Sprung auf Anker in einer Full Height - Seite funktioniert nicht richtig 
Auteur : Lothar R.Ich habe auf der Zielseite http://wart.lobi.de/das-macht-swa.html einen Rück-Button (der erste gleich) verlinkt auf die ursprüngliche Ausgangsseite http://wart.lobi.de/glasfaser.html und dort auf den Anker "glasfaser" . . . also http://wart.lobi.de/glasfaser.html#glasfaser
--------------------------------
Der Rück-Button (am Ende der Zielseite) soll mich wieder zurückführen auf die Übersicht von der Ausgangsseite.
Um auf die Übersicht (2.Zeile) zu kommen, habe ich den Anker "glasfaser" auf die erste Zeile gesetzt.
Damit komme ist auf die Ausgangsseite zurück, die erste Zeite wird gezeigt und dann wird auf die 2.Zeile gescrollt (wo ich ja hin will).
Wähle ich die 2.Zeile, wo ich tatsächlich hin will, wird auf die 3.Zeile gescrollt.
Würde ich die Ausgangsseite http://wart.lobi.de/glasfaser.html allein anwählen, würde nicht von Zeile 1 auf Zeile 2 gescrollt.
Soweit wäre das ja nicht besonders schlimm, aber auf dem Smartphone läuft das Full Hight nicht (warum eigentlich nicht?). Was also auf dem "normalen" Bildschirm funktioniert, funktioniert beim Smartphone nicht (und umgekehrt).
Meine Frage ist:
Wie / wo muss ich den Anker setzen, damit (bei Full height) die gewünschte Zeile direkt + bildschirmfüllend angezeigt wird?

(It > De) ... ... wie ich Ihnen bereits erklärt habe, ist es nicht möglich, die Seite im Full Height-Modus ist für diesen Zweck nicht geeignet ...

... aber auf meinem Smartphone funktioniert der Anker gut ...
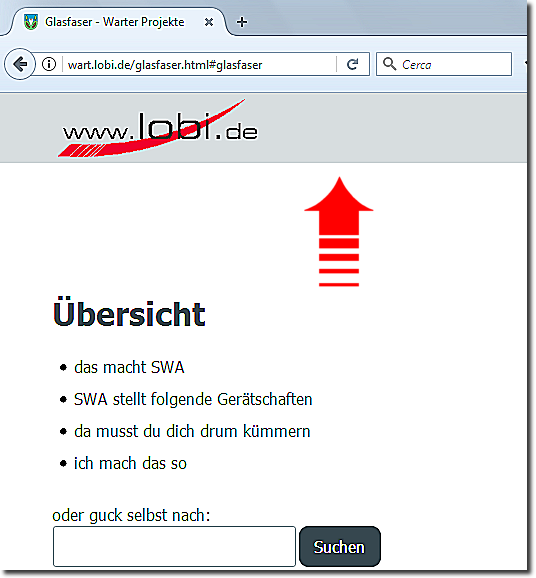
... stattdessen ist es auf dem Desktop Tänzer, wie Sie in diesem STEMPEL sehen:
... vielleicht! Sie könnten mit meinem Code eingreifen > EXTRA;
... wie erwähnt,
und wenn Sie daran interessiert sind, es zu versuchen, lassen Sie es mich wissen, ansonsten als unausgesprochen, und ignorieren Sie meine Nachricht ...
hallo, ciao
.
Auteur
Full Hight + Anker funktioniert also nicht. das ist schade.
Ich habe es jetzt so gemacht, dass ich den Anker zur ersten Zeile gehörig (a Muggaseggele) über Zeile 2 gesetzt habe.
Dadurch habe ich beim normalen Bildschirm das Scrollen von Zeile 1 auf Zeile 2
und beim Smartphone einen akzeptablen kurzen Abstand zur Zeile 2.
Läuft . . .
Falls Du eine nähere Erklärung willst, melde dich gerne per Telegram bei mir: https://t.me/lotharreutter