[ecommerce] limitare acquisto di 1 sola quantità 
Auteur : Francesco Tedeschi
Visité 2847,
Followers 5,
Partagé 0
Ciao a tutti ragazzi !!!!!!
in questa pagina, (per alcune promozioni) c'è e ci sarà sempre in vendita un solo prodotto.
Ho la necessità che il prodotto sia acquistabile per una sola quantità, quindi può essere acquistata una sola soppressata.
Se il cliente vuole acquistare nuovamente lo stesso prodotto, deve rifare un nuovo ordine.
C'è possibilità di limitare l'acquisto (con codice extra) a 1 solo prodotto?
N.B. la funzione non deve funzionare sull'intero carrello, ma solo su questo prodotto.
Il cliente devea vere la possibilità poi di acquistare altri prodotti nelle altre categorie per la quantità da lui desiderata
Posté le

... prova, e se nel caso non si attivasse, sarà poi da valutare un certo ritardo:
<script>
$( document ).ready(function() { //K;
$('#product_278z0vq6p91_qty').click(function(){//K;
k=$('#product_278z0vq6p91_qty');
if(k.val() >1 ){ alert("max 1 prodotto" );
$(k).val(1); }}) });
</script>
.
Auteur
ciao KolAsim e grazie x l'interesse, sempre nella stessa pagina del test a seguito di alcune modifiche è cambiato l'id del prodotto che ora è diventato product_286z0vq6p91_opt
quindi il codice da te fornito l'ho modificato con il nuovo id:
<script>
$( document ).ready(function() { //K;
$('#product_278z0vq6p91_qty').click(function(){//K;
k=$('##product_278z0vq6p91_qty');
if(k.val() >1 ){ alert("max 1 prodotto" );
$(k).val(1); }}) });
</script>
messo prima della chiusura del tag head nella sezione esperto della pagina ma non succede nulla.
P.S. il prodotto ora si trova alla fine della pagina test
Auteur
rettifico, il codice con il nuovo id è il seguente:
<script>
$( document ).ready(function() { //K;
$('#product_286z0vq6p91_opt').click(function(){//K;
k=$('##product_286z0vq6p91_opt');
if(k.val() >1 ){ alert("max 1 prodotto" );
$(k).val(1); }}) });
</script>
... non ho controllato nella pagina, ma a veder il tuo codice vedo lo stesso mio ID ed un cancelletto (#) in più...
... intanto controlla questo...
.
... ah!, allora un cancelletto (#) in più...
Auteur
ok, ho corretto il codice, si c'era un cancelletto in più.

Ora funziona come da tuo screen precedente.
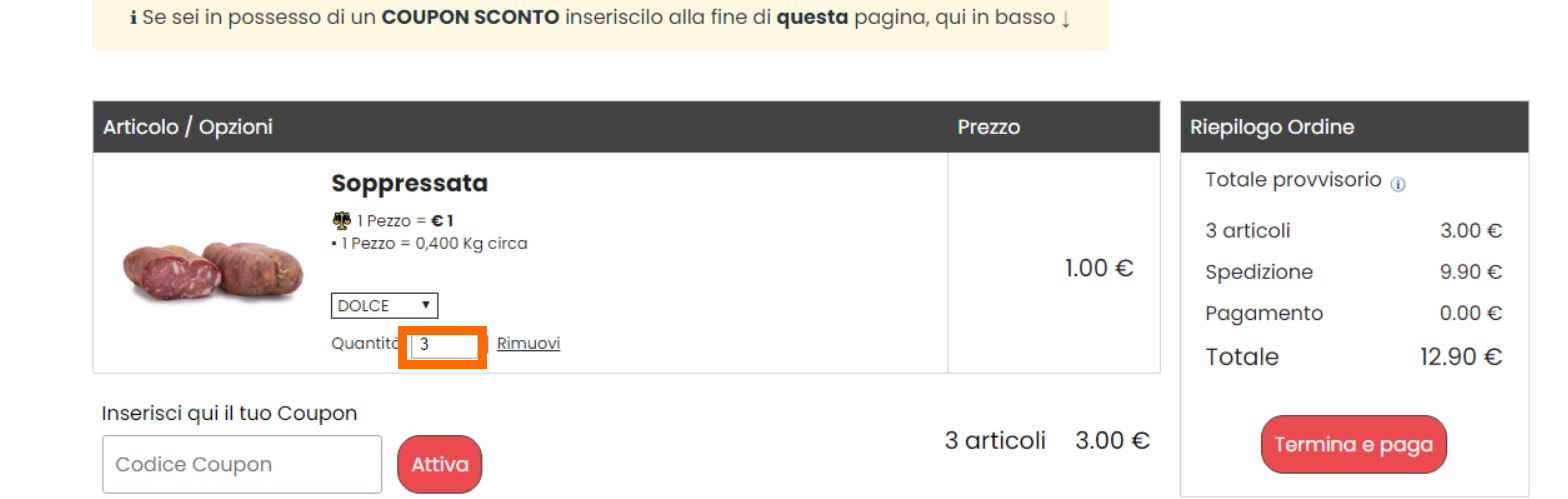
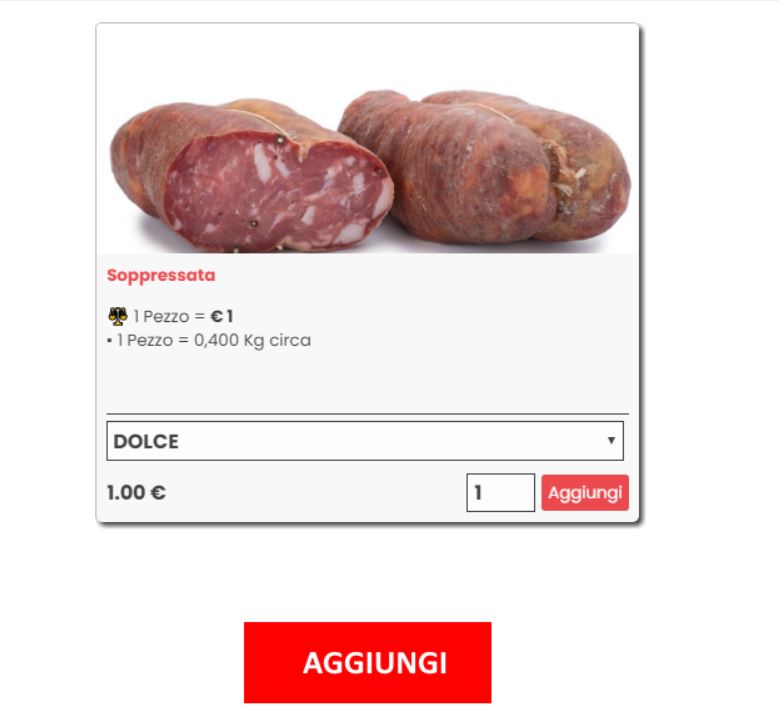
c'è un problema, il cliente potrebbe comunque acquistare 2 articoli cliccando 2 volte sul tasto "aggiungi"
o potrebbe modificare la quantità nel primo step del carrello:
Ciao Francesco,
credo tu abbia (nonostante, come dici, sia cambiato il codice prodotto in product_286z0vq6p91_opt ) lasciato il codice prodotto "product_278z0vq6p91_qty".
Tra l'altro ho notato che nella quarta riga il codice riporta un "#" di troppo (rispetto al codice indicato da KOL):
k=$('##product_278z0vq6p91_qty');
Sbaglio io in qualcosa?
Ho visto che hai risolto
... per la pagina CART, dovrebbe disabilitare tutti gli incrementi:
$( document ).ready(function() { //K;
$(".products-table input").attr("disabled","disabled") ;});
.
Auteur
Grazie @Mauro B. , si avevo fatto un errore e poi corretto :D
Questo è da aggiungere allo stesso codice che mi hai dato ?
l'ho messo tra il tag <script></script> del codice che mi hai dato prima ma non succede nulla
Posso acquistare più di 1 prodotto ad 1 euro...
... sì si hai ragione scusa, nel tag SCRIPT, e solo nella pagina CART:
<script>
$( document ).ready(function() { //K;
$(".products-table input").attr("disabled","disabled") ;});
</script>
Auteur
messo prima della chiusura del tag head nella sezione esperto del carrello ma non succede nulla...
puoi dare un occhiata x favore Kol ? Pagina test
... ho visto, non va(!); ...potrebbe dipendere dal lento caricamento dei dati dinamici e formazione della pagina...
... ho aggiunto un ritardo di 3 secondi (secondiK=3), che dovrai valutare provando se aumentare o diminuire:
<script>
$( document ).ready(function() { //K;
secondiK = 3;
setTimeout(function(){
$(".products-table input").attr("disabled","disabled") ;
}, secondiK*1000); });
</script>
.
Auteur
si, così va bene, grazie.
ho esportato le modifiche in rete.
tuttavia KolAsim, se si clicca 2 o + volte sul tasto aggiungi al carrello (nella pagina test), la quantità viene comunque incrementata
Auteur
tramite le opzioni del programma potrei fare in modo di nascondere il pulsante aggiungi

potrei quindi inserire una mia immagine dandogli il collegamento di aggiunta al carrello della soppressata , però una volta cliccata l'immagine , questa non deve più essere cliccabile.....
Auteur
mi spiego meglio, una volta cliccato sull'immagine da me creata (aggiungi) questa non deve + essere cliccabile....
... se ho capito, prova ad aggiungere al primo codice la modifica in grassetto:
<script>
$( document ).ready(function() { //K;
$('#product_286z0vq6p91_qty').click(function(){//K;
k=$('#product_286z0vq6p91_qty');
if(k.val() >1 ){ alert("max 1 prodotto" );
$(k).val(1); }})
$( ".imProductListButton" ).click(function(){alert("aggiunto al carrello");$( this ).hide();});
});
</script>
.
Ciao Kol, qui il link di un video per te:
https://youtu.be/yXHguIeypdA
... e questo è lo stesso link del video per fare delle prove:
http://www.test70.altervista.org/provashop2021.2/test.html
Ciao
... grazie per l'esempio, e mi sembra un struttura diversa; ... AGGIUNGI va direttamente in CART senza popup intermedia, e già mi pare meglio...
...!... ho notato nello smartphone, ma vedo che vale anche per il PC, che se la casella è selezionata, si possono modificare lo stesso i valori...!...
... per sopperire a questo, nel tuo caso il primo codice sarebbe da sostituire con questo, ed ovviamente Francesco dovrà sostituire l'ID con il suo:
<script>
$( document ).ready(function() { //K;
k=$('#product_250c8l5gla_qty');
$(k).click(function(){//K;
if($(k).val() >1 ){ alert("max 1 prodotto" );$(k).val(1); } })
$(k).bind("keyup", function() { //K;
if ($(k).val() > 1) { alert("Max 1 prodotto!"); $(k).val(1);} })
$( ".imProductListButton" ).click(function(){alert("aggiunto al carrello");$( this ).hide();}); })
</script>
... e nella tua CART(*) il tuo selettore è diverso e questo codice è quello relativo da sostituire:
<script>
$( document ).ready(function() { //K;
secondiK = 1;
setTimeout(function(){
$(".product-quantity input").attr("disabled","disabled") ;
}, secondiK*1000); });
</script>
...!... come mi hai fatto notare, il "continua shopping" permetterebbe di aggiungere 1 nuovo prodotto, per il che il discorso si complicherebbe...!...
... la cosa più semplice, come mi hanno richiesto altri in altre occsioni, sarebbe quella di eliminare tale pulsante in quella pagina, ed il gioco è fatto...
... altrimenti occorrerebbe sviluppare una routine con cookie di controllo...
...(*) ... questo disabilita tutti i campi, come avevo detto nel relativo post; in poche parole chi si trova qui è perchè ha definito già quel che gli serve, quindi senza ripensamenti, se non quello di tornare proprio indietro...
... in CART purtroppo il prodotto non mantiene lo stesso ID, nel qual caso sarebbe stato semplice, e poi, con un solo prodotto non posso valutare, ne occorrerebbero almeno due, ma stando alla nota (*) non servirebbe complicare oltre...
.
Ciao Kol, ho modificato il codice come da tuo suggerimento ma permangono gli stessi problemi di prima. In più se aggiungo al carrello il prodotto "limitato" (chiamiamolo così) e NON proseguo con l'acquisto ma decido di tornare nella pagina "Product" del mio esempio online e da lì seleziono lo stesso prodotto "limitato" che viene presentato anche in quella pagina, quest'ultimo mi viene aggiunto nel carrello in una scheda diversa e separata con quantità 1 che sarà visibile nel primo step del processo di acquisto insieme all'altro prodotto "limitato" già presente con quantità 1 (vedi foto per capire: Prodotto contrassegnato con num 1 rosso proveniente dalla pagina test, quella con il codice, prodotto contrassegnato con num. 2 rosso proveniente da pagina "Product").
Ciò avviene perchè nella pagina "Product" non vi è nessun codice che limita l'inserimento di un prodotto "limitato" uguale a quello della pagina test (tra l'altro credo saranno diversi anche gli ID)... Bisognerebbe vedere poi cosa accade se tale prodotto "limitato" viene aggiunto, per esempio, dalla pagina di ricerca con filtri, sicuramente non essendoci codice neanche lì (e forse cambia anche l'ID), il prodotto potrà essere aggiunto anche da quella sezione...
La mia situazione è più complessa in effetti, mentre Francesco ha il prodotto "limitato" presente solo in una specifica pagina, da quel che ho capito, e quindi tutto dovrebbe essere più semplice.
Ciao
Aspè Kol... mi sono reso conto che avendo duplicato un prodotto per fare il test, in realtà ho due prodotti uguali ma con codici diversi (Product 011 e Product 07), elimino uno dei due, lo rendo unico e rifaccio qualche prova.
E niente, fatto... in quel caso, avendo un unico prodotto "limitato" nel sito (stesso prodotto sia in pagina "product" che in pagina "test"), poi eseguendo la procedura spiegata nel mio post precedente mi aggiunge ugualmente il prodotto al carrello, incrementando il valore della quantità da 1 a 2 e non con schede separate.
Anche inserendo il tuo script nella pagina "Product" (tra l'altro lì i prodotti non hanno la quantità visibile), lo stesso prodotto mi viene aggiunto al carrello insieme a quello inserito precedentemente dalla pagina "test", ovvio perchè lo script fa un altro tipo di controllo, limità la quantità ma NON vieta di aggiungere lo stesso prodotto come ne abbiano già discusso sopra....
Ci vorrebbe, a mio avviso, un altro script che "controlla" la quantità direttamente nello step 1 del processo di acquisto ma solo per quello specifico prodotto e non per tutti (ho uno script che fa questo controllo ma lavora poi su tutto il carrello e non su singolo prodotto).
... se non ci fossero ramificazioni nelle aggiunte il ciclo unico tipo della pagina test.html mi pare che potrebbe funzionare nei modi detti nell'ultimo mio post...
... invece con queste possibilità a più ingressi la vedo un po' dura a causa degli ID dinamici:
http://www.test70.altervista.org/provashop2021.2/product.html
http://www.test70.altervista.org/provashop2021.2/product/?product-031
... quello che potrei provare proprio per provare, sarebbe con una pagina/prodotto in più, test.html + test2.html
.
Ciao Kol, ecco qui:
https://www.test70.altervista.org/provashop2021.2/
Aggiorna la pagina nel caso non vedi subito anche la pagina test2
Considera che nella pagina test il prodotto visibile è presente solo in quella pagina e non in altre. Nella pagina test 2 il prodotto visibile è presente anche in altre pagine del sito (quindi potrebbe essere aggiunto al carrello da altre pagine)
+1
ciao, ... ho visto; ...la cosa più semplice per me, (senza dover stravolgere ricorrendo a complicati controlli sui cookies), sarebbe quella di eliminare il pulsante "continua shopping" nella pagina CART, e sempre in CART disabilitare gli INPUT (tutti) con il precedente codice per CART...
... in pratica chi si trova in CART è perchè ha definito già quel che gli serve...
... per altri condizionamenti il tutto si complicherebbe, tanto che forse sarebbe da riprogettare tutto il corso e logica del carrello...
.
ciao
.
Ciao Kol, sì, potrebbe andare. Solo che se un utente inserisce il prodotto nel carrello poi decide di abbandonare la navigazione, il giorno dopo ritorna sul sito, va di nuovo su quel prodotto e lo reinserisce nel carrello, avrà due prodotti uguali invece di uno e così, in modo del tutto fortuito, l'utente si ritrova ad aver "superato" il limite consentito senza volerlo. Questa è una decisione che dovrebbe prendere Francesco, se si gli sta bene così e se gli va di "correre il rischio" che, in qualche modo, qualche utente possa riuscire a superare il limite di un solo prodotto consentito.
Ciao
Auteur
Ciao ragazzi, ho seguito le vostre proposte e i vostri test.
Purtroppo non è la soluzione migliore questa x me. Ringrazio KolAsim e Giuseppe per le proposte, idee e test, sempre in gamba !!!!
Auteur
Una soluzione migliore ma macchinosa l'ho trovata...
Metto il prodotto come "disponibilità effettiva" a 1, in modo che la disponibilità del prodotto sia segnata a 1 sul database.
A questo punto l'acquirente non può acquistare più di 1 articolo, il programma glielo vieta. Una volta che ricevo l'ordine dell acquirente, mi basta collegarmi all app web site manager e annullando l'ordine (dalla X rossa) in automatico e immediatamente l'articolo diventa disponibile sempre x la quantità di 1
Ciao Francesco... ma cosí devi stare 24h su 24h in allerta nel caso arrivi un ordine per poi annullarlo... come fai?
... la strada migliore è quella che con dei compromessi risulti più amichevole per i propri scopi...
... ciao a tutti ...
.
Auteur
Buongiorno, ritornando sull'argomento iniziale, a seguito di alcune prove, ho appurato che è possibile rendere l'acquisto limitato di determinati prodotti senza codici esterni e facendo tutto da programma.
Spiego qui il procedimento e se non ci saranno ulteriori domande renderò questo mio messaggio come risolto in modo che possa essere utile a qualcun altro.
PREMESSA:
l'ecommerce deve essere collegato ad un database e non dovete avere "esigenze di magazzino"
SOLUZIONE:
Prendiamo in considerazione gli oggetti in vendita su un ecommerce chiamati A - B - C
e solo su A e B voglio limitare l'acquisto a:
- max 2 quantità acquistabili x il prodotto A
- max 3 quantità per i prodotto B
1) al passo 1 > carrello ecommerce troviamo il prodotto A e impostiamo come disponibilità effettiva 2,
successivamente, troviamo il prodotto B e impostiamo come disponibilità effettiva 3,
per il prodotto C (che è il prodotto che possiamo vendere illimitatamente) o per tutti i prodotti in cui non desideriamo limitare la vendita, possiamo impostare la disponibilità a "nessuna informazione sulla disponibilità"
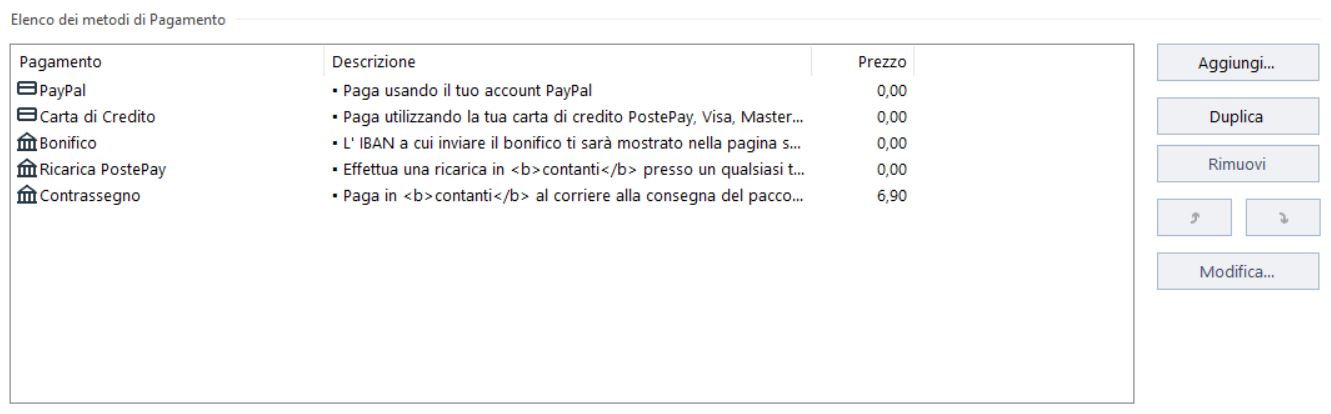
2) al passo 1 > carrello ecommerce > TAB Gestione ordine

cliccare su ciascun metodo di pagamento da noi specificato, ogni metodo di pagamento non deve avere la spunta su "evadi automaticamente l'ordine "
3) sempre al passo 1 > carrello ecommerce > TAB opzioni
spuntare la casella come da foto sottostante.
____________________________________________________
In questo modo sarà possibile acquistare articoli limitati ( A e B) e articoli illimitati ( C )
Ciao Francesco, sì, in effetti sembra tutto logico e dovrebbe funzionare. Grazie mille, farò delle prove. Ciao
Come hai specificato in privato, in realtà non evadendo mail l'ordine, la quantità acquistabile rimane sempre quella massima impostata per ciascun prodotto, oltre quella non si va. Perfetto, ottima soluzione.
Grazie