Hello kolasim: need your help to clear a field into cart page. :-) 
Autor: Axel Hello KolAsim,
Look at my demo :
https://wsx5demo.afsoftware.fr/boutik.php
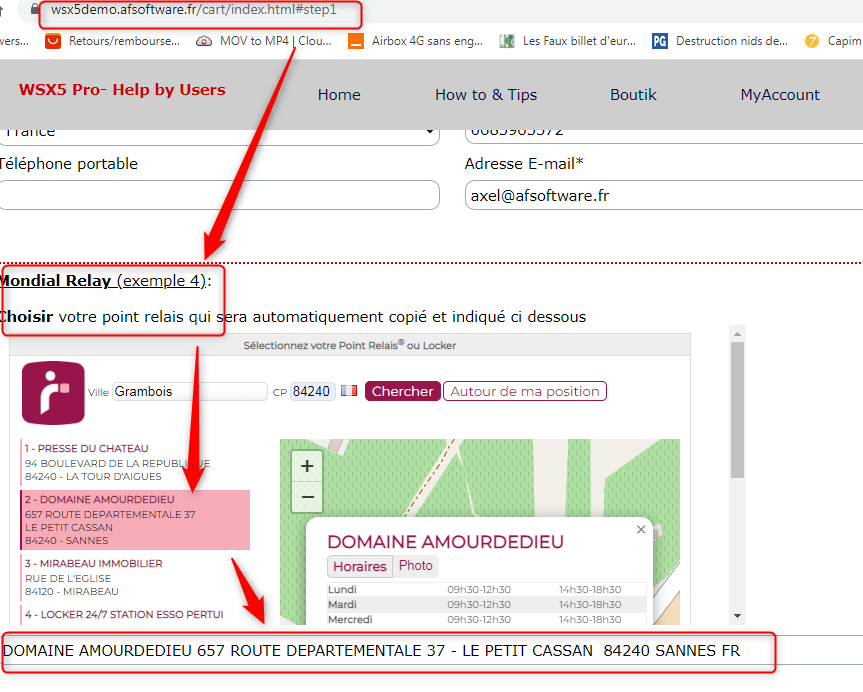
When you go to the cart to continue processing, I have an option to choose a relay for delivery.
By clicking on the relay into the widget the choosen address is automatically copied into the field.
But when you go back to this same page the field is always displayed with previous choice.

So in this case I used a part of one of your code to disable the field and to clear it at each page loading.
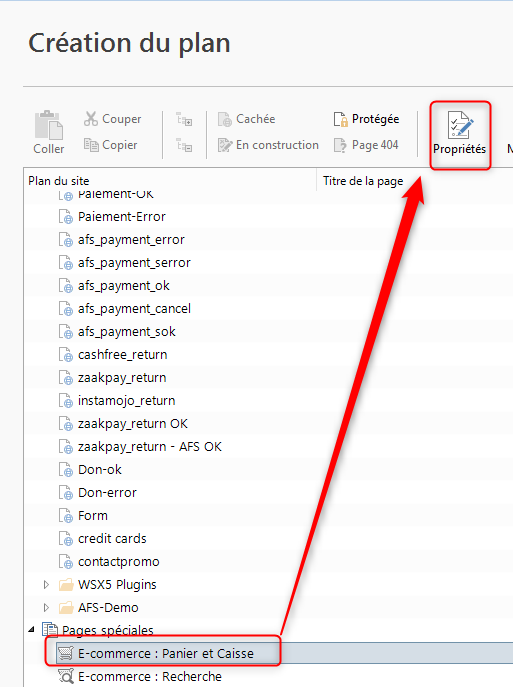
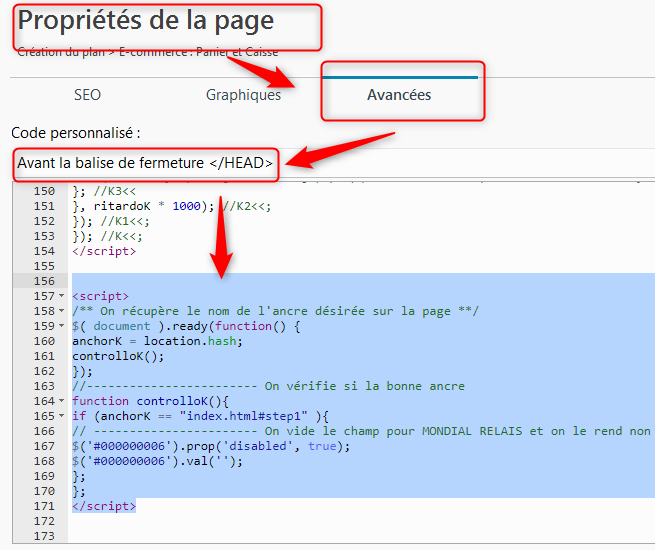
I have put this code into properties of this special page

And the code is:
<script>
/** On récupère le nom de l'ancre désirée sur la page **/
$( document ).ready(function() {
anchorK = location.hash;
controlloK();
});
//------------------------ On vérifie si la bonne ancre
function controlloK(){
if (anchorK == "index.html#step1" ){
// ----------------------- On vide le champ pour MONDIAL RELAIS et on le rend non éditable
$('#000000006').prop('disabled', true);
$('#000000006').val('');
};
};
</script>
here

But the field is not empy and always enable.
I treid also
if (anchorK == "#step1" )
Same result....
No error into inspect window.
Your help should be really appreciate
Axel

(It > Fr) ...Je ne sais pas si j'ai compris votre question...
.. comme je ne suis pas inscrit, je ne passe pas par index.html#step1, mais par index.html#step1/guest_order
... dans ce cas #step1/guest_order pour fonctionner le code doit être modifié comme ceci:
<script>
/** On récupère le nom de l'ancre désirée sur la page **/
$( document ).ready(function() {
anchorK = location.hash;
controlloK();
});
//------------------------ On vérifie si la bonne ancre
function controlloK(){
if (anchorK == "#step1" || anchorK == "#step1/guest_order" ){
// ----------------------- On vide le champ pour MONDIAL RELAIS et on le rend non éditable
$('#000000006').prop('disabled', true);
$('#000000006').val('');
};
};
</script>
.
ciao
.
Autor
J'ai mis ton code en changeant le nom des variables et fonctions pour être certain de ne pas avoir des doublons dans les propriétés de la page.
<script>
/** On récupère le nom de l'ancre désirée sur la page **/
$( document ).ready(function() {
anchorKA = location.hash;
controlloKA();
});
//------------------------ On vérifie si la bonne ancre
function controlloKA(){
if (anchorKA == "index.html#step1" || anchorKA == "#step1/guest_order" ){
// ----------------------- On vide le champ pour MONDIAL RELAIS et on le rend non éditable
$('#000000006').prop('disabled', true);
$('#000000006').val('');
};
};
</script>
2 choses en mode guest le champ ne se vide et n'est pas désactivé !!!!
en mode utilisateur enregistré cela ne fonctionne pas du tout.
Pourtant l'ancre est bien index.html/#step1 !!!
Etrange non ?
Inspect sans erreur
Merci
if (anchorK == "#step1" || anchorK == "#step1/guest_order" ){
Autor
Même problème que juste avant....
... Je suis désolé , peut-être que je n'ai pas compris la procédure, et puis je ne peux rien imaginer d'autre...
, peut-être que je n'ai pas compris la procédure, et puis je ne peux rien imaginer d'autre...
.
ciao
.
Autor
Hello a tous
un expert javascript / jquery pour apporter une aide supplémentaires, pour que ce code fontionne !!!!
Merci a tous
Axel
... dans mon test, répétant le développement des #steps, le champ de saisie "#000000006" reste vide...
Autor
KolAsim,
May be an idea
this code works fine with the registered user mode
<script>
// To Get the page anchor name
$( document ).ready(function() {//K>;
ritardoKA = 2; // secondi
$(window).on("hashchange", function() {//K1;
anchorKA = location.hash;
setTimeout(function(){ //K2>;
if (anchorKA == "#step1" || anchorKA == "#step1/guest_order"){//K3>;
// To clear Mondial relay and Relais colis field and to disable fields
$('#000000006').prop('disabled', true);
$('#000000006').val('');
$('#000000007').prop('disabled', true);
$('#000000007').val('');
}; //K3<<
}, ritardoKA * 1000); //K2<<;
}); //K1<<;
}); //K<<;
</script>
But not into guest user !!!
just the anchor name is configured and the rest of code is the same.
Strange no ?
Axel
Autor
Ce qui ne marche pas en guest c'est uniquement !!!
$('#000000006').prop('disabled', true);
$('#000000007').prop('disabled', true);
... remplacer par cette variante:
<script>
$( document ).ready(function() {//K>;
ritardoK = 2; // secondi
anchor_K();
}); //K<<;
$(window).on("hashchange", function() {//K1>;
anchor_K();
}); //K1<<;
//--------f2---------------
function anchor_K(){//K2>;
anchorK = location.hash;
setTimeout(function(){ //K3>;
if (anchorK == "#step1" || anchorK == "#step1/guest_order"){//K4>;
$('#000000006').prop('disabled', true);
$('#000000006').val('');
$('#000000007').prop('disabled', true);
$('#000000007').val('');
}; //K4<<
}, ritardoK * 1000); //K3<<;
}//K2<<;
</script>
.
Autor
Hey KolAsim,
This code works fine in anycase...
Now it's really OK for registered user or guest.
Thank you very much again
Axel
... OK ... je suis content pour toi ... ... au revoir, ciao
... au revoir, ciao
.