = parseFloat(numIVAK .replace(/\s/g, "")); //.replace(",", "."));
var numIVAK = (numIVAK + (numIVAK *21/100)).toFixed(2);
$(onjectK).html( '<span style="position:relative;font-size:24px;"><b> '+numIVAK+' €</b><br><i> (incl. 21% BTW)</i></span>' );
}//K2<<;
</script>
.
ciao
.
Author
Glad your PC is recovered!
And whow, you did it again! Good solution for the Product Page.
Can live with that :-)
Author
Only the search page still has VAT excl.
Author
Many thanks again and again for what you have already done!
Thank you for your precious contribution as always, KolAsim.
Joris, thank you for your feedback, I will report this to the development team so that we can consider additional options for how the VAT is displayed in the e-commerce sections.
Eric
... PC ...



 ...
...
... x cartsearch:
<script>
$("document").ready(function() { //K>;
/** aggiunta IVA in cartsearch x WSx5 by KolAsim **/
loaderK();
$("#loaderK").show();
setTimeout(function(){//K1>;
$('span[role="presentation"], .page').click(function(){//K2>;
setTimeout(function(){//K3>;
location.reload()
},2000); //K3<<;
});//K2<<;
$("#im-cartsearch-container .items-container .bar-order .sort-by .c-order > ul ul.dropdown-sort-inside li").click(function(){//K4>;
setTimeout(function(){//K5>:
location.reload()
},2000);//K5<<:
}); //K4<<;
},3000); //K1<<;
pageproductK();
});//K<<;
//-------------------------------------
function loaderK() {//K6>;
immaginePreloaderK = "https://cdn.pixabay.com/animation/2022/07/29/03/42/03-42-18-223_256.gif";
preK='<div id="loaderK" style="position:fixed;top:0px;left:0px;width:100%;height:100%;z-index:1000000; background-color:rgba(0,0,0,0.5);background-image: url('+immaginePreloaderK+');background-repeat: no-repeat; background-attachment: fixed; background-position: center center;background-size:20%"> </div>';
$("body").append(preK);
} //K6<<;
//-------------------------------------
function pageproductK() {//K7>;
$("#loaderK").show();
setTimeout(function(){//K8
onjectK =$( "#im-products .im-products-card .im-products-price" );
$(onjectK).each( function() {//K9>;
var numIVAK=$(this).text().split(" €").join("");$(this).height();
var numIVAK = parseFloat(numIVAK .replace(/\s/g, ""));
var numIVAK = (numIVAK + (numIVAK *21/100)).toFixed(2);
$(this).html( '<span style="position:relative;font-size:12px;"><b> '+numIVAK+' €</b><br><i> (incl. 21% BTW)</i></span>' );
});//K9<<;
$("#loaderK").hide();
},3000); //K8<<;
}//K7<<;
</script>
.
ciao
.
Author
And again, Very Thank You KolAsim!
This works great, when selecting a the category, the site refreshes.
Except when the visitor filters on product properties the recalculation doesn't happen. Would it be possible to let it hapen also when the visitor selects product property filters?
+ //K4>; ... +++ //K5b>; ...
<script>
$("document").ready(function() { //K>;
/** aggiunta IVA in cartsearch x WSx5 by KolAsim **/
loaderK();
$("#loaderK").show();
setTimeout(function(){//K1>;
$('span[role="presentation"], .page').click(function(){//K2>;
setTimeout(function(){//K3>;
location.reload()
},2000); //K3<<;
});//K2<<;
$("#im-cartsearch-container .items-container .bar-order .sort-by .c-order > ul ul.dropdown-sort-inside li,.k-checkbox-label,.irs-handle").click(function(){//K4>;
setTimeout(function(){//K5>:
location.reload()
},2000);//K5<<:
}); //K4<<;
inputK=$( ".im-products-qty" );
$(inputK ).change( function() {//K5b>:
$(this).parent().find(".im-products-price span i").html( '<i>(incl. 21% BTW)</i><br><font color="red">(Unit price!)</font>' );
});//K5b<<:
},3000); //K1<<;
pageproductK();
});//K<<;
//-------------------------------------
function loaderK() {//K6>;
immaginePreloaderK = "https://cdn.pixabay.com/animation/2022/07/29/03/42/03-42-18-223_256.gif";
preK='<div id="loaderK" style="position:fixed;top:0px;left:0px;width:100%;height:100%;z-index:1000000; background-color:rgba(0,0,0,0.5);background-image: url('+immaginePreloaderK+');background-repeat: no-repeat; background-attachment: fixed; background-position: center center;background-size:20%"> </div>';
$("body").append(preK);
} //K6<<;
//-------------------------------------
function pageproductK() {//K7>;
$("#loaderK").show();
setTimeout(function(){//K8
onjectK =$( "#im-products .im-products-card .im-products-price" );
$(onjectK).each( function() {//K9>;
var numIVAK=$(this).text().split(" €").join("");$(this).height();
var numIVAK = parseFloat(numIVAK .replace(/\s/g, ""));
var numIVAK = (numIVAK + (numIVAK *21/100)).toFixed(2);
$(this).html( '<span style="position:relative;font-size:12px;"><b> '+numIVAK+' €</b><br><i> (incl. 21% BTW)</i></span>' );
});//K9<<;
$("#loaderK").hide();
},3000); //K8<<;
}//K7<<;
</script>
.
.
...with this method it is not possible to calculate the numerical variant, so I added a warning as per PRINT:
.
ciao
.
Author
This looks perfect!
Thank You KolAsim!
(I don't kwon if I understand wright why you added "Unit price" the prices did never change when clicking on the amount arrows. but now it's even more complete than the original software :-))
... I put (Unit price!) because it warns that the value is unitary, as the calculation cannot be done on the input value, and because in the event of a refresh the value would return to "1"....
... I'm sorry, but the way the code is structured now, nothing else can be done...
.
ciao
.