Oggetto User Orders > Modifica Voci > Stato Ordine 
Autor: Stiac Engineering
Visitado 2142,
Followers 4,
Compartido 0
Buonasera Community!
Chiedo se possibile un aiuto con il codice gentilmente implementato da @KolAsim.
Ho avuto modo di testare ulteriormente la funzione che va a sostituire le voci correlate allo Stato Ordine mostrate dall'oggetto User Orders.
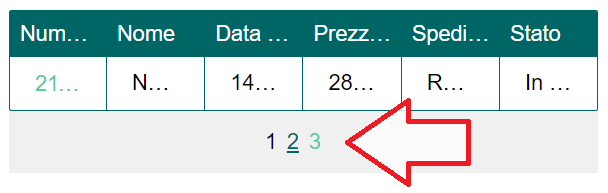
Ho notato che in presenza dell'impaginazione, a seguito del caricamento della funzione, i pulsanti di navigazione dello stesso smettono di funzionare.

Per comodità ho riportato lo script creato qui (https://codepen.io/stiac/pen/VwMPVEX).
Rif.to:
Publicado en

Autor
Pagina di Test: https://www.stiac.it/k/user-order.php
E-mail: ***
Password: 1234
Autor
Email: user(@)stiac.it
... non noto interferenze, eventualmente prova a togliere il codice...
Autor
Buon pomeriggio KolAsim.
Grazie per il riscontro e perdona il disturbo. Ho creato una pagina senza codice così puoi verificare tu stesso la differenza (https://www.stiac.it/k/user-order---nocode.php).
In pratica dopo i 3 secondi dello script non si riesce più a navigare tra le voci con il codice citato. Credo forse perché agisce sui link (.imCssLink):
Ho fatto un breve video (https://youtu.be/E3JySGmtK8k), sperando possa essere di maggiore comprensione.
Sono riuscito anche a modificare le voci in maniera alternativa, tuttavia credo sia precario perché poi WebSite X5 sovrascrive le modifiche.
... con questa variante in sostituzione dovrebbe essere compatibile con la paginazione:
<script>
$( document ).ready(function() { //K>:
// script originale by KolAsim ======
ritardoK=3;
k1 = 'In attesa'; k1b='In lavorazione';
k2 = 'Evaso'; k2b='Ritirato dal corriere';
k3 = 'In Arrivo'; k3b='Ordine ricevuto';
setTimeout(function(){ //K2>;
kkk=$(".not-thead");
$( kkk).text(function(index, text) { return text.replace(k1, k1b); });
$( kkk).text(function(index, text) { return text.replace(k2,k2b); });
$( kkk).text(function(index, text) { return text.replace(k3, k3b); });
$(".imCssLink").click(function(){ setTimeout(function(){showboxK();}, ritardoK * 1000); });//K3>|<<;
}, ritardoK * 1000); //K2<<;
}); //K<<;
function showboxK() { //K3>:
kk = document.getElementById("imShowBox");
kk.innerHTML = kk.innerHTML.replace(k1, k1b);
kk.innerHTML = kk.innerHTML.replace(k2, k2b);
kk.innerHTML = kk.innerHTML.replace(k3, k3b);
} ;//K3<<;
</script>
.
Autor
Appena provato e funziona (https://www.stiac.it/k/user-order---code2.php). Grazie di cuore KolAsim!
Se non ho compreso male, con .not-thead si va a selezionare le righe della tabella tralasciando quelle d'intestazione.
... ho controllato, OK. ...per quella che è la struttura attuale e salvo altri imprevisti funziona...
... .not-thead... è proprio la classe della cella contenente i tre valori attualmente sostituiti:
[In lavorazione|Ritirato dal corriere|Ordine ricevuto]
.
ciao
.
Autor
Grazie per il riscontro!