Hamburger/overlay logo, icons etc. 
Auteur : Łukasz M.
Visité 3942,
Followers 1,
Partagé 0
Hello.
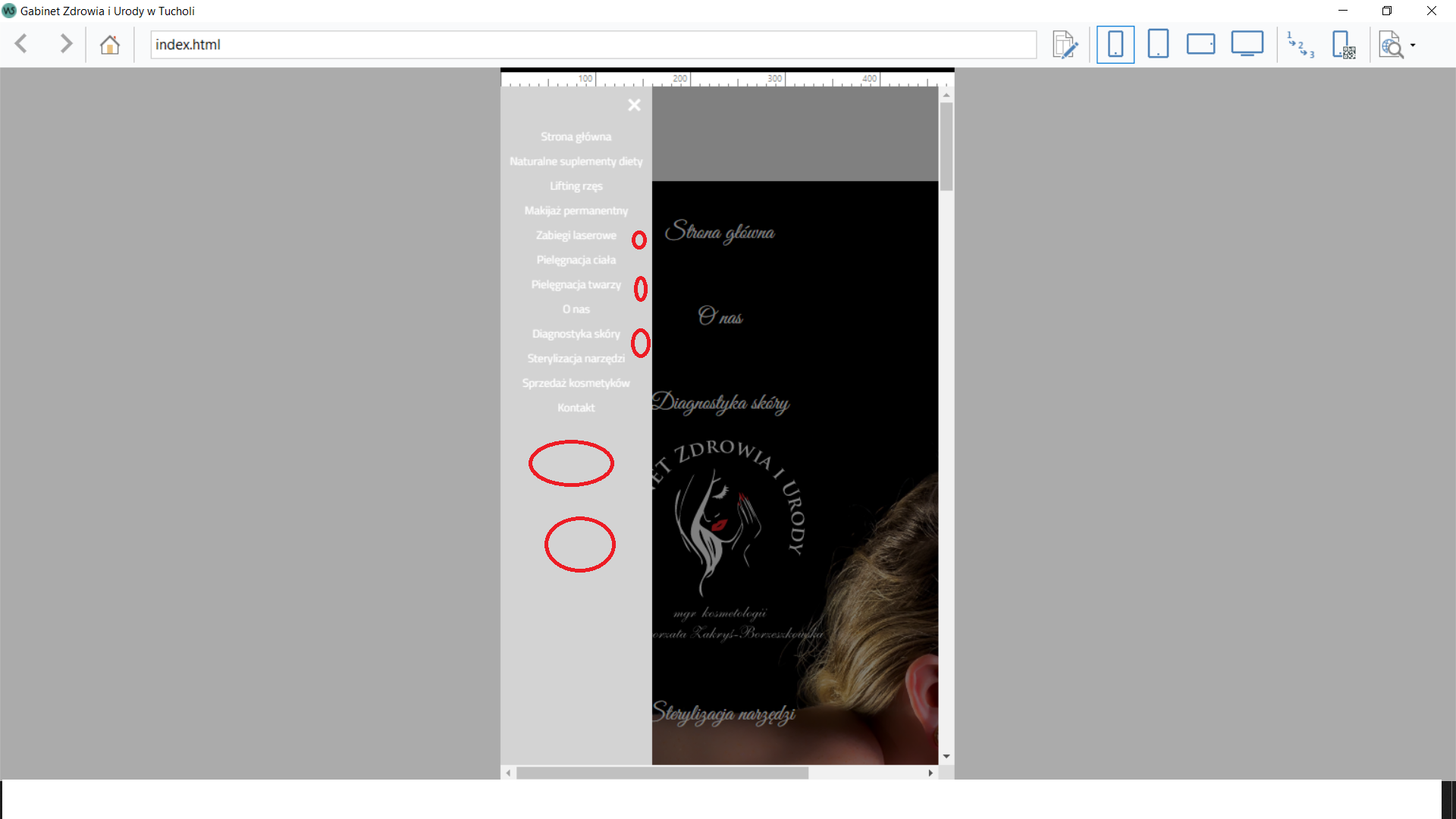
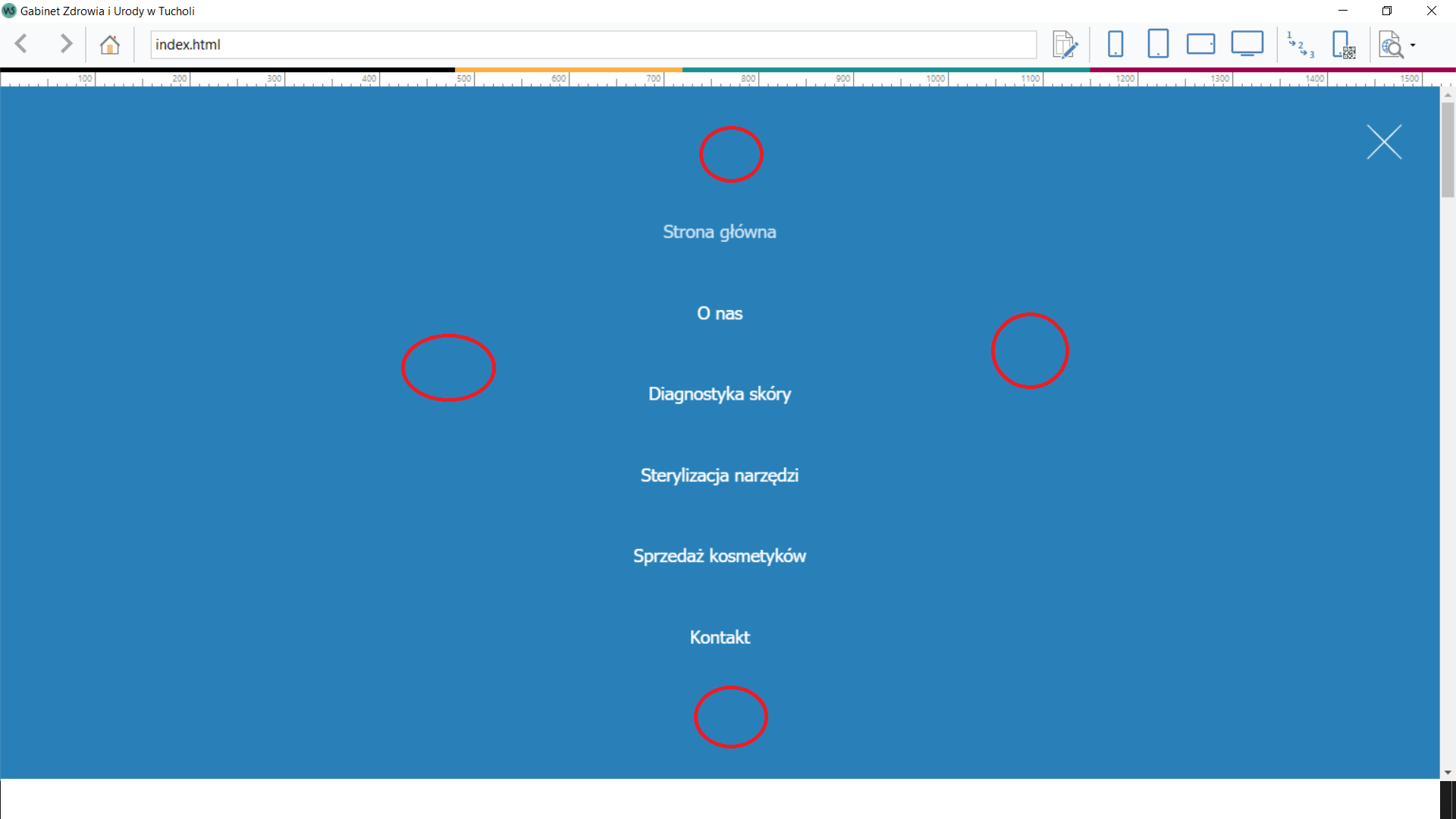
Is it possible to place a logo, icon, graphic, etc. in the hamburger menu and/or overlay menu section? The pictures show examples of locations for these elements.


Dzięki.
Posté le

Hello.As far as I know, this cannot be done in a regular menu object.There is also an Overlay Menu object.In it you can specify a background image.But this is also not what you need.
If you are familiar with CSS, then you can do what you want.
Auteur
I know Aleksej. But i have seen somewhere probably in Italian the instructions how to do it with a script.
You can do it with css as Alelsej pointed out.
With css you can place images under the menu items.
But you can also do it by using levels in the menu and then use icons for the items yo want to have images.
Example here : http://eksempelsite.dk/sparta02/bullet-list---kopier3.html if you go to the footer and click : Language selection, then you should see the overlay menu with images.
Auteur
Thanks Lads for the answers! I have no problem styling the hamberger menu in CSS. I just don't know where to implement any graphics, logos etc.
<div id="imHeader_imMenuObject_05_wrapper" class="template-object-wrapper"><!-- UNSEARCHABLE --><div id="imHeader_imMenuObject_05"><div id="imHeader_imMenuObject_05_container"><div class="hamburger-button hamburger-component"><div><div><div class="hamburger-bar"></div><div class="hamburger-bar"></div><div class="hamburger-bar"></div></div></div></div><div class="hamburger-menu-background-container hamburger-component"><div class="hamburger-menu-background menu-mobile menu-mobile-animated hidden"><div class="hamburger-menu-close-button"><span>×</span></div></div></div>
(It > Pl) ... jeśli umieścisz link do strony testowej, łatwiej będzie ocenić wszelkie interwencje w EXTRA ...
.
ciao
.
Auteur
@KolAsim
The website is not published yet. First I have to improve it and that's why I want to put something on the hamburger menu. I mainly mean a place where I can modify and style it.
... OK; ... ostatecznie porozmawiamy o tym, kiedy umieścisz LINK swoich testów online ...
cześć, ciao
.
Auteur
@KolAsim
http://gabinetzakrys.pl
I paste the link to the website you requested. I have one more question: how to replace a video background with a jpg image for a mobile version of a website?
I used this code but on mobile devices the video background intertwines with an image which I set to mobile resolutions.
@media screen and (max-width: 719px) and (min-width: 320px){
#imPageRowGraphics_1{ background: transparent url('files/Mobile_background.jpg') no-repeat center top;
background-size: cover;}}
This problem does not occur when I have two images, one for computers, the other for mobile devices. The problem only occurs when I have set the video as the background in the computer version and jpg as the background in mobile devices.
THX.
<style>
@media screen and (max-width: 719px) {
#imPageRowGraphicsVideo_1 {display:none }
#imPageRowGraphicsVideo_1_wrapper {
background-image: url("https://cdn.pixabay.com/photo/2017/10/07/11/04/dadaepo-beach-2826172_960_720.jpg");
background-position: center; background-repeat: no-repeat;background-size: cover; }}
</style>
<script>
function risoluzioneK() {
var w = window.innerWidth
|| document.documentElement.clientWidth
|| document.body.clientWidth;
var larghezza = w;
if (larghezza >=720) {
document.getElementById('imPageRowGraphicsVideo_1').src="video/Intro_Zakrys-v.5.mp4";
} else
if (larghezza < 720) {
document.getElementById('imPageRowGraphicsVideo_1').src="none";
}
}
window.onload=function () {risoluzioneK(); }
window.onresize=function () {risoluzioneK(); }
</script>
.
... x /HEAD ...
.
ciao
.
Auteur
Thank you, KolAsim! The script works. I only changed the resolution.
... ...
...
About a logo in the hamburger menu :
Take a look at this post : https://helpcenter.websitex5.com/fr/post/221868
Functions best if you do not have too many menu items.
Example here : http://eksempelsite.dk/sparta02/marine.html
Go to bottom and click the hamburger.
You will then see a logo/image showing up in the bottom of the hamburger menu.
I add this post because it seems to me that you don't have a logo in your hamburgers - or maybe I have totally misunderstood.
Auteur
Ok John, I found it. But your idea of the greater possibility of modifying the hamburger menu/overlay menu in the WSX5 options is right. I would add various button animations to close the mobile menu window (X) and opening (≡). I have already created websites using Divi and Elementor and there are a lot of options for animating hamburger menu buttons.
Auteur
I repeat the question about placing the logo or background image in the "Overlay Menu". I've tried different ways but I still can't put graphic elements in the Overlay Menu.
The second thing is to change the button (X) animation in the Overlay Menu, I changed the animation a bit but the effect only appears in the Chrome console. The effect does not appear in the WSX5 preview or later when previewing in the browser.
To place the logo I tried to modify the element: .mStickyBar_pluginAppObj_01_menuoverlay_back
But still no result.
I modified the "hovering" effect on the Overlay Menu button (X). But as I said, the effect is only visible in the Chrome console.
<style>
.imHeader_pluginAppObj_07_menuoverlay .imHeader_pluginAppObj_07-overlay-close svg {
-webkit-transition: 1s cubic-bezier(0.85, -0.85, 0.83, 0.69);
-moz-transition: 1s cubic-bezier(0.85, -0.85, 0.83, 0.69);
transition: 1s cubic-bezier(0.85, -0.85, 0.83, 0.69);
}
</style>
Strona:
http://www.kwiatybukietykatowice.pl/
Es ist ja nett gemacht aber die Ladezeiten sind Unterirdisch:
Desktop:
https://developers.google.com/speed/pagespeed/insights/?hl=de&url=http%3A%2F%2Fgabinetzakrys.pl%2F&tab=desktop
Mobile:
https://developers.google.com/speed/pagespeed/insights/?hl=de&url=http%3A%2F%2Fgabinetzakrys.pl%2F&tab=mobile
ODER HIER:
https://seorch.de/seo-check/gabinetzakrys-pl-2020-02-15-04-26-10.html
It's nicely done but the loading times are underground:
desktop:
https://developers.google.com/speed/pagespeed/insights/?hl=de&url=http%3A%2F%2Fgabinetzakrys.pl%2F&tab=desktop
Mobile:
https://developers.google.com/speed/pagespeed/insights/?hl=de&url=http%3A%2F%2Fgabinetzakrys.pl%2F&tab=mobile
OR HERE:
https://seorch.de/seo-check/gabinetzakrys-pl-2020-02-15-04-26-10.html
Auteur
@Klaus
Thanks for the feedback. Life is an art of choices. :)
Most multimedia pages load quite slowly. Trust me, because I always make a recon before building the site. Of course, when the site is static, the optimization is more complete.
But my question is, as I wrote earlier, to the Overlay Menu edition.
Putting logo, graphics etc.
Like I said, I was trying modify code but always, without effect.
Auteur
I need to put any elements to this section .imStickyBar_pluginAppObj_01_menuoverlay overlay-simplegenie
But when I do that I don't see any nav elements or close button (X) in Overlay Menu.
And when I create new div inside div (.imStickyBar_pluginAppObj_01_menuoverlay overlay-simplegenie) then I have two divs. O_o.
<div class="imStickyBar_pluginAppObj_01_menuoverlay overlay-simplegenie">
<img class="dent" src="files/any.svg">
</div>
Anyone know how to put in an existing diva (where is the (X) button and navigation elements)?
I suspect that any modification of the Overlay Menu can be done in this element (.imStickyBar_pluginAppObj_01_menuoverlay overlay-simplegenie).
But as I wrote, I have a problem to put a logo there, for example. When I put a new div in a div then the "back" part of the Overlay Menu disappears. (Screen)
The second thing is when I create a div (.imStickyBar_pluginAppObj_01_menuoverlay overlay-simplegenie>img), then automatically where the entire content of the Overlay Menu (button X, menu) changes its name to (.imStickyBar_pluginAppObj_01_menuoverlay overlay-simplegenie open).
Maybe I will graphically show what I want to get. More or less, something like that:
Any ideas?
Auteur
I managed to manipulate the background in the Overlay Menu. This is the same technique as presented by John S. But I do not want additional objects to be integrated with the background, but to work separately. As with the nav object (.disable-scrollbars plus-five) and the window closing object ((X) .imStickyBar_pluginAppObj_01-overlay-close). I'm just not able to put the object in the object where these two elements are. Because a new div is created each time.
I do not expect a solution but a possible tip.
Because I've tried many things and always the background disappears or a new div is created. Despite the fact that I created a div in another div, which is responsible for the action of the back side of the Overlay Menu. At the moment it looks like this:
.imStickyBar_pluginAppObj_01_menuoverlay_back{
background-image: url("files/Logo Mikołajczyk.svg");
background-repeat: no-repeat;
Modifications of other objects result that background disappears or other glitches.
As soon as we determine the opacity, the logo disappears because it is integrated with the background.
Auteur
The only thing I could achieve in this thread. It integrates logotypes with the background through CSS. Maybe it will be useful to someone.
<style>
.imStickyBar_pluginAppObj_01_menuoverlay_back{
background: url("files/xxx.svg"),
url("files/xxx2.svg"),
rgba(126,24,24,1);
background-repeat: no-repeat, no-repeat;
background-position: 86% 70%, 79% 30%;
background-size: auto, 100px 200px;
}
</style>
It is true that I did not want to get it, but I will not figure anything out. We achieve this effect: