Spacing problem between objects in responsive view 
Auteur : Reza M.
Visité 4078,
Followers 2,
Partagé 0
please check below link:
http://www.ariamachinetools.com/
spacing betweeon HTML bojects which is embeded video stream is perfect in desktop view.
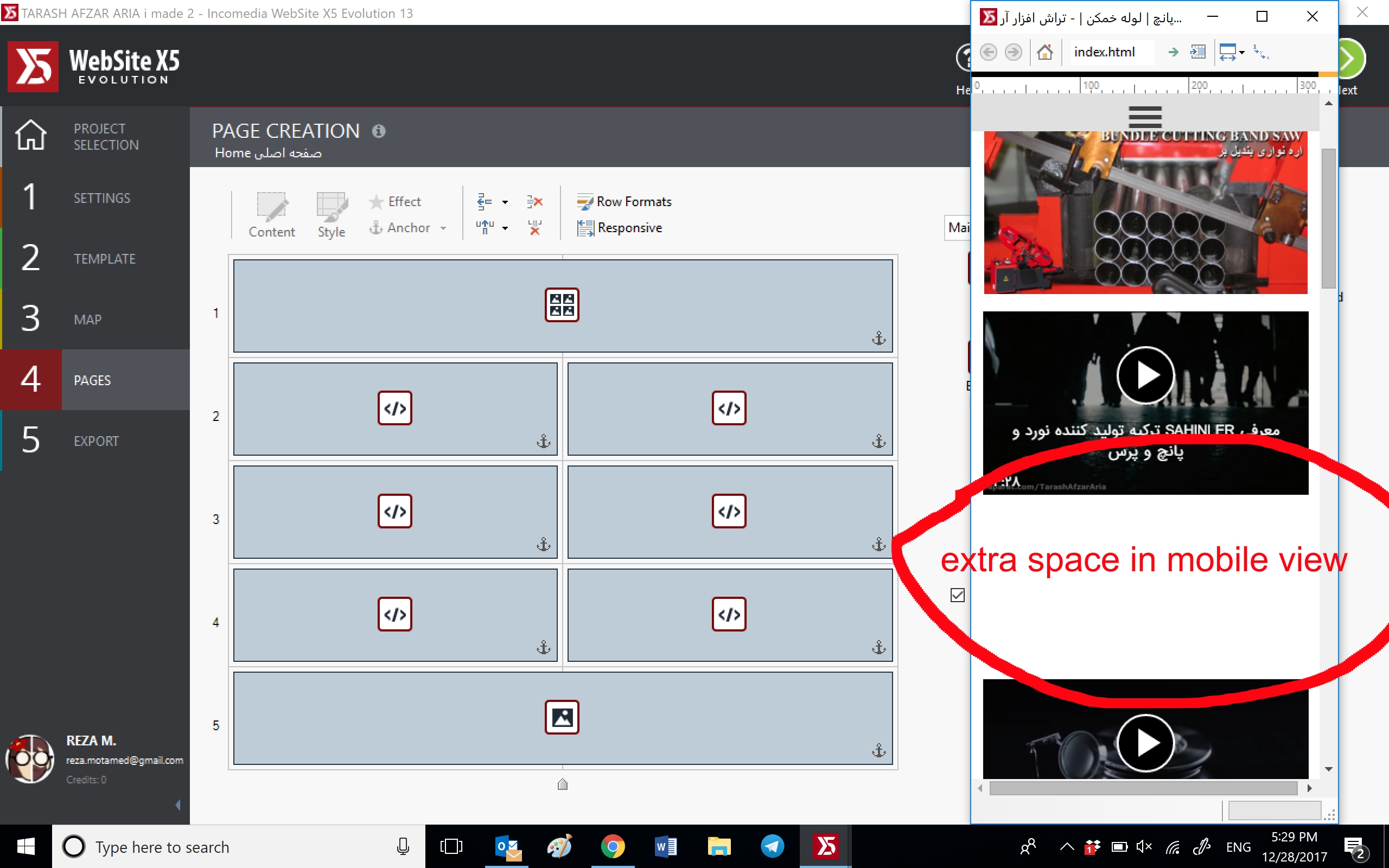
but in mobile view there is extra space between HTML objects whichi is embede video stream.
pleas advice how can i reduce space between HTML objects in mobile view.
please check attached picture.



Posté le

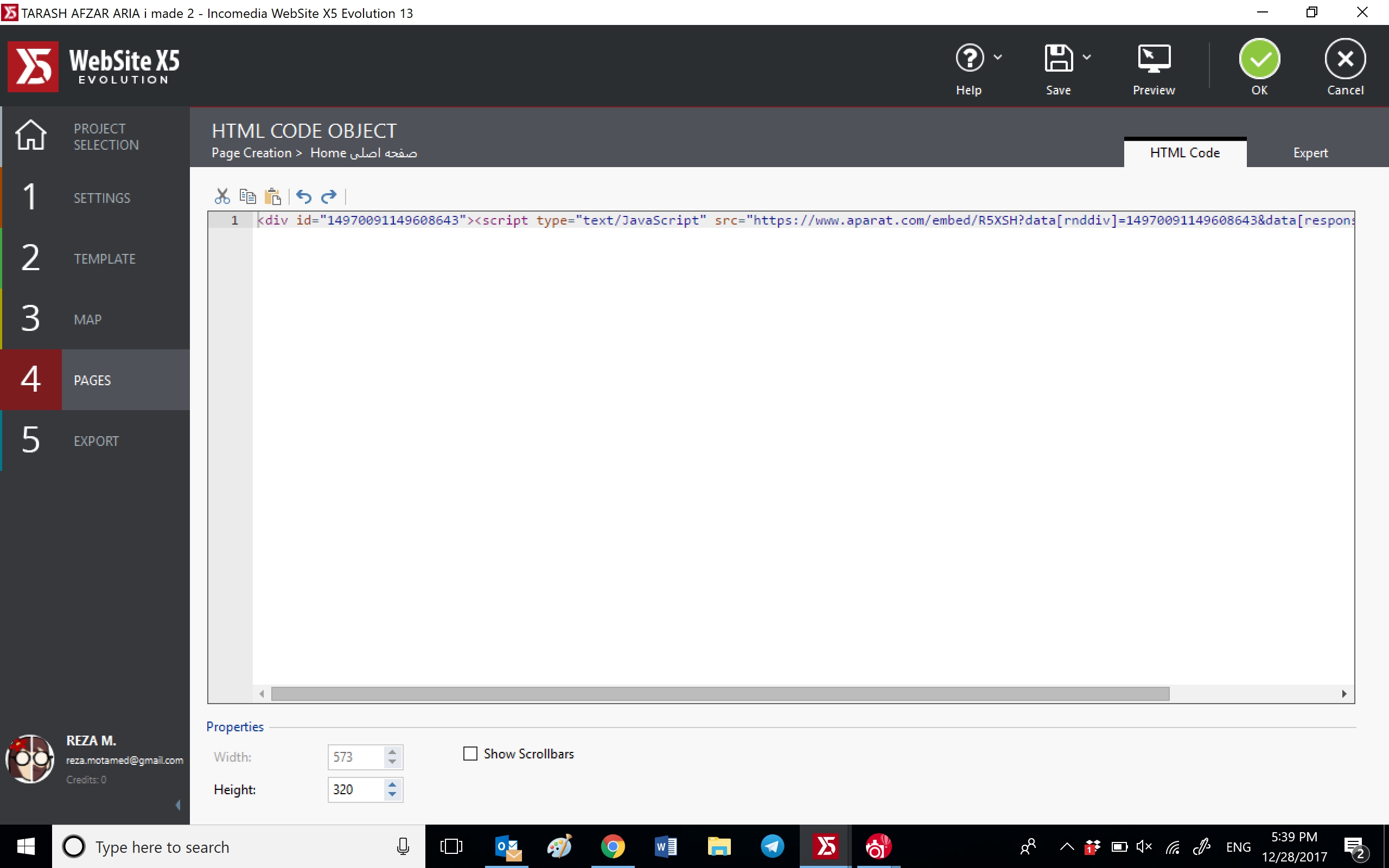
Try setting the height in the html box (left below)
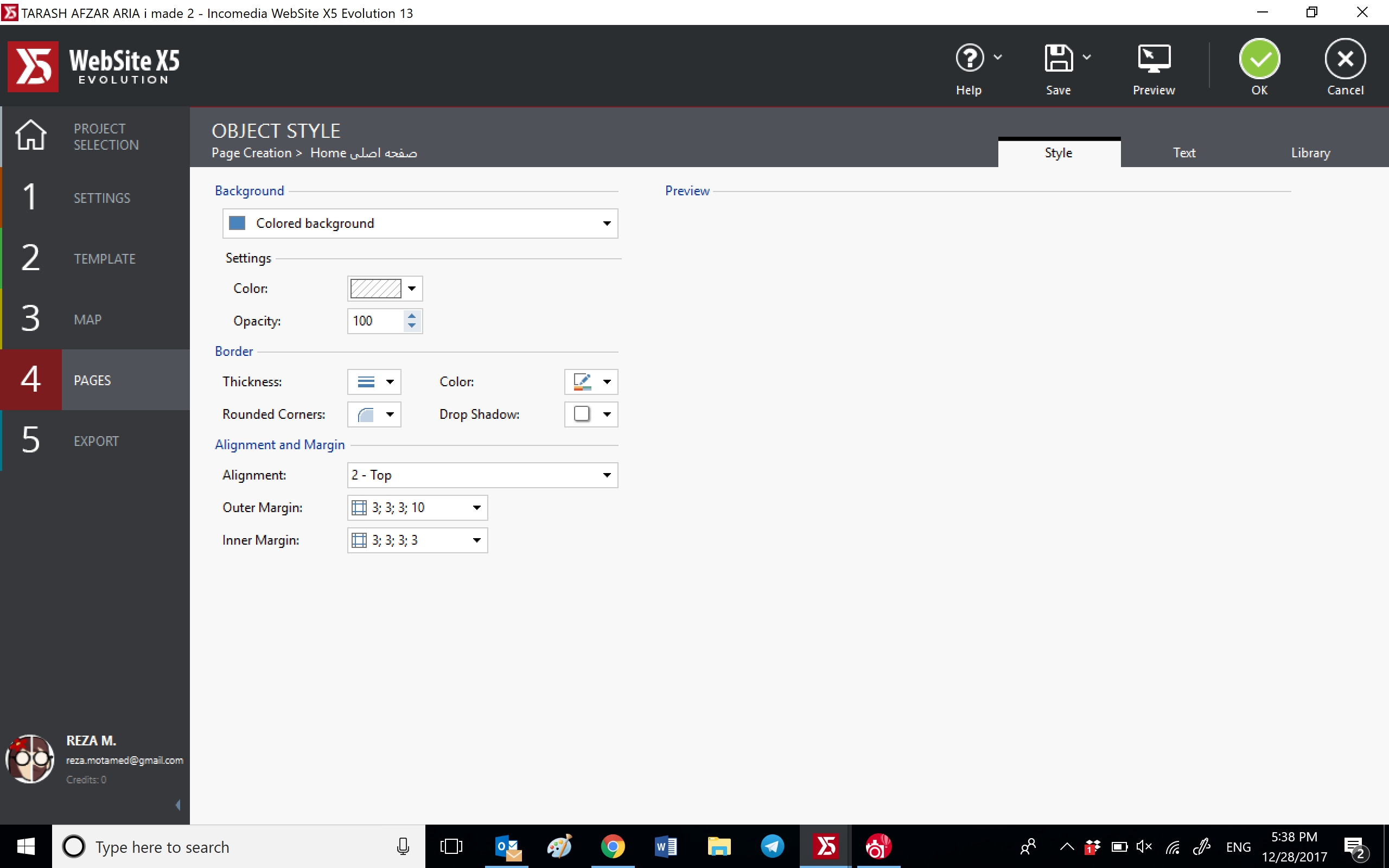
Also set outer margin lower (now set to 10)
see if this helps.
Auteur
dear andre,
i changed height in HTML box,but it looks worth in desktop resolotion and nothing change in mobile resolotion,please check below pictures.
do you suggest any other soloution?
The height per object is set to 300/320 pixels. Possibly with a smaller representation (for watching there is indeed the magnification on the whole screen) work, which also fits responsive. If you want to enable line wrapping in the responsive content page from the beginning, responsive instantly displays only one movie per column.
In v14pro you can also activate the automatic height. I can not judge what is possible in v13 evo.
JJ.
Auteur
any other soloution on EVO 13?
Hello Reza,
In the Evolution Version it is not possible to set automatic height in the HTML code object and it will use the height set in the object.
Many thanks!
Auteur
so you mean if i upgrade to professional version this problem will be solved?
is that possible to upgrade my project for Evo13 to pro version?
I am not sure if it is solved, you can try setting the html as low as possible to see if this helps.
But x5 Pro has an automatic tag setting.
I would suggest to try first the demo version and make the same layout to be sure.
An upgrade offer is found in top right pulldown next to your name -> offers.
the demo is here: https://www.websitex5.com/en/demo-professional.html