Allineamento immagini 
Autor: Fabio R.
Visitado 1909,
Followers 1,
Compartido 0
ciao
non riesco a capire dove posso lavorare per allineare correttamente le immagini a questo indirizzo
https://www.contradadomaro.it/acquista.html
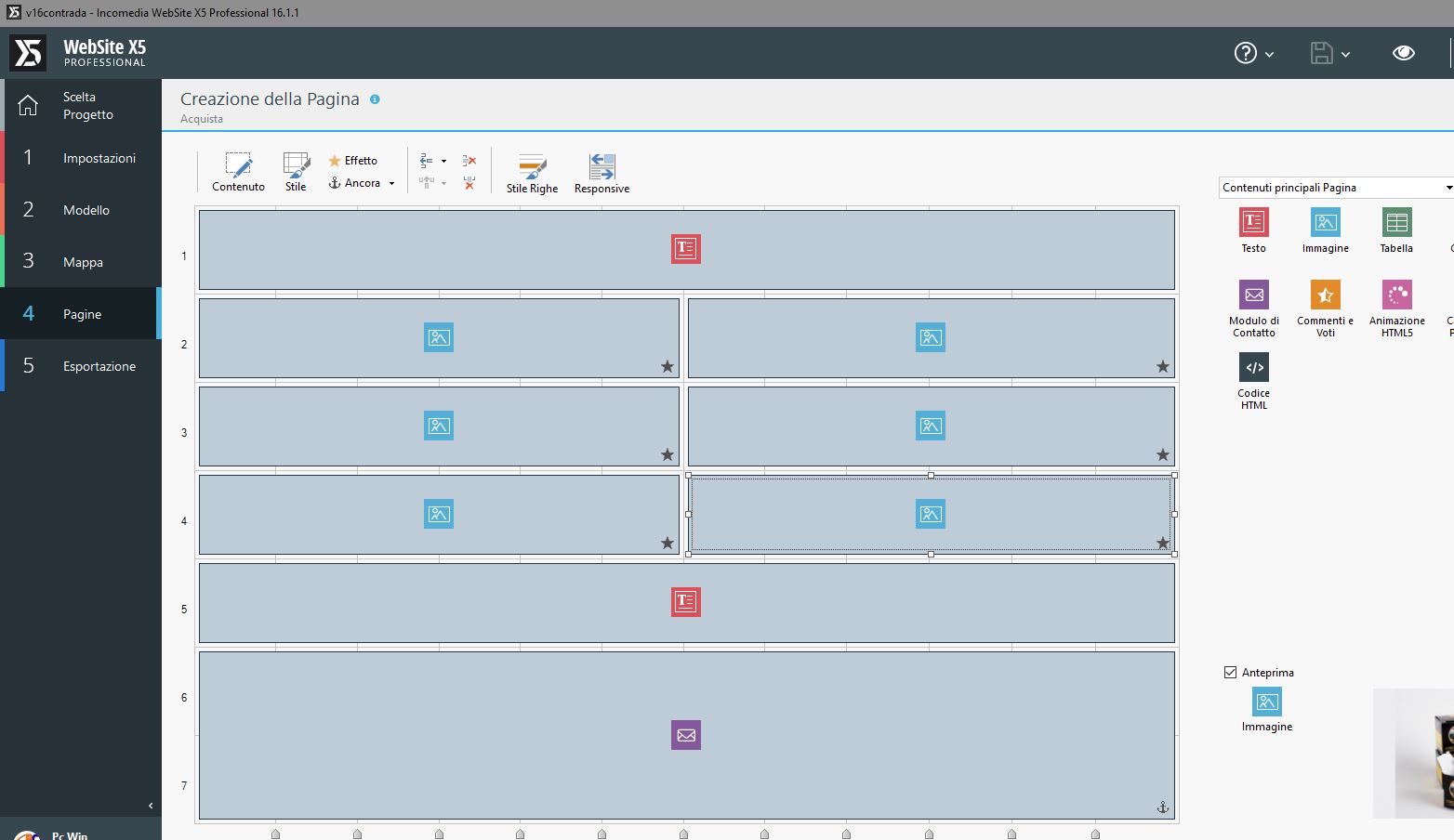
(quelle di destra sono più alte) Tutte le immagini hanno la stessa dimensione e qui allego lo stamp della griglia
qualche esperto può darmi indicazioni?
grazie

Publicado en

sei sicuro siano di uguali dimensioni le immagini ?
a me non pare ...
ad esempio le prime due
idem quelle della seconda fila
le celle hanno impostazioni diverse... screenshot... quindi le immagini vengono ridimensionate in modo diverso...
Autor
grazie,
le foto che ho caricato sono delle stesse dimensioni, lo giuro 560x420. di solito le rdimensiono tutte assieme. Forse il programma le cambia in base alle impostazioni della griglia?
Non so da dove escano quelle misure; sono sicurissimo che le mie sono 560x420 px ridimensionate da me con apposito software batch
adesso verifico la griglia
Autor
Skeggia 12
le celle hanno dimensioni identiche, la griglia è suddivisa in 12 colonne e le immagini sono da 6 ognuna; a meno che tu non ti riferisca a qualcos'altro che non ho afferrato....
grazie
...le dimensioni delle immagini le vedo cliccando col destro e aprendo l'immagine
Skeggia si riferisce ai margini interni/esterni della proprietà cella... (stile - modifica)
se le immagini sono tutte uguali , la differenza è dove dice Skeggia...
Autor
grazie Claudio
però io se trascino in griglia un oggetto immagine, poi ci metto l'immagine, il padding che vedo diverso (3 3 3 3) e (3 3 9 3) perchè è differente? Inserndo un oggetto, non sono tutti uguali in termini di proprietà?
Fabio
Autor
infatti è così, di default il padding è in tutte le immagini 3 3 3 3...da dove salta fuori il 9???
verifica che le celle abbiano larghezza identica, ad es. se la larghezza del sito non è divisibile in px precisi, alcune celle hanno una leggera differenza quindi se tra le due celle ci sono anche pochi pixel di differenza, le immagini vengono ridimensionate... ad es. se largo 960px /12=80px per colonna, ma se ad es. è largo 1050/12=87,5 e quindi le celle avranno larghezza differente per pareggiare il conto a 1050, con il ,5 che non è applicabile... non so se mi sono spiegato bene...
P.S. - Anche ammesso che il sito è largo 960px devi anche tener conto dell'eventuale margine impostato al passo 2, Modello, nel corpo della pagina... (per default è impostato a 5px su ogni lato) e quindi sarebbe un conteggio dispari
screenshot...
P.S. P.S. - difatti il tuo sito mi sembra largo 1100px o sbaglio?
.. essendoci solo due immagini , io utilizzerei semplicemente due colonne... non 12 ...
Autor
sì, ti sei spiegato benissimo; nel frattempo ho fatto una modifica facendo prelevare le immagini direttamente dal web anziche dal disco, impostndo le dimensioni delle stesse con numero di px "divisibile" e sembra a posto.
Ora devo solo ingrandirle un pò...
direi che ho risolto; mi prendo ancora qualche tempo di test e poi chiudo
Fabio
Non potrebbe essere un valore che il programma forza per ottenere le dimensioni corrette della pagina?
... non funziona questa opzione...?...
▪Cliccando con il tasto destro del mouse su un cursore e scegliendo Reimposta larghezza Colonne uguali dal menu contestuale, si riportano tutte le colonne alla stessa larghezza.
.
Autor
Non saprei proprio........una giustificazione ci sarà....
Autor
Le colonne NON sono state spostate manualmente, ne ho create 12 ma non tocco mai la larghezza
...ma perchè, ripeto, visto questa pagina, non usi semplicemente due colonne ?
... ma hai provato la detta opzione...?...
... il nr di colonne non dovrebbe influire...
... se le immagini fossero uguali o inferiori alle misure delle celle, manterrebbero il formato originale...
Autor
no....non ne vedevo il motivo, ma lo posso fare su una copia della pagina che ho creato...ti faccio sapere al volo...
@tutti: da quanto ho capito io il programma funziona come ho descritto sopra... se avanzano dei pixel nella divisione dello spazio fra le colonne, alcune le aumenta di quel numero di pixel che gli servono per raggiungere la larghezza impostata... provate a fare una misura ibrida, ad es. 1100 come fabio e vedrete che anche impostando il valore delle colonne a larghezza uguale con il comando nel menu del tasto destro, come indicato da kol, poi alcune colonne sono più grandi/piccole di altre...
... un click e lo saprai immediatamente.. ...
...
Autor
solo perchè sono abituato ad avere 12 colonne per abitudine fin dall'inizio del mio utilizzo di website. Facevo pagine larghe 1200 px e ogni colonna era 100.....tutto qui...poi dopo il responsive non ho cambiato.....solo abitudine
io non metto mai colonne in più se non mi servono ...
penso sia uno stress anche per Website con il ricalcolo delle posizioni.
e da quando c'è il responsive , poi , bisogna anche riempire tutto...
e la divisione per 2 , se non te ne servono 12 , sicuramente è più facile con molte risoluzioni ottenere un numero intero esatto...
Autor
funziona..........ha allineato tutte le foto in un click....
stragulp...però........non era facile pensare a questa cosa....nghèèèèèèèè
Autor
giustissimo.,.....
non gongolare troppo... rileggi il mio post precedente... non è sempre così...
Autor
arghhhhhhhhh,
metto il post nei preferiti del forum di website...
ragazzi, vi ringrazio tutti per l'aiuto che mi avee dato...per chi va in vacanza, buone ferie (beato...)
Fabio
... OK! ... almeno è una conferma... ...
... ...
...
.
@PcWin , per correttezza il "corretto" andrebbe messo alla risposta che ti ha risolto...
quindi il post di KolAsim con il suggerimento della larghezza colonne...
In questo modo , oltre a ringraziarlo, fai sapere ad altri che potrebbero , in futuro, avere il tuo stesso problema , immediatamente che quella è la soluzione...
Autor
eh, sono stato aiutato un pò da tutti e non sapevo come fare...ho crretto.
ciao e grazie
... grazie, ... a me era bastata la conferma ... ...
... 