Immagine con link variabile 
Autor: Paolo G.
Visitado 1489,
Followers 2,
Compartido 0
Buongiorno,
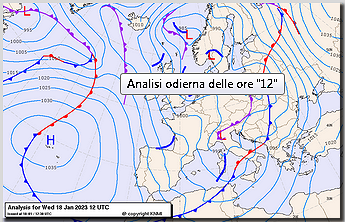
vorrei costruirmi un mini sito meteo utilizzando, tra gli altri, un link alla mappa che compare in questa pagina ma il problema è che il link è ogni giorno diverso in funzione della data.
C'è un modo per bypassare questo problema ?
Publicado en

... se sei autorizzato a poter usare quella immagine, e forse magari potrebbero anche fornirti un codice di incorporamento, ...secondo me, in base ai diversi miei codici EXTRA postati, basterebbe usare un codice JavaScript condizionando sul controllo della data, ...e quindi costruire la stringa SRC/URL sulla base di questa; ...non dovrebbe risultare difficile...
... prova a fare qualcosa, e in caso di difficoltà avvisami...
...
... potresti usare direttamente un Oggetto Immagine (*)(**), o un Oggetto Codice HTML con tag IMG(*), o un Oggetto Codice HTML con tag IFRAME(*)...
... (*) ... + controllo EXTRA in JS
... (**) ... in questo caso e se del caso, devi postare qui il LINK della tua pagina online...
.
Autor
Ti ringrazio della risposta, ma per me tutto ciò che mi consigli è troppo complicato e non sono in grado di realizzarlo perchè sono solo un dilettante del web e nulla più. Speravo ci fosse una soluzione adatta alla mia poca esperienza.
Grazie comunque.
... s'è per quello, anche io sono solo un dilettante del web (e di altro), e nenche programmatore; ...mi basta voler fare per fare ed inventare di mio... ...
...
... comunque, se almeno conosci bene il programma, e se sai fare il copia/incolla, e se ancora ti ci vuoi cimentare, allora avvisami, che nel caso e trovando tempo proverò ad entrare nel merito...
... intanto ho voluto guardare, ed ho notato che per le analisi vengono prodotte quattro immagini differenti, a seconda della fascia oraria del momento...
.
Autor
Beh, se volessi provare tu a cimentarti, ti ringrazierei tanto. Io non saprei da che parte cominciare...
Per quel che riguarda le 4 immagini a me basterebbe quella delle ore 12.
... OK ... per 4 fasce orario:

.
...!... prova subito; ...in un Oggetto Codice HTML, nella scheda HTML, incolla questo codice:
<img id="img_K" src="https://media.tenor.com/kxZxwvPdm-wAAAAM/loading-loading-screen.gif" width="100%" />
<script>
/** --- immagine dinamica by KolAsim --- **/
function imgAnalisiK(){ //K1
dataK = new Date();
giornoK= dataK.getDate();
if (giornoK < 10) { giornoK = "0" + giornoK}; //K2>|<<
oraK=dataK.getHours();
if (oraK >= 0 && oraK < 6) { oraK = "00"}; //K3>|<<
if (oraK >= 6 && oraK < 12) { oraK = "06" }; //K4>|<<
if (oraK >= 12 && oraK < 18) { oraK = "12" }; //K5>|<<
if (oraK >= 18 && oraK < 24) { oraK = "18" }; //K6>|<<
analysisK=giornoK+oraK;
imgK="https://cdn.knmi.nl/knmi/map/page/weer/waarschuwingen_verwachtingen/weerkaarten/AL"+analysisK+"_large.gif";
tooltipK="Analisi odierna delle ore \""+oraK+"\"";
setTimeout(function(){//K7
$("#img_K").attr("src",imgK).attr("title",tooltipK);
}, 1500);//K7<<
}//K1<<
imgAnalisiK()
</script>
...........................
.
... un volta che hai provato posta qui il LINK della pagina di prova, ...un click, ...in modo che si possa verificare...
...poi, ...è meglio che il preloader lo usi dal tuo stesso sito con URL relativo...
... per fare ciò devi scaricare nel tuo PC questa immagine:
https://media.tenor.com/kxZxwvPdm-wAAAAM/loading-loading-screen.gif
... la alleghi al progetto con le opzioni dello stesso Oggetto Codice HTML | Sezione Esperto, lasciando "files" come cartella proposta per default...
... quindi modifica l'attributo "src" al precedente tag <img> ottenendo la stringa completa in questo modo che vedi qui:
<img id="img_K" src="files/loading-loading-screen.gif" width="100%" />
............................................
.
Autor
Grazie mille !
Sei un grande !
Il tuo script funziona perfettamente.
Scusa se approfitto della tua disponibilità, ma ora però ho il problema che l'immagine inserita con lo script non è cliccabile per essere ingrandita.
Avevo previsto di inserirla in una pagina dove compare assieme ad altre immagini, ognuna cliccabile per essere ingrandita.
C'è un modo per cliccarla ed ingrandirla (magari un una showbox) ?
Autor
...dimenticavo il link
https://www.paologerlin.it/meteo_prova/
... come detto prima, posta il LINK del tuo esempio di prova online ...
.
... OK ... visto ...tieni presente che ho un vecchio PC (Vista 2008), e attualmente senza programmi...
... vedo che non hai corretto il preloader, che per me andrebbe fatto...!...
... sostituisci il precedente mio codice con questo, ove ho aggiunto la funzione "K8>":
<img id="img_K" src="https://media.tenor.com/kxZxwvPdm-wAAAAM/loading-loading-screen.gif" width="100%" />
<script>
/** --- immagine dinamica by KolAsim --- **/
function imgAnalisiK(){ //K1
dataK = new Date();
giornoK= dataK.getDate();
if (giornoK < 10) { giornoK = "0" + giornoK}; //K2>|<<
oraK=dataK.getHours();
if (oraK >= 0 && oraK < 6) { oraK = "00"}; //K3>|<<
if (oraK >= 6 && oraK < 12) { oraK = "06" }; //K4>|<<
if (oraK >= 12 && oraK < 18) { oraK = "12" }; //K5>|<<
if (oraK >= 18 && oraK < 24) { oraK = "18" }; //K6>|<<
analysisK=giornoK+oraK;
imgK="https://cdn.knmi.nl/knmi/map/page/weer/waarschuwingen_verwachtingen/weerkaarten/AL"+analysisK+"_large.gif";
tooltipK="Analisi odierna delle ore \""+oraK+"\"";
setTimeout(function(){//K7
$("#img_K").attr("src",imgK).attr("title",tooltipK);
$("#img_K").click(function() {//K8>
x5engine.imShowBox({ media:[{type: 'image', url: imgK, width: 2000,}]})
}) //K8<<
}, 1500);//K7<<
}//K1<<
imgAnalisiK()
</script>
................................................
.
Autor
Correzione fatta. Grazie.
Scusa l'ignoranza, ma a cosa serve il preloader ?
E perché è meglio che ci sia ?
Autor
Poi non ho capito dove dovrei caricare questo preloader...
... è il GifAnim (come da link) che si vede in attesa di aprire quella immagine con 1.5 secondi di ritardo; ...fa niente; ...ma(!) ...se vuoi, ...fai come detto prima nel >#Post7...
... per il resto ho controllato, funziona bene, ed è partita correttamente la fascia delle 18...
.
ciao
.
Autor
Grazie per il lavoro fatto e complimenti per la tua competenza.
Un'ultima cosa: è possibile rendere l'immagine cliccabile in modo che cliccando l'immagine si apra ingrandita ?
... forse non ho capito, ma io vedo che cliccando mi si apre ingrandita nello ShowBox e può essere anche zoommata...
... oppure intendi altro...?...
.
Autor
Scusa, ora ho visto che funziona esattamente come volevo.
Ancora grazie mille e complimenti !
... ah! ...OK...
.