Problema con codigo htlm y botones 
Autor: Jaime S.
Visitado 1351,
Followers 1,
Compartido 0
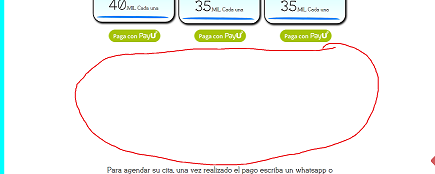
Hola Tengo el programa y en una de las paginas de mi sitio web coloque 3 cajas (de codigo htlm), en estas ese encuentran botones (botones de pago PayU, plataforma de pagos) y debajo de estas coloque un caja de de texto.
El problema es que queda debajo de las cajas htlm, queda un espacio muy grande hasta la caja de lineas de texto, podrian ayudarme a quitar este espacio, gracias no encuentro como hacerlo
en cada una de las cajas hay un codigo como el siguiente, que fue enviado por la plataforma de cobros
<a href="https://biz.payulatam.com/B0c392f4CDF22B7" target="_blank"><img src="http://www.payulatam.com/img-secure-2015/boton_pagar_mediano.png"></a>


Url https://www.medicinahs.com/orientacion-online.html
Gracias por su colaboracion
Publicado en

Hola Jaime,
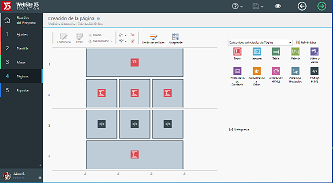
Cuando entras a editar el objeto html, has revisado que abajo no tengas una altura prefijada manualmente?
Revisa eso, ya que puedes ponerle una altura a mano, o dejarla automatica. Quiza uno de los 3 tiene altura manual y te baja el texto de abajo.
Prueba y nos comentas como te ha ido...
Saludos colega...
Carlos A.
... resultados: min-height: 356px;
ciao
Autor
Hola Carlos, no lo unico que pongo en las cajas htlm es lo siguiente
<a href="https://biz.payulatam.com/B0c392f4CDF22B7" target="_blank"><img src="http://www.payulatam.com/img-secure-2015/boton_pagar_mediano.png"></a>
que lineas deberia agregarle para quitarle el espacio que queda justo denajo de ellas?
Gracias
Hola Jaime,
Debajo de la zona donde ingresas el codigo, si te fijas tienes parametros configurables. Que se muestren las barras de desplazamiento, altura minima, altura automatica, etc...
quiza ahi tienes algo que esta fijando esa altura minima que deja el espacio en blanco.
Prueba, o sino envianos una captura de pantalla de la ventana donde ingresas el codigo.
Estamos en contacto!!
Slds!
Carlos A.
Autor
Perfecto si asi lo hice y funciono, no me habia percatado que al final de la pagina del htlm estaba la opcion de definir alto y ancho, sin tener que gregar lineas de codigo, muchas gracias
A las ordenes colega, y no te olvides de marcar como Utiles o Correctos, los mensajes que te hayan solucionado tus dudas... en forma de agradecimiento y como ayuda a otros usuarios a identificar los mensajes con soluciones.
Saludos colega.
Carlos A.
Ahi es otro de los lugares donde podemos agregar margenes a los elementos de la grilla, pero sospeché que el problema era dentro del mismo objeto, y era eso mismo.
Saludos colega!
Carlos A.
Aquí aprendiendo... gracias Carlos.