Accordion Text mehrspaltig 
Author: Peter B.
Visited 1618,
Followers 2,
Shared 0
Hat jemand eine Lösung, wie ich den Text im "Accordion Text"
https://peters-liederbox.de/liederauswahl-mit-text-und-musik.html
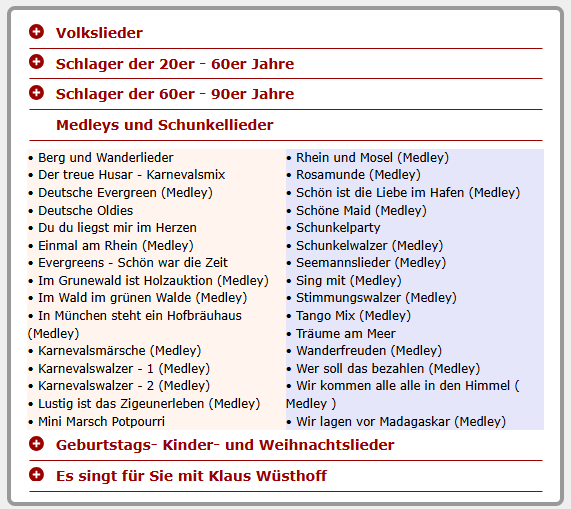
mehrspaltig gestalten kann, so, dass er sich auch in der responsiven Darstellung auf die Seitenbreite anpasst. Alternativ auch eine Lösung mit einzelnen Textbausteinen.
Danke an die, die sich Gedanken machen.
Peter B.
Posted on the

Ich glaube ich weis was du meinst, aber nein, man kann die Liste nicht 2 oder mehrspaltig erstellen. Du kannst nur 2 Accordeon Text Objekte auf 2 Spalten legen.
(It > De) ... Versuchen Sie, die Tabelle mit zwei Spalten auf einer ausgeblendeten Seite zu erstellen, ohne Grafiken anzuwenden, und importieren Sie diese Seite dann mit dem in Accordion eingefügten IFRAME-Code...
.
ciao
-------------------------------
... oder mit einem Klick mit einer meiner Erfindungen mit EXTRA-Code (elastisch/reaktionsfreudig):

.
Author
Dieser Vorschlag gefällt mir sehr gut.
Welchen Programmcode muß ich dafür nehmen und wo muss ich den Programmcode einbinden?
Danke im Voraus!
Peter
(It > De) ... wenn Sie sich auf meine Erfindung beziehen, die Sie im vorherigen DRUCK (STAMP) gesehen haben, wird auch eine doppelte Erfindung von mir angewendet, wobei offset der Karte immer sichtbar ist, was ihre Benutzerfreundlichkeit verbessert ...
... der Audio-Button "[Du und ich im Mondenschein]" auf dem letzten Tab ist mit meinem Code gekoppelt, um das Video in der Showbox zu öffnen und mit automatischem Start...
...mein Code ist ausschließlich auf die aktuelle Struktur des Accordion Ihrer Seite ausgerichtet ...
...mein Code lässt sich mit nur einem einfachen Kopieren/Einfügen anwenden...
.
...das ist mein Code für dich:
<script>
$(document).ready(function () { //K>;
divK = '<div class="divK1" style="position:relative;width:50%;height:auto;background-color:seashell;float:left"></div><div class="divK2" style="position:relative;width:50%;height:auto;background-color:lavender;float:left">■</div>';
xK =$( ".accordion_el" );
nK = 0;hK = $("#imStickyBar").height() + 10;
$(xK).each( function() { //K1>;
nK += 1;var idK = "anchorK"+nK;
$(this).prepend('<a id="'+idK+'" class="anchorK" style="position:relative" ></a>');
$(".anchorK").css("top",- hK+"px");
var anchorK = "#"+ idK;
$(this).click(function(){//K2>;
var classK = $(this).attr("class");
if(classK.indexOf("selected") == -1 ){//K3>;
x5engine.utils.location("#anchorK1", null, false);
} else {
setTimeout(function(){ //K4>;
x5engine.utils.location(anchorK, null, false);
}, 500); //K4<<;
}//K3<<;
})//K2<<;
$(this).find(".accordion_desc").prepend(divK);
var K =$(this).find('br');
var TotK = parseInt(K.length/2);
$(K[TotK]).text("***");
var KK =$(this).find(".accordion_desc");
var strK = $(KK).text();var taglioK = "***";
var indextaglioK = strK.indexOf(taglioK);
if (indextaglioK !== -1) {//K5>;
var strK1 = strK.substring(1, indextaglioK);
var strK2 = strK.substring(indextaglioK).split("***").join("");
}//K5<<;
var strK1 = strK1.split("•").join("<br>•");
var strK2 = strK2.split("•").join("<br>•");
var strK2 = strK2.split("Und ein Lied als Beispiel:").join("<br> - Und ein Lied als Beispiel:");
var strK2 = strK2.split(" Du und ich im Mondenschein").join("");
$(this).find('.divK1').html(strK1);
$(this).find('.divK2').html(strK2);
var brK1 = $(this).find(".divK1 br");$(brK1[0]).hide();
var brK2 = $(this).find(".divK2 br");$(brK2[0]).hide();
$(this).find('.accordion_text ').hide();
}); //K1<<;
//------------------------------------------
$(".accordion_button").attr("onclick","$('#imShowBox > div > iframe').attr('allow','autoplay');x5engine.imShowBox({ media:[{type:'iframe', url:'https://www.youtube.com/embed/shDf-OSWPYA' , width: 1920, height: 1080}]}, 0);ShowBoxK()")
//------------------------------------
}); //K<<;
//------------f K6----------------------
function ShowBoxK(){//K6>;
setTimeout(function(){ //K7>;
$('#imShowBox > div > iframe').attr('allow','autoplay');
k = $("#imShowBox > div > iframe").attr("src")
$("#imShowBox > div > iframe").attr("src", k+"?autoplay=1&enablejsapi=1")
}, 600); //K7<<;
} //K6<<;
</script>
.
... der Code muss im Expertenbereich eingefügt werden, genau hier:
>> Schritt 3 - Sitemap > 'Eigenschaften der Seite' Fenster > Funktionen im Bereich Erweitert >
▪Benutzerdefinierter Code: > 3. (dritte) Option > Vor dem </HEAD> Tag
.
... Sie benachrichtigen mich, wenn Sie den Code angewendet haben, damit ich es überprüfen kann...
...wenn es aufgrund der Seitenlatenz zufällig nicht funktioniert, werden wir versuchen, eine Zeitverzögerung anzuwenden...
.
Author
Ich habe Ihren Code eingefügt:
https://peters-liederbox.de/liederauswahl-mit-text-und-musik.html
Leider ist irgendwo ein Fehler, den ich nicht erkennen kann.
...Ich habe es überprüft und Sie haben den Code korrekt angewendet...
...das Problem könnte davon abhängen, was ich zuvor gesagt habe:
.
... OK ... ich habe eine Verzögerung von 3 (drei) Sekunden angewendet
ritardoK = 3;
... Ersetzen Sie den vorherigen Code durch diesen aktualisierten:
<script>
/** -- text Accordion WSx5 in due colonne by KolAsim -- **/
$(document).ready(function () { //K>;
ritardoK = 3;
setTimeout(function(){//K0>;
divK = '<div class="divK1" style="position:relative;width:50%;height:auto;background-color:seashell;float:left"></div><div class="divK2" style="position:relative;width:50%;height:auto;background-color:lavender;float:left">■</div>';
xK =$( ".accordion_el" );
nK = 0;hK = $("#imStickyBar").height() + 10;
$(xK).each( function() { //K1>;
nK += 1;var idK = "anchorK"+nK;
$(this).prepend('<a id="'+idK+'" class="anchorK" style="position:relative" ></a>');
$(".anchorK").css("top",- hK+"px");
var anchorK = "#"+ idK;
$(this).click(function(){//K2>;
var classK = $(this).attr("class");
if(classK.indexOf("selected") == -1 ){//K3>;
x5engine.utils.location("#anchorK1", null, false);
} else {
setTimeout(function(){ //K4>;
x5engine.utils.location(anchorK, null, false);
}, 500); //K4<<;
}//K3<<;
})//K2<<;
$(this).find(".accordion_desc").prepend(divK);
var K =$(this).find('br');
var TotK = parseInt(K.length/2);
$(K[TotK]).text("***");
var KK =$(this).find(".accordion_desc");
var strK = $(KK).text();var taglioK = "***";
var indextaglioK = strK.indexOf(taglioK);
if (indextaglioK !== -1) {//K5>;
var strK1 = strK.substring(1, indextaglioK);
var strK2 = strK.substring(indextaglioK).split("***").join("");
}//K5<<;
var strK1 = strK1.split("•").join("<br>•");
var strK2 = strK2.split("•").join("<br>•");
var strK2 = strK2.split("Und ein Lied als Beispiel:").join("<br> - Und ein Lied als Beispiel:");
var strK2 = strK2.split(" Du und ich im Mondenschein").join("");
$(this).find('.divK1').html(strK1);
$(this).find('.divK2').html(strK2);
var brK1 = $(this).find(".divK1 br");$(brK1[0]).hide();
var brK2 = $(this).find(".divK2 br");$(brK2[0]).hide();
$(this).find('.accordion_text ').hide();
}); //K1<<;
//------------------------------------------
$(".accordion_button").attr("onclick","$('#imShowBox > div > iframe').attr('allow','autoplay');x5engine.imShowBox({ media:[{type:'iframe', url:'https://www.youtube.com/embed/shDf-OSWPYA' , width: 1920, height: 1080}]}, 0);ShowBoxK()")
//------------------------------------
}, ritardoK * 1000); //K0<<;
}); //K<<;
//------------f K6----------------------
function ShowBoxK(){//K6>;
setTimeout(function(){ //K7>;
$('#imShowBox > div > iframe').attr('allow','autoplay');
k = $("#imShowBox > div > iframe").attr("src")
$("#imShowBox > div > iframe").attr("src", k+"?autoplay=1&enablejsapi=1")
}, 600); //K7<<;
} //K6<<;
</script>
.
ciao
.
Author
Hallo KolAsim,
der Code funktioniert einwandfrei, allerdings ist die mehrspaltige Anordnung bei der responsiven Darstellung unter 500px nicht mehr so sinnvoll und wird auch unübersichtlich.
Eine 1spaltige Darstellung bei einer Auflösung unter 500px wäre wünschenswert.
Ist das noch möglich?
Peter
Hallo, ...mir ist aufgefallen, dass der Unterschied zwischen den Haltepunkten (breakpoint) minimal ist; ...bei 460 Pixeln gibt es keine Leseprobleme...
ciao
.