Problem with sticky button after latest update 
Author: Piet Van Den Boom
Visited 1438,
Followers 1,
Shared 0
Since the latest update the Stick Button oblect does funny things. The button itself behaves normally, but on some pages I get a line in the colour of the sticky button (see screenshot) and o one page I had a tekst object which suddenly had a link to the page which the sticky button referred to.
Posted on the

Hoi Piet,
Probeer eens een full upload, of nog beter, haal eerst webpagina eens leeg en doe dan een full upload.
Author
It's also in the preview!. When I take out the sticky button, the coloured line disappears, but as soon as I punt back the stick button object, the line is back. I even built up the page again completely and it looked fine until I added the sticky button. Then the line was there again. Funny thing is that the problem does not occur on all pages!
Author
I found out that now (after the latest update) it matters where you place the sticky button object in the page lay-out table. In my case it only works properly when you put the oblect in the bottom row! In other places it doesn't. It probably is a bug that has to be tackled,
Heb je de laatste versie van de sticky button (v2)?
check even bij stap4 -> add objects -> refresh
Author
Sorry I continue in English (yes, I'm Dutch but this discussion might be interesting to anyone)
Thanks for your reply, but this doesn't solve the problem. Still funny things happen if I don't put the sticky button object in the bottom row: whole text objects get links to the page which the sticky button refers to and simple separators appear in the wrong place.
It should be possible to put the sticky object anywhere on the page or in the template and it was possible until recently.
Hello Piet,
you mentioned that this does not occur on all pages, what is the main difference between them?
For example, do the pages the issue happens on have a common element, such as a specific Optional object?
Thank you.
Author
Hello Eric,
I later found out that it depends where in the page lay-out table you put the sticky button. On pages where the object is NOT in the bottom row things go wrong. More specifically it affects some text objects (the whole text becomes underlined and has a link to the page that the sticky button refers to). It also affects the behaviour of the simple separator. I used the separator to create a coloured line at the bottom of the page but it appeared at the top of the page and seemed to move to the background: only part of it was visible at the left hand side.
Hello Piet,
I have encountered a different display issue with the object using v2025.1.2, I will report these and investigate the situation.
Thank you.
Author
Thank you Eric. I hope you'll soon find a solution.
Hello Piet,
a fix for the issue was released, if you open the project with the object or place a new instance of the object in the page, it should be automatically updated.
I remain available.
Author
Hello Eric,
I'm afraid the issue still occurs. I put a sticky button on a new page and I moved the sticky button on an existing page to a higher row. In both cases I met with the same problems as before.
Hello,

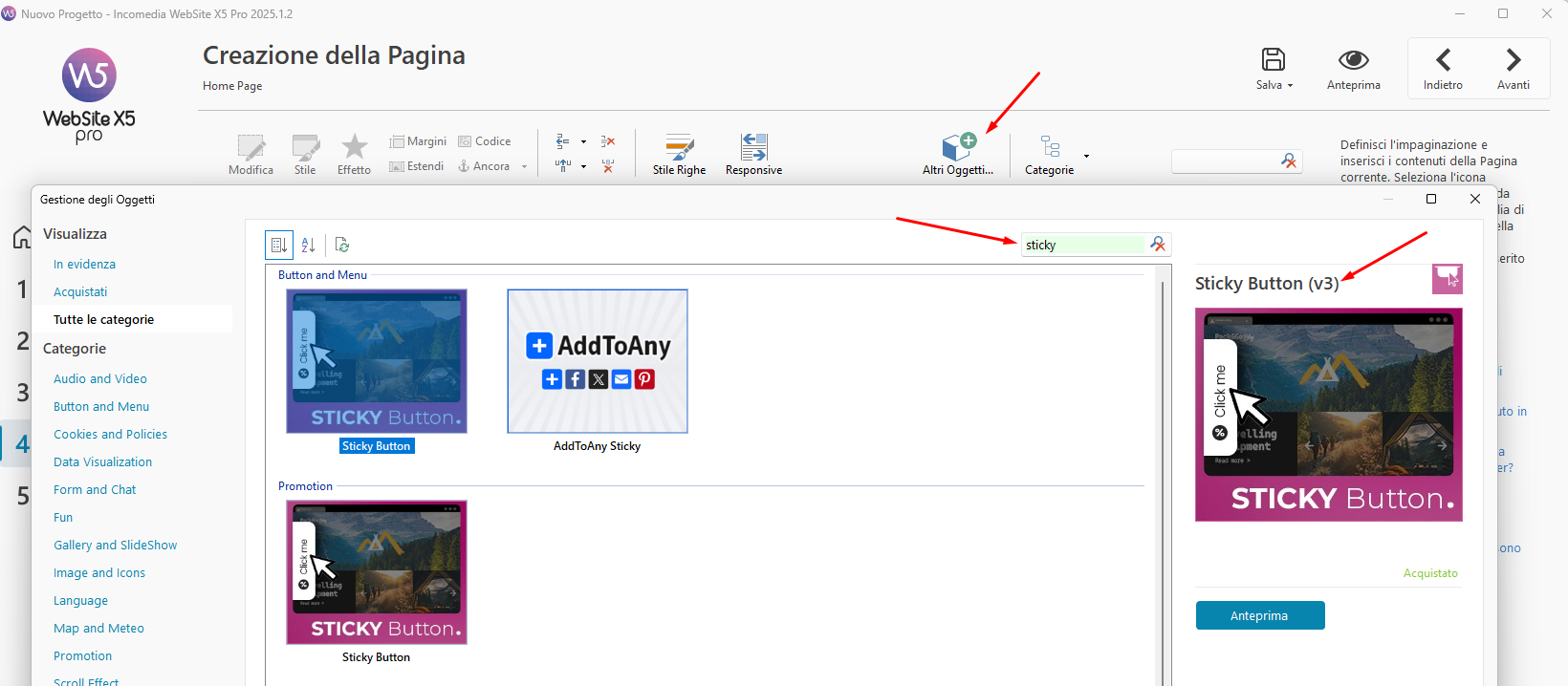
could you please check what version of the object you see when going in the Object management?
The version with the fix is version 3, so if you still see version 2 please refresh the object list with this button and go to edit the object or place a new instance of it.
I remain available.
Author
Hello Eric,
I checked it and I have got V3 of the Sticky Button object
I'm sending you some printscreens that may help you.
In the screenshot on the left the object is in the bottom row and things are OK. On the right I moved the sticky button object to a higher row and you can see what happens: the text becomes underlined and the pink line at the bottom (simple separator) has disappeared.
Hello Piet,
could you please provide me with a copy of your project so that I can take a closer look?
It may be that the issues you have encountered is separate from the one that I reported and was fixed.
You can export it in Step 5 - Export, choosing the “Export the project” option to generate an IWZIP file.
You can then upload the file with https://www.swisstransfer.com/ or similar services, and provide a download link at support @ incomedia.eu (without the spaces).
Thank you.
Author
Thank you Eric.
I have just sent the project Pedicurosa V3 via WeTransfer to ***.
You shouls get a download link by e-mail automatically.
Hello Piet,
the page was displayed in the same way for me regardless of the position of the Sticky Button.
I am sending back an IWZIP in which the page has the object set in the first row, could you please import it and check how it is displayed if you open the preview with CTRL + Preview?
If you have, in the meantime, updated the project, please check the CTRL + Preview on your current version.
I remain available.