Animated button, CSS, JS 
Autor: Łukasz M.
Visitado 1463,
Followers 1,
Compartido 0
Hi everyone!
How can I create an element from three HTML, CSS and JS codes?
For example:
https://codepen.io/nourabusoud/pen/ypZzMM
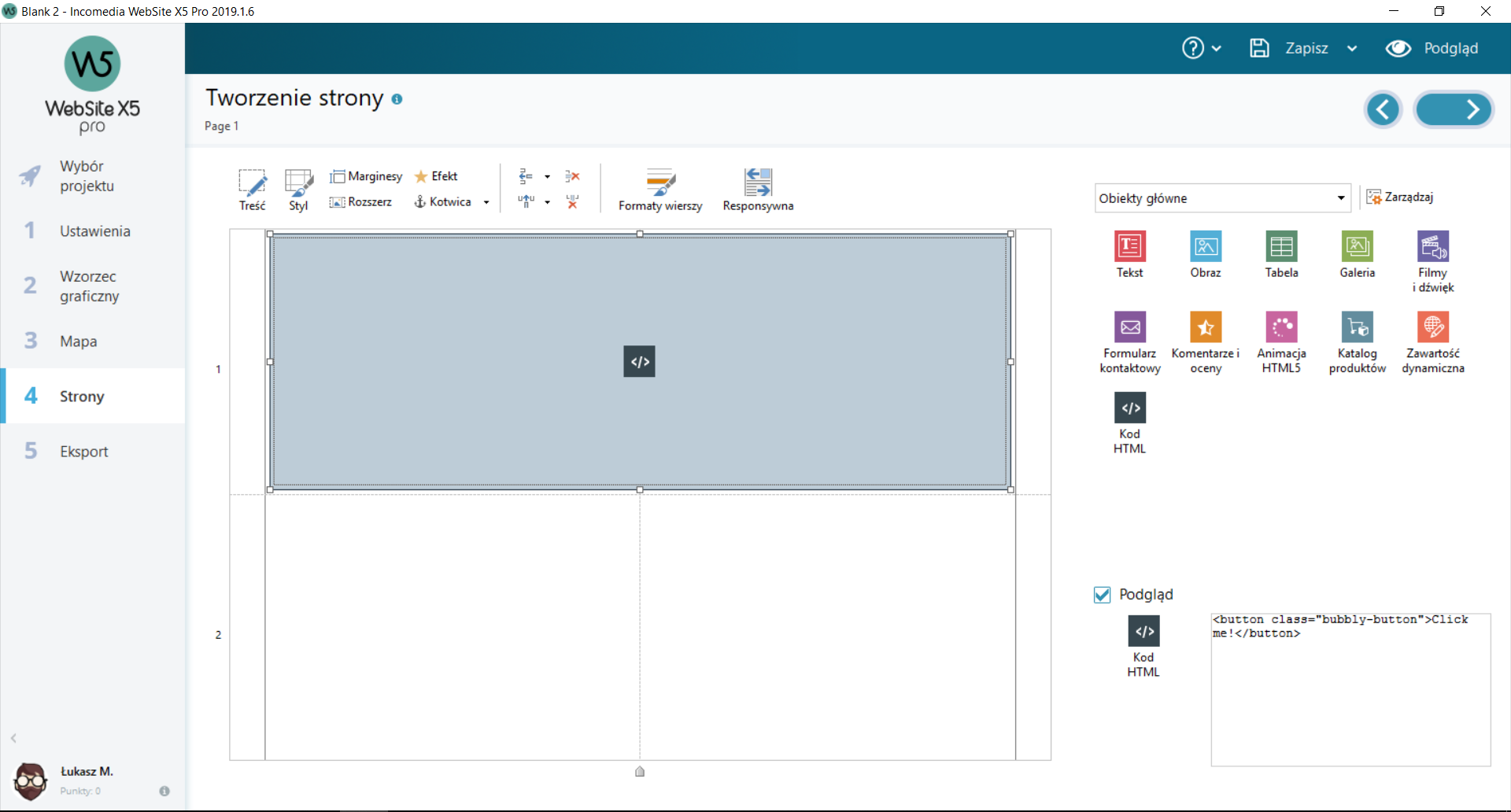
I want to create an "HTML code" element in the page content or header or footer.

But there are only places to paste HTML code and CSS code.


Thanks for the answer
Publicado en

Autor
Where should I paste JS code?
Autor
Does anyone know anything?
Łukasz,
Ja nie mam ostatniej wersji Pro, używam 17.1.2 Pro.
Aby uzyskać ten przysick (button):
3. Skrypt:
I jeszcze:
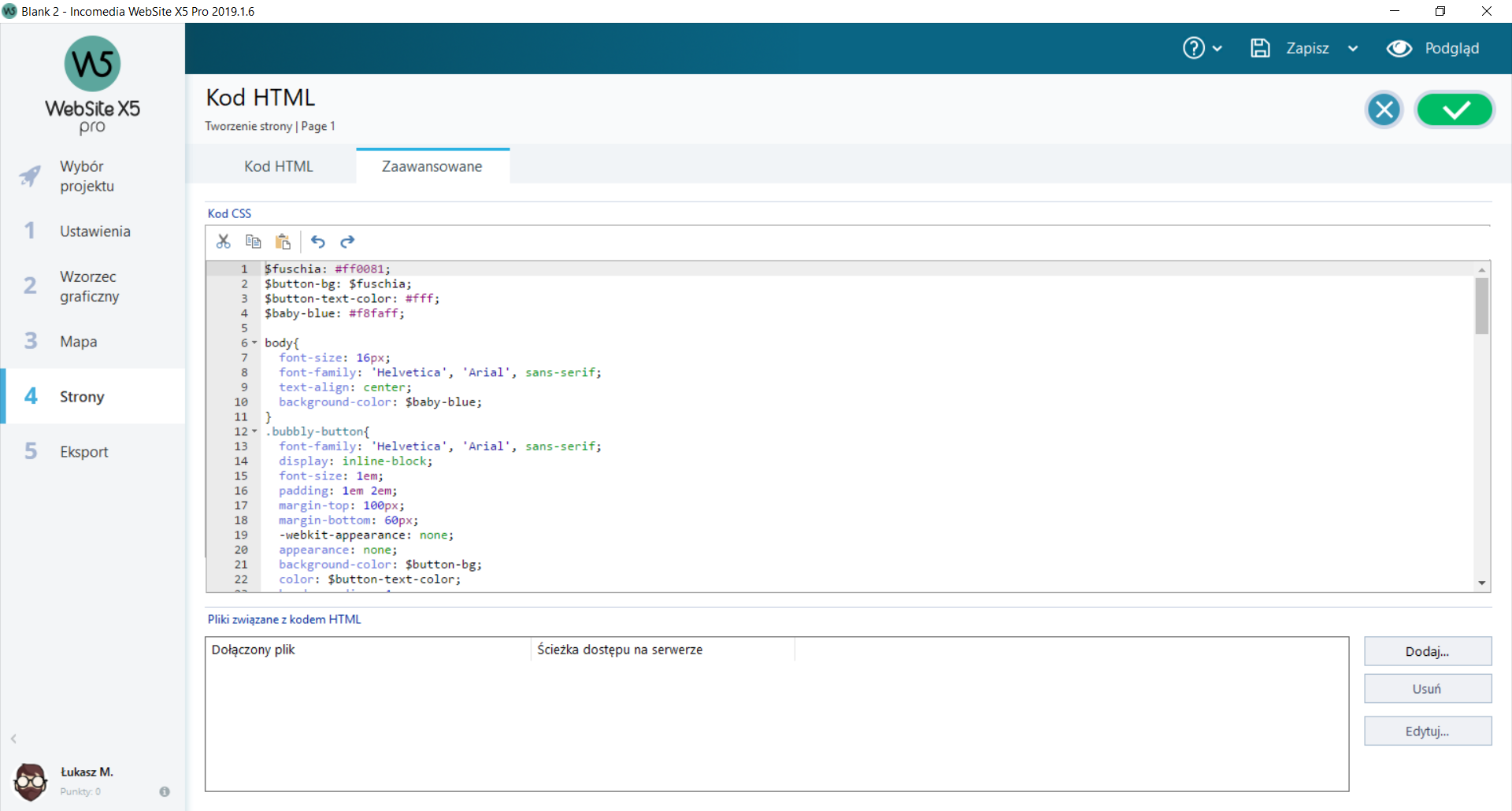
Kod CSS powinien być pod "Zaawansowane" na poziomie 3 Mapa, a nie 4 Strony (być może pomiędzy <style> ... </style>). To samo z kodem JS (pomiędzy <script> ... </script>).
Tylko <button class="bubbly-button">Click me!</button> powinien być na poziome 4 Strony.
Przynajmniej tak jest w wersji 17.1.2 Pro...
Autor
Przycisk się pojawia. Problem w tym, że nie pojawia się jego animacja jak tu:
https://codepen.io/nourabusoud/pen/ypZzMM
Gdy klikniesz w niego.
Mam jeszcze pytanie:
1. Jak zrobić aby pojawiał się ta animacja po kliknięciu?
Bo wszystko jest ok, jest tam gdzie chcę aby był, ale jak w niego kliknę to nie pojawia się ta animacja:
OK, Łukasz – udało mi się „uruchomić” animację.
4. W 3 – Mapa usuń cały kod <style> ... </style>, ale zostaw kod <script> ...</script>.
U mnie w wersji 17.1.2 to działa.
Nie rozumiem dlaczego dołączenie css w WSX5 nie działa, a działa gdy kod jest "na zewnątrz".
(Jednocześnie przepraszam za angielskie nazwy, ja mam wersję w Stanach – po angielsku...)
Daj znać czy działa!
Tomek
Zapominiałem dodać, że plik ma mieć nazwę "style.css" (.../Preview/css/style.css)
Autor
Zrobiłem jak mówiłeś:
I mam taki efekt:
Zastanawiam się czy nie jest problemem "Względna ścieżka dostępu na serwerze"?
Stworzyłem folder "css" na pulpicie a w nim plik "style.css"
Czy do tego miejsca "Statistics, SEO and Code" też wklejać jakiś kod? Oprócz dodania pliku "style.css"?
Wygląda, że wszystko zrobiłeś tak jak ja.
Czy Twój efekt to podgląd z WSX5 czy z serwera?
1. Sprawdź czy cały czas plik style.css jest lokalnie na dysku. Czasami znika.
2. Jeśli nie ma, to utwórz go jeszcze raz.
3. Uruchom index.html lokalnie z dysku (.../Preview/index.html)
4. Powinno działać. U mnie (wer. 17.1.2) działa za każdym razem...
(Do "Statistics, SEO and Code" nic nie trzeba dodawać.)
Spróbuj zrobić import mojego projektu...
Autor
Jest to podgląd z WSX5
1,2. plik jest na dysku
3. nie utworzylem pliku index ani js. Mam tylko ten plik css o ktorym pisałeś.
To dziwne, bo to co wysłałeś jest identyczne z tym jak ja to robię... dziwne.
Spróbuję pokombinować z Twoim plikiem i dam jutro znać
Wygląda mi na to, że program nie ma dostępu do pliku style.css! Czy utworzyłeś go we właściwym miejscu?
Plik index.html jest utworzony przez WSX5. U mnie jest ulokowany jak poniżej - u siebie musisz to miejsce znaleźć. W tym samym miejscu jest folder "css" z plikiem style.css.
Nie ma pliku z kodem js, jest tylko zawarty w projekcie (pod 3 - Mapa => Zaawansowane).
Po otworzeniu index.html uzyskuję:
(załączyłem edytowany plik style.css ze zmienioną nazwą na style.css.txt z kilkoma dodatkowymi komentarzami)
Czy może masz wersję 17 aby przetestować? Jeśli folder "css" jest w odpowiednim mejscu, to wygląda mi na to, że pojawił się problem w wersji 2019. Ja mam wiele stron z własnym kodem js i css - działają bez problemu, zarówno z kodem "wewnątrz" WSX5 jak i na "zewnątrz", w dodatkowym folderze.
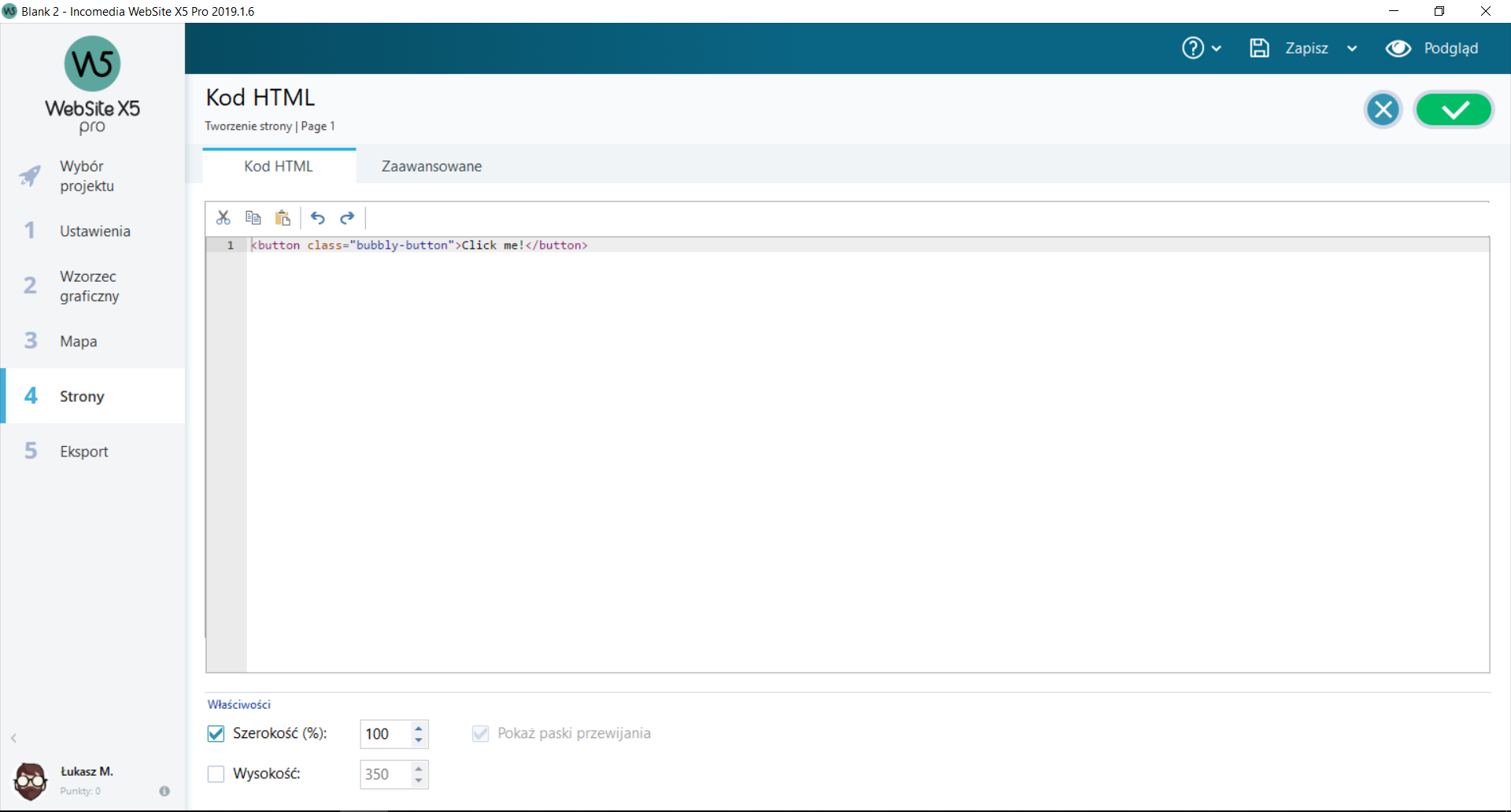
Do obiektu "kod html" wstaw w zakładce kod html:
<button class="bubbly-button">Kliknij mnie</button>
<script>
var animateButton = function(e) {
e.preventDefault;
//reset animation
e.target.classList.remove('animate');
e.target.classList.add('animate');
setTimeout(function(){
e.target.classList.remove('animate');
},700);
};
var bubblyButtons = document.getElementsByClassName("bubbly-button");
for (var i = 0; i < bubblyButtons.length; i++) {
bubblyButtons[i].addEventListener('click', animateButton, false);
}
</script>
Zakładka zaawansowane wstaw kod css:
/*********************************************************/
/* Changed all #ff0081 to #0074E6: pinkish to blue */
/* and rgba(255, 0, 129, 0.5) to rgba(0, 116, 230, 0.75) */
.bubbly-button {
font-family: 'Helvetica', 'Arial', sans-serif;
display: inline-block;
font-size: 1em;
padding: 1em 2em;
margin-top: 100px;
margin-bottom: 60px;
-webkit-appearance: none;
appearance: none;
background-color: #5ea69d; /* button color, same as rgb(255,0,129) */
/* also color of animations: see below */
color: #fff;
border-radius: 25px;
border: none;
cursor: pointer;
position: relative;
transition: transform ease-in 0.1s, box-shadow ease-in 0.25s;
/* #5ea69d ==> rgb(92,166,157) */
box-shadow: 0 2px 25px rgba(92, 166, 157, 0.85); /* shadow around button */
/* rgba(red, green, blue, opacity [0.0 transparent, 1.0 fully opaque]) */
}
.bubbly-button:focus {
outline: 0;
}
.bubbly-button:before, .bubbly-button:after {
position: absolute;
content: '';
display: block;
width: 140%;
height: 100%;
left: -20%;
z-index: -1000;
transition: all ease-in-out 0.5s;
background-repeat: no-repeat;
}
.bubbly-button:before {
display: none;
top: -75%;
background-image: radial-gradient(circle, #5ea69d 20%, transparent 20%), radial-gradient(circle, transparent 20%, #5ea69d 20%, transparent 30%), radial-gradient(circle, #5ea69d 20%, transparent 20%), radial-gradient(circle, #5ea69d 20%, transparent 20%), radial-gradient(circle, transparent 10%, #5ea69d 15%, transparent 20%), radial-gradient(circle, #5ea69d 20%, transparent 20%), radial-gradient(circle, #5ea69d 20%, transparent 20%), radial-gradient(circle, #5ea69d 20%, transparent 20%), radial-gradient(circle, #5ea69d 20%, transparent 20%);
background-size: 10% 10%, 20% 20%, 15% 15%, 20% 20%, 18% 18%, 10% 10%, 15% 15%, 10% 10%, 18% 18%;
}
.bubbly-button:after {
display: none;
bottom: -75%;
background-image: radial-gradient(circle, #5ea69d 20%, transparent 20%), radial-gradient(circle, #5ea69d 20%, transparent 20%), radial-gradient(circle, transparent 10%, #5ea69d 15%, transparent 20%), radial-gradient(circle, #5ea69d 20%, transparent 20%), radial-gradient(circle, #5ea69d 20%, transparent 20%), radial-gradient(circle, #5ea69d 20%, transparent 20%), radial-gradient(circle, #5ea69d 20%, transparent 20%);
background-size: 15% 15%, 20% 20%, 18% 18%, 20% 20%, 15% 15%, 10% 10%, 20% 20%;
}
.bubbly-button:active {
transform: scale(0.9);
background-color: #5ea69d;
box-shadow: 0 2px 25px rgba(255, 0, 129, 0.2);
}
.bubbly-button.animate:before {
display: block;
animation: topBubbles ease-in-out 0.75s forwards;
}
.bubbly-button.animate:after {
display: block;
animation: bottomBubbles ease-in-out 0.75s forwards;
}
@keyframes topBubbles {
0% {
background-position: 5% 90%, 10% 90%, 10% 90%, 15% 90%, 25% 90%, 25% 90%, 40% 90%, 55% 90%, 70% 90%;
}
50% {
background-position: 0% 80%, 0% 20%, 10% 40%, 20% 0%, 30% 30%, 22% 50%, 50% 50%, 65% 20%, 90% 30%;
}
100% {
background-position: 0% 70%, 0% 10%, 10% 30%, 20% -10%, 30% 20%, 22% 40%, 50% 40%, 65% 10%, 90% 20%;
background-size: 0% 0%, 0% 0%, 0% 0%, 0% 0%, 0% 0%, 0% 0%;
}
}
@keyframes bottomBubbles {
0% {
background-position: 10% -10%, 30% 10%, 55% -10%, 70% -10%, 85% -10%, 70% -10%, 70% 0%;
}
50% {
background-position: 0% 80%, 20% 80%, 45% 60%, 60% 100%, 75% 70%, 95% 60%, 105% 0%;
}
100% {
background-position: 0% 90%, 20% 90%, 45% 70%, 60% 110%, 75% 80%, 95% 70%, 110% 10%;
background-size: 0% 0%, 0% 0%, 0% 0%, 0% 0%, 0% 0%, 0% 0%;
}
}
I to cała historyja. Prezantuje się to tak na stronie;
http://test.gimnazjumfizyka.pl/
Autor
Czyli Bogdan za każdym razem trzeba coś modyfikować w sekcji HTML lub CSS lub JS?