Que objeto tengo que comprar para hacer esto??? 
Autor: Gustavo O.
Visitado 2277,
Followers 1,
Compartido 0
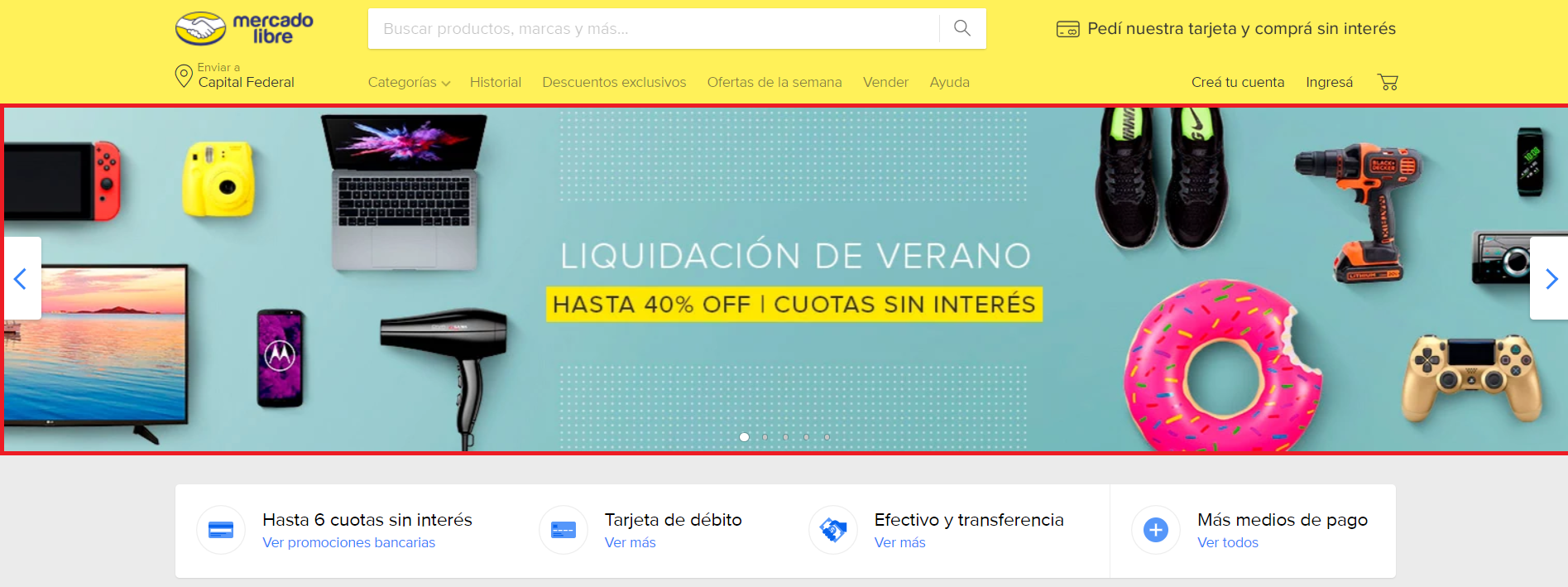
Hola en recuadro rojo la pagina de mercadolibre https://www.mercadolibre.com.ar/ hay un slider que ocupa el ancho de la pagina.... que objeto tengo que comprar para poder utilizarlo con el ancho de la pagina? en el marcket place veo que esta el:
Swiper Grid Slider
Swiper Animated Slide
Cual es me sirve y cual es la diferencia entre ambos?

Publicado en

Hola Gustavo,
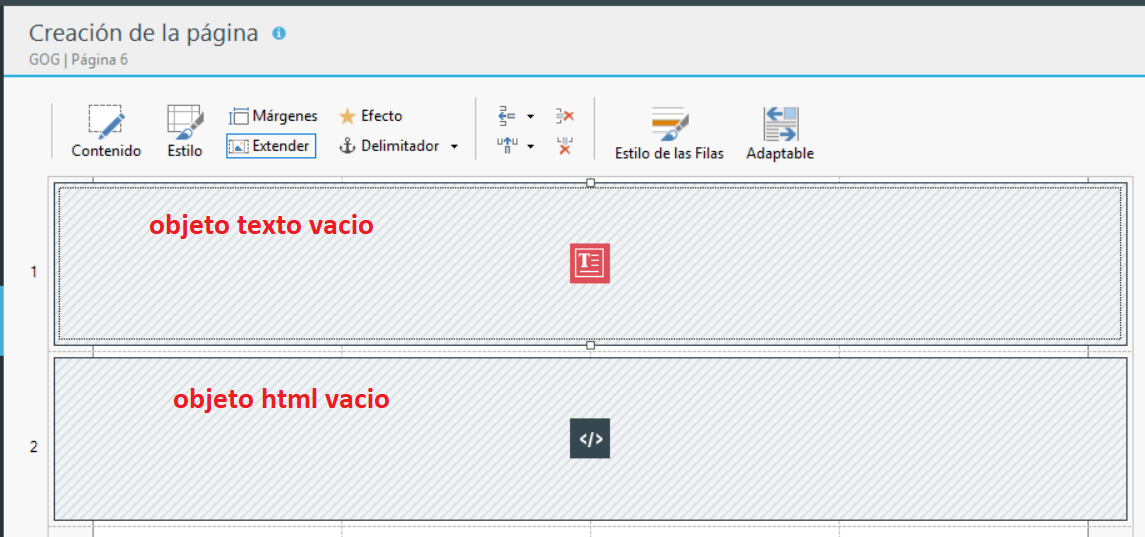
Para ese efecto lo que yo uso es poner un objeto de texto o un html al que le defines el alto que quieras, y luego desde la opcion de ESTILO DE LAS FILAS, le pones de fondo a esa fila una lista de imagenes, que cambien con cualquiera de las opciones que tienes ahi disponibles.
Seguimos en contacto para ver si has podido solucionar tu consulta.
Saludos colega...
Carlos A.
Hola Gustavo,
gracias por tu mensaje.
También te sugiero insertar en una fila un Objeto de Galería, insertar todas las imágenes que quieras y después seleccionar la opción Extender . De esta forma la Galería que has creado se extenderá al ancho de la pantalla.
. De esta forma la Galería que has creado se extenderá al ancho de la pantalla.
Gracias, espero que tengas un buen día.
Autor
Hola Elisa., con tu opcion esta bueno pero no llega al final de la pagina y en margenes le puse 0 a todo tanto interior como exterior y en los dos costadps la casa no llega al final-. queda un leve margen blanco.
Que se te ocurre?
Autor
Hola CArlos., algo hago mal porque tu opcion no me trae nada. decime que estoy haciendo mal:

Hola Gustavo,
Al texto debes agragarle algunos Enter para darle altura al objeto al hacer la vista previa, o en el html configurarle una altura, luego vas a estilo de las filas, y ahi pones la galeria de imagenes como fondo de esos objetos.
En el caso de Elisa, el problema es que el programa respeta los margenes configurados en la plantilla al extender el objeto. Eso lo propuse como idea de mejora, ya que cuando usamos la funcion extender, queremos que llegue a los bordes, por lo que no deberia respetar los margenes que le configuramos al armar la plantilla general.
Prueba y nos comentas.
Saludos
Carlos A.
Hola Gustavo,
Con respecto a tu primera pregunta sobre que objeto comprar, te indico que el "Swiper Animated Slider" te permite mostrar las imágenes a todo el ancho de la página en cualquier resolución que la pongas.
Si quedan los bordes blancos de los margenes, pero se los puede quitar poniendo una línea de código en "Propiedades de la página > Avanzado":
<style>
#imCell_3{margin:-12px -14px;}
</style>
Este código lo pones en "Después de la apertura de la etiqueta BODY"
"#imCell_3" es la celda donde se encuentra el objeto "Swiper Animated Slider", no siempre tendrá el mismo número así que tienes que buscarlo previsualizando la página en el navegador que utilices y accediendo al código de la página, yo utilizo mozilla y para visualizar el código se presionan las teclas "Ctrl + u" juntas.
Puedes cambiar los valores en la propiedad {margin:-12px -14px;}, el primer valor modifica los márgenes de arriba y abajo, el segundo valor los márgenes de izquierda y derecha.
Cualquier duda estoy para ayudarte.
Saludos a todos los colegas.
Autor
Hola Lenin., gracias por comentar., como el 08/02 se me vencian los creditos que tenia., termine no comprando el "Swiper Animated Slider" ya que la opcion de carlos me daba lo que yo quería.
Mil gracias
abzo
Autor
Carlos., ahora si!!!! quedo de maravillas!!! lo unico que te pregunto es porque en resoluciones de tablet o celular no se adapta la foto a esos tamaños. en panatlla de escritorio (pc/notebook) se ve de 10 pero en otras resoluciones las recorta.
algun tip para eso?
abzo Gustavo
Hola Gustavo,
estoy feliz que pudiste obtener el efecto deseado. Como ahora has mencionado un nuevo asunto, es decir las de la visualización de las imágenes en las diferentes resoluciones, te pido por favor crear otro topic especifico para esta consulta, para poderte ofrecer un suporte más preciso y para no crear confusión tratando todo en un topic único.
Gracias de antemano. Cordialmente.