Cookie Banner 
Auteur : Mathias B.Hallo,
vorab, ich bin der Meinung, dass Incomedia die Aufgabe hat eine professionelle Lösung für die gesetzlich vorgeschriebenen Cookie-Banner zu programmieren. Alles andere kann nur eine NOTLÖSUNG sein!
Bis dahin behelfe ich mir mit der folgenden Lösung (ohne Programmierkenntnisse):
Für Laien:
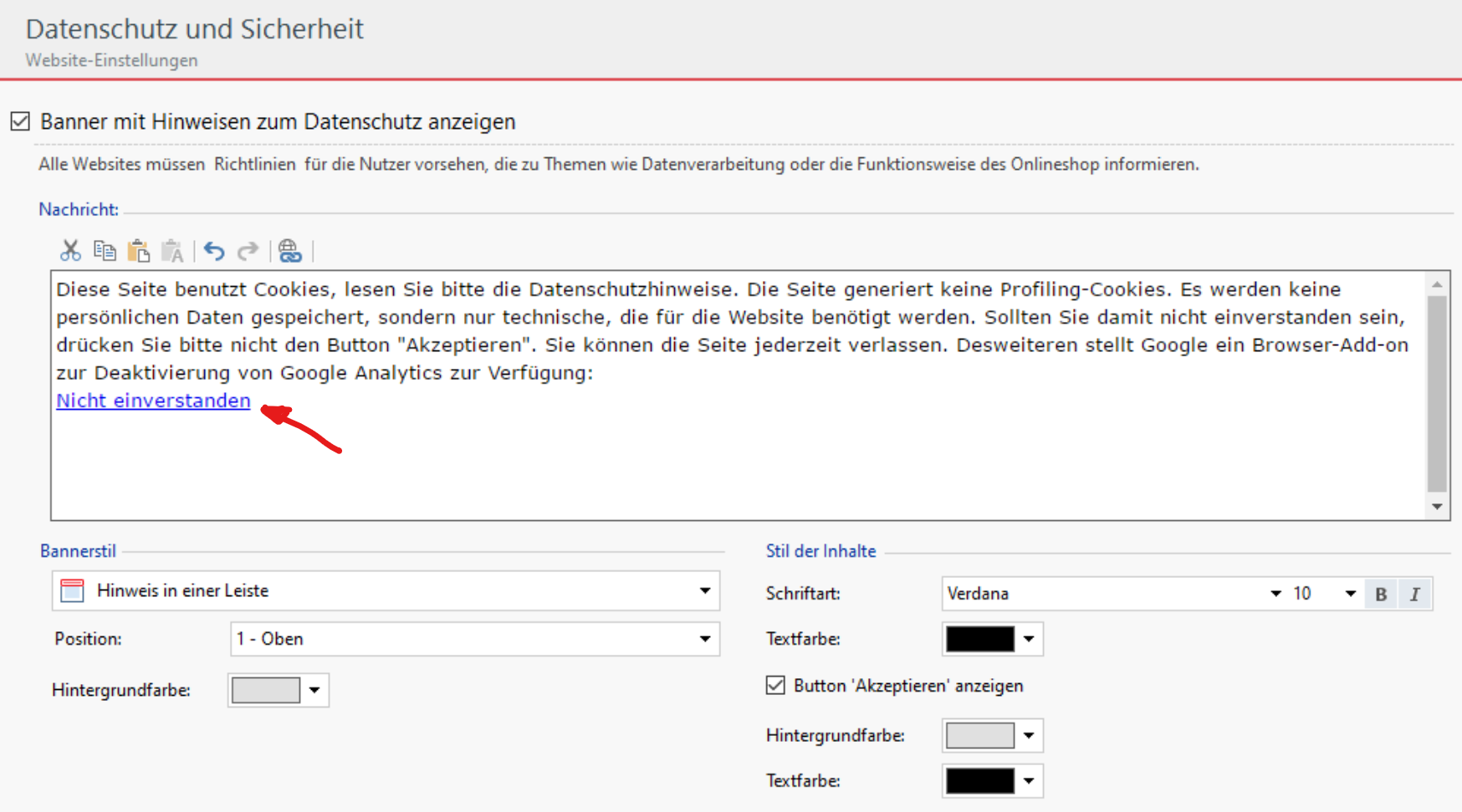
- WebSite X5 -> 1 Einstellungen -> Erweitert -> Datenschutz und Sicherheit
- Dort setze ich den folgenden Text ein:
Diese Seite benutzt Cookies, lesen Sie bitte die Datenschutzhinweise. Die Seite generiert keine Profiling-Cookies. Es werden keine persönlichen Daten gespeichert, sondern nur technische, die für die Website benötigt werden. Sollten Sie damit nicht einverstanden sein, drücken Sie bitte nicht den Button "Akzeptieren". Sie können die Seite jederzeit verlassen. Des Weiteren stellt Google ein Browser-Add-on zur Deaktivierung von Google Analytics zur Verfügung: Nicht einverstanden
Erklärungen:
- Incomedia erklärt, dass WebSeiteX5 keine Profiling-Cookies generiert und keine persönlichen Daten gespeichert werden, sondern nur technische, die für die Website benötigt werden.
- Google stellt ein Browser-Add-on zur Deaktivierung von Google Analytics zur Verfügung: https://tools.google.com/dlpage/gaoptout?hl=de
- Dieses Add-on könnt Ihr mit "Nicht einverstanden" verknüpfen (Link einzufügen)
- Setzt "Nicht einverstanden" mit einem Absatz ans Ende des Textes und so hat der User die Möglichkeit zu Wählen, zwischen zwei neutralen Buttons "Einverstanden" und "Nicht einverstanden" - so wie es gesetzlich gefordert wird.
Keine perfekte Lösung ABER eine die funktioniert (auch ohne Programmierkenntnisse)! Weitere konstruktive Vorschläge erwünscht!


(google | It > De) ... Ihr Vorschlag ist interessant ...
... mehr, ... mit jQuery-Code, Sie könnten eine Schaltfläche hinzufügen, ablehnen, mit Alarm (alert), ... und mit Weiterleitungen zu einer Höflichkeitsseite, von dem wir zurückgehen könnten ...
... wenn Sie interessiert sind, Sie müssen den LINK Ihrer Website setzen, damit ich überprüfen kann, welcher Code angewendet werden soll ...
ciao
.
Nimm doch den iubenda Privacy Policy, findest Du im Webshop, da kannst Du dir einen erstellen
Gruß Markus
...oder hier!
https://www.capterra.com.de/alternatives/156938/iubenda
. . . kannst es ja hier oder hier mal kostenfrei testen lassen, das hilft vielleicht weiter eine passable Lösung zu finden . . .
Auteur
Der Cookie Banner sieht in der Praxis so aus:
Auteur
... mir geht es nicht um den Text in der Datenschutzerklärung, sondern um ein funktionierendes COOKIE BANNER, das den gesetzlichen Anforderungen entspricht!!!
(eigendlich eine Pflichtaufgabe für Incomedia - und zwar für alle Versionen)
... praktisch wie in meinem vorherigen Beitrag / STAMP ...
.
Auteur
Hallo KolAsim,
sieht ähnlich und nützlich aus. Ich arbeite als Laie mit dem Programm und habe die Lösung mit den Mitteln von WebSite X5 Version 16 zusammengebastelt. Bei Deiner Lösung fehlt mir der Lösungsweg. Ich habe keine Ahnung, wovon Du schreibst. Bitte zeige den Lösungsweg in einer Schritt für Schritt Anleitung auf, dann können auch andere davon profitieren. Danke.
(google | It > De) ... Hallo, ... vielleicht war die Übersetzung mit Google Übersetzer nicht verständlich und leider habe ich das Programm derzeit nicht:
... Ich wiederhole: , und ignoriere meine Nachrichten ...
, und ignoriere meine Nachrichten ...
... "wenn Sie interessiert sind, Sie müssen den LINK Ihrer Website setzen, damit ich kann kann, welcher Code wird"...
... natürlich müssen Sie den LINK einer Seite mit dem "normalen" Cookie-Banner setzen, auf das Sie dann versuchen, den Code anzuwenden ...
... wenn Sie immer noch nicht verstehen, was ich für die Übersetzung geschrieben habe, sorry
ciao
.
@KolAsim
Hier mal der Link zu einem Testprojekt.
Link!
... für diese Art von Banner versuchen Sie meinen Code:
<script> $( document ).ready(function() {
divK=' <input id="k" style="font-size:18px;font-family:Arial;padding:3px" type="button" value="Ich akzeptiere nicht!"></div>';
$( "#cookie-law-message .imClose" ).after( divK );
$( "#k" ).click(function() {alert("Sie haben Cookies abgelehnt!");location.href = "seitenname_versteckt.html";}) }); </script>
...!...... wenn es nicht funktioniert, lass es mich wissen...!...
.
ciao
.
Ich habe den Code unter Einstellungen-Erwerterrt-Statistiken, SEO und Code vor dem Head Tag eingefügt.
Link!
... OK OK /HEAD ...
... ersetzen; ... Ich habe eine Verzögerung von 3 Sekunden hinzugefügt (3000):
<script> $( document ).ready(function() { setTimeout(function(){
divK=' <input id="k" style="font-size:18px;font-family:Arial;padding:3px" type="button" value="Ich akzeptiere nicht!"></div>';
$( "#cookie-law-message .imClose" ).after( divK );
$( "#k" ).click(function() {alert("Sie haben Cookies abgelehnt!");location.href = "seitenname_versteckt.html";}) }, 3000); }); </script>
...!...... wenn es nicht funktioniert, lass es mich wissen...!...
.
ciao
.
So funktioniert der Code einwandfrei.
Ist es möglich, die Hintergrundfarbe und die Schriftfarbe des Button zu ändern und dem Button abgerundete Ecken zu geben?
...
 --- >>
--- >>
<style>#k:hover {opacity: 0.8;} </style>
<script> $( document ).ready(function() { setTimeout(function(){
divK=' <input id="k" style="font-size:18px;font-family:Arial;padding:5px; border:0px; border-radius: 5px;color:yellow;background-color:blue;cursor:pointer;" type="button" value="Ich akzeptiere nicht!"></div>';
$( "#cookie-law-message .imClose" ).after( divK );
$( "#k" ).click(function() {alert("Sie haben Cookies abgelehnt!");location.href = "seitenname_versteckt.html";}) }, 3000); });</script>
.
Da stimmt leider etwas nicht.
Link!
Ja da stimmt etwas nicht! Du hast ja auch nicht den Code von oben kopiert und eingefügt oder? Wieso hast du die <script></script> vergessen zu setzen?
@Andreas S.
Stimmt, das muss beim kopieren oder upload passiert sein.
@KolAsim
Der Code funktioniert. Link!
Vielen Dank dafür!
.................................................
...!... die HIDDEN-Seite fehlt ...!... >> http://kaguca.bplaced.net/seitenname_versteckt.html (err.404)...
... müssen Sie die HIDDEN-Höflichkeitsseite ohne Anwendung der Site-Grafiken mit dem Namen seitenname_versteckt (seitenname_versteckt.html) erstellen.
... auf dieser Seite eine einfache und kurze Beschreibung in TEXT einfügen, wo Sie dem Besucher danken,
und mit einem Link, URL, im Falle einer Meinungsänderung zu HOME zurückkehren zu können ...
ciao
.
Hallo
Ist alles chön und gut. Funktioniert auch einwandfrei, mit dem einblenden, dem einstellen der Site welche kommen soll.
A B E R- wenn ich auf der oben angeführten Testseite das Banner nicht beachte, dann kann ich navigieren wie ich will. Das sollte vor dem bestätigen oder nicht bestätigen auch gesperrt sein- oder????
Wo steht das?
Stimmt, die Seite werde ich noch erstellen und verlinken. Danke für den Hinweis!
Hallo KolAsim,
kann man Deinen Code auch noch auf einer alten von Hand programmierten Webseite zum Laufen bringen? Ich hab da noch ein dickes, älteres Projekt mit frames und noch keine Zeit gefunden, das neu aufzubauen. Hab den Code mal eingefügt, aber da tut sich gar nix. Hab nicht verstanden, warum.
Gruß, Mac
(It > De) ... Um dieses Thema nicht zu stören, ist es besser, wenn Sie ein neues persönliches Fragethema öffnen und auch den LINK Ihrer Seite veröffentlichen, wenn diese mit WebSiteX5 erstellt wurde, damit ich die Situation bewerten kann, und dann hoffe ich auf Sie ...
... zum nächsten Thema, hallo, ciao
.
Vielen Dank für die Anleitung. Die konnte man gut umsetzen. Es ist nur schade, dass Inco nicht für alle Versionen diese Selbstverständlichkeit bereit stellt.
.