Ich habe für ein Textobjekt im Zeilenstil eine Hintergrundbild mit folgenden Einstellungen eingefügt, das ab der Ansicht 1 nicht mehr vollständig angezeigt wird. Link! Was mache ich falsch?
Posté le
25 RéPONSES
Andreas S.
Moderator
Ich sehe es vollständig! Wo genau soll das Problem sein?
... mache einen einfachen Test ... 1) - das Textobjekt löschen; 2) - an seiner Stelle ein Bildobjekt als einziges Objekt der Reihe einfügen und auf die gesamte Breite erweitern; 3) - Geben Sie in das Bildobjekt mein angefügtes Bild ein, das das gleiche Verhältnis wie das Hintergrundmädchen (32:11) hat (es hat auch die gleichen Maße 1280x440).
... Nein! ... ... du musst es so versuchen: 1) - Hintergrund der Linie mit Ihrem Bild des Mädchens; 2) - in der Gitterzelle kein Textobjekt; 3) - Fügen Sie in die Rasterzelle ein Bildobjekt mit meinem PNG-Bild in voller Breite anstelle des vorherigen Textobjekts ein ...
Jetzt wird zwar mein Bild auch in der responvien Ansicht vollständig angezeigt, aber ich möchte ja kein Bildobjekt sondern ein Textobjekt verwenden, weil ich auf das Hintergrundbild Text setzen möchte.
... das rationale Downsizing, basierend auf Ihrer Frage, haben wir gelöst; ... Ich habe gesehen, dass es auf sehr einfache Weise richtig funktioniert hat ... ...!... dieses andere wäre ein anderes Problem, das bewertet werden muss; ... aber die form_mail hätte feste Maßnahmen...!...
... für das Größenänderungsverhältnis des Hintergrunds verwenden Sie nicht das Textobjekt, es ist nicht gut ... ... aber Sie müssen die vorherige Methode verwenden, die ich zuvor vorgeschlagen habe ... ... ansonsten sollten Sie auf EXTRA-Code zurückgreifen, aber es ist nicht sicher, ob es funktioniert ...
In einem Bildobjekt kann ich aber keinen Text einfügen. Es muss doch ohne Code möglich sein, ein Texobjekt mit einem Hintergrundbild im Zeilstil responsiv vollständig anzuzeigen, oder muss ich die Bildgröße ändern, wenn ja auf welche Größe?
Wieso ist das Text-Objekt nicht über die ganze Breite gezogen. Wenn man das OBjekt nur in eine kleine Spalte gibt, hat es zwar Platz in der Desktop Version aber beim responsiven nicht. Ich weis ja nicht was in den linken Spalten ist, aber das müsste man bei responsive ausblenden.
Auch wenn man, wie im ersten Post dargestellt, das Textobjekt über die ganze Breite zieht (Erweitert) wird das Hintergrundbild im Zeilstil in der Handyansicht nicht vollständig angezeigt, weil es nicht angepasst wird. Damit ist die Möglichkeit ein Hintergrundbild im Zeilenstil einzufügen für die kleineren Auflösungen völlig nutzlos. Link!
Die Reihe oder das Objekt geht natürlich nicht zu verkleinern, deshalb kann man auch nicht die Grafik responsive machen.
Du kannst nur ein PNG Bild von der Frau alleine einfügen bzw. zuschneiden und nicht auf "Hintergrund anpassen" schalten sondern zentriert links einstellen. Den Hintergrund kannst du dann grau machen.
Du kannst nur ein PNG Bild von der Frau alleine einfügen bzw. zuschneiden und nicht auf "Hintergrund anpassen" schalten sondern zentriert links einstellen. Den Hintergrund kannst du dann grau machen.
Dann wird das Textobjekt in der Handyansicht über das Hintergrundbild gesetzt. Link!
Ja und? Sollte es nicht so sein, dass immer das Mädchen zu sehen ist?
Was du willst ist dass sich Hintergrund und Vordergrund komplett verkleinert in der Handyansicht. Aber das geht nicht weil die Reihe eine fixe Größe hat, damit der Inhalt auch Platz hat in dem Objekt. Sonst kommt es zu Überschneidungen oder Überlappungen.
Das heißt mein Vorhaben ist mit WSX5 nicht möglich?
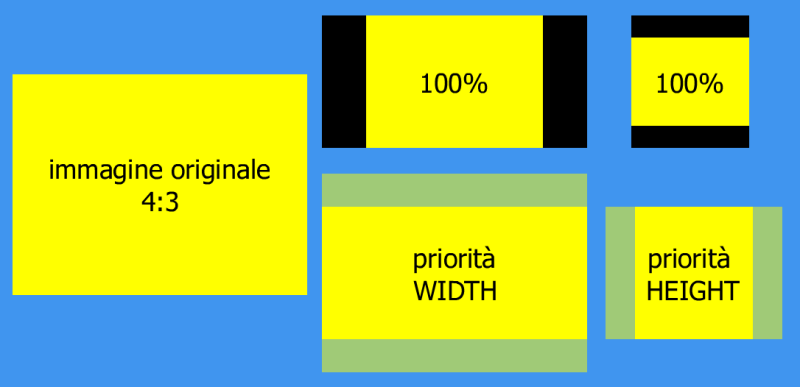
(It > De) ... Sie müssen das Konzept der rationalen Skalierung in einer "reaktionsschnellen" Umgebung verstehen... ... das Hintergrundbild mit der CSS COVER-Methode Die Größe wird angepasst und an die Breite des Fensters und die Höhe des in die Zelle der Zeile eingefügten Objekts angepasst.
Ich sehe es vollständig! Wo genau soll das Problem sein?
(It > De)
... mache einen einfachen Test ...
1) - das Textobjekt löschen;
2) - an seiner Stelle ein Bildobjekt als einziges Objekt der Reihe einfügen und auf die gesamte Breite erweitern;
3) - Geben Sie in das Bildobjekt mein angefügtes Bild ein, das das gleiche Verhältnis wie das Hintergrundmädchen (32:11) hat (es hat auch die gleichen Maße 1280x440).
...↓... herunterladen ...↓...
Auteur
@KolAsim
In einem Bildobjekt wird auch mein Bild (Hintergrundmädchen) in der responsiven Ansicht vollständig angezeigt.
Im Zeilenstil eines Textobjekts wird auch dein Bild (testo) in der responvisen Ansicht nicht vollständig angezeigt.
Link!
... Nein! ... ... du musst es so versuchen:
1) - Hintergrund der Linie mit Ihrem Bild des Mädchens;
2) - in der Gitterzelle kein Textobjekt;
3) - Fügen Sie in die Rasterzelle ein Bildobjekt mit meinem PNG-Bild in voller Breite anstelle des vorherigen Textobjekts ein ...
.
Auteur
Jetzt wird zwar mein Bild auch in der responvien Ansicht vollständig angezeigt, aber ich möchte ja kein Bildobjekt sondern ein Textobjekt verwenden, weil ich auf das Hintergrundbild Text setzen möchte.
Auteur
Optimal wäre es, wenn man auf der rechten Seite ein E-Mailformular setzen könnte, also links das Mädchen und rechts das E-Mailformular.
... das rationale Downsizing, basierend auf Ihrer Frage, haben wir gelöst; ... Ich habe gesehen, dass es auf sehr einfache Weise richtig funktioniert hat ...
...!... dieses andere wäre ein anderes Problem, das bewertet werden muss; ... aber die form_mail hätte feste Maßnahmen...!...
.
Auteur
Leider nicht. So sieht die Handyansicht in der Vorschaus aus.
... für das Größenänderungsverhältnis des Hintergrunds verwenden Sie nicht das Textobjekt, es ist nicht gut ...
... aber Sie müssen die vorherige Methode verwenden, die ich zuvor vorgeschlagen habe ...
... ansonsten sollten Sie auf EXTRA-Code zurückgreifen, aber es ist nicht sicher, ob es funktioniert ...
.
Auteur
In einem Bildobjekt kann ich aber keinen Text einfügen. Es muss doch ohne Code möglich sein, ein Texobjekt mit einem Hintergrundbild im Zeilstil responsiv vollständig anzuzeigen, oder muss ich die Bildgröße ändern, wenn ja auf welche Größe?
... den LINK mit dem Textobjekt aktualisieren ...
... mal sehen, was in EXTRA getan werden kann und ob es möglich ist...
.
Auteur
Link!
Wieso ist das nicht ohne Code möglich?
... das Arrangement ist nicht gut; ... der Text passt nicht in die Zeile in den niedrigeren Auflösungen ...
Auteur
Das heißt mein Vorhaben ist mit WSX5 nicht möglich?
Auteur
Meine Frage hat sich erledigt. Die Antwort habe ich im "anderen Forum" gefunden. Sehr schade!
Wieso ist das Text-Objekt nicht über die ganze Breite gezogen. Wenn man das OBjekt nur in eine kleine Spalte gibt, hat es zwar Platz in der Desktop Version aber beim responsiven nicht. Ich weis ja nicht was in den linken Spalten ist, aber das müsste man bei responsive ausblenden.
Auteur
Auch wenn man, wie im ersten Post dargestellt, das Textobjekt über die ganze Breite zieht (Erweitert) wird das Hintergrundbild im Zeilstil in der Handyansicht nicht vollständig angezeigt, weil es nicht angepasst wird. Damit ist die Möglichkeit ein Hintergrundbild im Zeilenstil einzufügen für die kleineren Auflösungen völlig nutzlos. Link!
Ich zeigt dir mal wenn du diesen Code eingibst wie es ist wenn man den Hintergrund responsive macht bei deinem Beispiel.
<style> #imPageRowGraphics_1 {background-size: contain!important;}</style>
Die Reihe oder das Objekt geht natürlich nicht zu verkleinern, deshalb kann man auch nicht die Grafik responsive machen.
Du kannst nur ein PNG Bild von der Frau alleine einfügen bzw. zuschneiden und nicht auf "Hintergrund anpassen" schalten sondern zentriert links einstellen. Den Hintergrund kannst du dann grau machen.
Auteur
Dann wird das Textobjekt in der Handyansicht über das Hintergrundbild gesetzt. Link!
Ja und? Sollte es nicht so sein, dass immer das Mädchen zu sehen ist?
Was du willst ist dass sich Hintergrund und Vordergrund komplett verkleinert in der Handyansicht. Aber das geht nicht weil die Reihe eine fixe Größe hat, damit der Inhalt auch Platz hat in dem Objekt. Sonst kommt es zu Überschneidungen oder Überlappungen.
Auteur
Ok, trotzdem danke für deine Mühe.
(It > De) ... Sie müssen das Konzept der rationalen Skalierung in einer "reaktionsschnellen" Umgebung verstehen...

... das Hintergrundbild mit der CSS COVER-Methode Die Größe wird angepasst und an die Breite des Fensters und die Höhe des in die Zelle der Zeile eingefügten Objekts angepasst.
.
Auteur
Was kann oder muss ich jetzt machen?
Nichts! KolAsim erklärt nur die Grundlagen des responsiven DEsigns oder was INCO davon genommen hat.
Auteur
Meinst du das?