Cookies 
Auteur : Jacques H.
Visité 1531,
Followers 1,
Partagé 0
Bonsoir,
Un site développé avec Website X5, installe-t-il des cookies sur les ordinateurs des personnes qui consultent le site ?
Posté le

Hello Jacques,
Tiré d'une réponse d'Elisa (incomedia) sur un sujet similaire :
"WebSite X5 ne génère que des cookies techniques.
La collecte des données dépend donc des fichiers qui sont demandés dans le formulaire de contact, des commentaires, etc., ou encore de l'intégration des services externes sur le site Web. Dans ce cas, vous devez vérifier directement auprès du fournisseur du service quels fichiers sont collectés."
et ici aussi, discussion sur le sujet :
https://helpcenter.websitex5.com/fr/post/227354
Voir sur cette page mes extraits concernant la CNIL :
.... Cookies exemptés de consentement....
.... Cookies nécessitant le recueil du consentement préalable....
Bonne continuation,
J.P.
Auteur
Merci de cette réponse.
Cela éclairci un peu le sujet, mais dans les réponses, j'ai trouvé celle-là, qui semble intéressante :
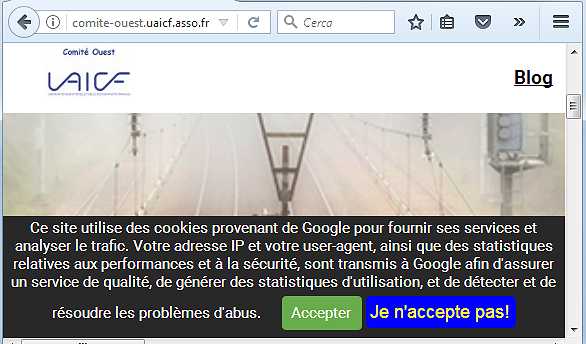
Comment activer ce code "EXTRA qui permettrait d'afficher un panneau comme celui-ci?
Cela règlerait beaucoup de choses.
Merci d'avance.
Cordialement.
Jacques Humbert
Hello Jacques,
par içi
Enjoy!
Axel
(It > Fr) ... afin d'ajouter le bouton "Je n'accepte pas", comme dans mon STAMP que vous avez joint, alors. si vous êtes intéressé, vous activez la bannière, puis postez votre LIEN ici, et ensuite je vous dirai à propos de mon code EXTRA...
.
ciao
.
Hello à vous tous !
A toutes fins utiles, de mon côté j'ai tout simplement mis du texte avec des liens sur la bannière... Le bouton "Fermer" (qu'on peut remplacer par "Je n'accepte pas") amène tout simplement sur une page Google :
Largement suffisant pour mon site qui n'affiche que des photos...
@+,
J.P.
Auteur
Bonsoir,
Pour KolAsim,
J'ai activé la bannière, voilà le lien vers le site : http://www.comite-ouest.uaicf.asso.fr
Merci de votre aide.
Cordialement.
Jacques Humbert
ciao Jacques, ... vous avez utilisé un type de bannière différent, pour lequel voici mon code :
<style>#k:hover {opacity: 0.8 !important;} </style>
<script>
$( document ).ready(function() { setTimeout(function(){ //K;
divK=' <input id="k" style="font-size:18px;font-family:Arial;padding:5px; border:0px; border-radius: 5px;color:yellow;background-color:blue;cursor:pointer;" type="button" value="Je n\'accepte pas!"></div>';
$( ".wrapper-content" ).after( divK );
$( "#k" ).click(function() {alert("Vous avez refusé les cookies!");location.href = "nom_page_caché.html";}) }, 3000); });
</script>
.... vous devez coller le code dans cette section :
>> Étape 1 - Paramètres > Section 'Avancés' > Statistiques et code > Les commandes de la Section Code | ▪Code personnalisé: > 3^ (troisième) option > Avant la balise de fermeture </HEAD>

.
ciao
.
Bonsoir à tous,
Il y a celui-ci aussi ...
Voici le Générateur de bandeau cookies « testé vite fait sur mon Site »
https://cookie.eurowebpage.com/
Suffit de copier le code ci-dessous sur votre Site WEB
<script type="text/javascript" src="//cookie.eurowebpage.com/cookie.js?animation=shake2&delay=7"></script>
Ensuite vous choisissez si vous-voulez quel apparaît en haut ou en bas
Bien évidemment il y aura quelque modification à faire selon vos besoins
Bonne soirée !
Jacques
@Jacques.D...
Moi je comprends plus rien :-)
Tu as un site, tu n'as plus de site, tu quittes les forum, tu es encore dans le forum...
heu tu peux nous éclaircir, car c'est pas toujours simple de suivre... surtout si tu n'as plus de site et donc on ne peut pas voir tes modifications/utilisations en live.
Enjoy!
Axel
Axel,
T’as une petite mémoire ?
Regarde en bas de page
https://helpcenter.websitex5.com/fr/post/243536
Bye
@D.Jacques
Mais c'est quoi cette image que tu nous montres...?????? ca n'existe pas avec WSX5 !!!!
Pour te suivre c'est tout de même pas simple !
pffff
Enjoy!
Axel
Rien de difficile pourtant !
Je n’ai pas indiqué que la page en question exister/trouver sur WSX5, donc forcément tu ne l’a trouvera jamais.
(1) tu clic sur le lien https://cookie.eurowebpage.com/
(2) A l'aide de la roulette de ta souris tu fais défiler la page vers le bas, c’est simple ?
Bonne soirée !
Pfff comme tu dis j'ai oublié, mais pas dans mon sens
;o) @Axel...
Copie écran de ce que l'on voit sur le lien indiqué plus haut pour le générateur de bandeau... Un petit texte d'accompagnement aurait pu éclairer cet affichage...
Aucun intérêt dès lors que l'on a consulté le site !
J.P.
Pour certain peut-être ...
Auteur
Merci pour tous ces échanges. je vais progresser.
Pour KolAsim
Merci, c'est une super solution. Existe-t 'il une version avec le bouton accepter et un deuxième refuser?
Merci d'avance.
Cordialement.
Jacques Humbert
... en fait je t'avais déjà dit avant: "vous avez utilisé un type de bannière différent" ... ...
...
... donc pour obtenir le bouton 'Accepter' vous devez activer cette option :
>> >> ▪Afficher le bouton 'Accepter'
... quand vous avez terminé, faites le moi savoir, alors je vais mettre la modification à mon code...
.
ciao
.
Auteur
Bonjour,
J'ai mis le bouton "accepter" en ligne.
Je n'avais pas compris ce qu'il fallait faire.
L'adresse du site http://www.comite-ouest.uaicf.asso.fr
Merci d'avance.
Cordialement.
Jacques Humbert
... voici le nouveau code pour remplacer le précédent, à appliquer toujours dans la même section mentionnée précédemment :
<style>#k:hover {opacity: 0.8;} </style>
<script>
$( document ).ready(function() { setTimeout(function(){ //K;
divK=' <input id="k" style="positionX:relativeX;floatX:right;font-size:18px;font-family:Arial;padding:5px; border:0px; border-radius: 5px;color:yellow;background-color:blue;cursor:pointer;" type="button" value="Je n\'accepte pas!"></div>';
$( "#cookie-law-message .imClose.close" ).append( divK );
$( "#k" ).click(function() {alert("Vous avez refusé les cookies!");location.href = "nom_page_caché.html";}) }, 3000); });
</script>
.
ciao
.
Auteur
Merci beaucoup, je vais essayer cela.
Cordialement.
jacques Humbert
Hello Jacques,
Si le code fonctionne bien pour toi et que tu es satisfait du résultat, penser à clôturer la page. Il suffira de cocher "Correct" sur la réponse de KolAsim.
... Sinon l'aventure continue ...
Cela nous évite d'y revenir quand on fait un balayage des pages pour voir les nouvelles demandes ou les sujets non encore résolus.
Bonne continuation,
J.P.
Hello KolAsim,
If we click on the cross your script does not works...
Only OK with the text "je n'accepte pas'.
Does it possible to have button value and also the cross configured both ?
Enjoy!
Axel
... sans LINK je ne peux pas évaluer la situation ...

... le (X) devrait fermer la bannière ...
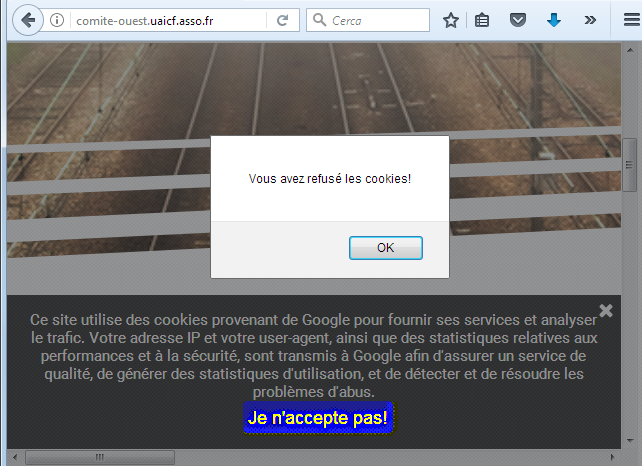
.. cependant, pour la page Jacques, la bannière devrait ressembler à ceci :
.
ciao
.
@KolAsim,
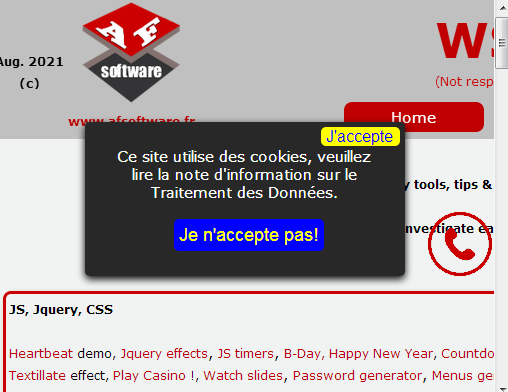
You can check on my demo: https://wsx5demo.afsoftware.fr
... peut-être que je n'ai pas compris, mais je vois que le (X) (= accepter) fonctionne pour moi...
.
Non le X ne signife pas "accepter" mais refuser ou fermer la fenêtre.
Tu as le message popup en cliquant sur X ????
moi je n'ai aucun popup (Firefox ou Chrome)...
En fermant une fenêtre par un X cela ne veut pas dire "j'accepte" ou "je refuse"...mais je ferme la fenêtre et on verra plus tard...
Donc en fait le popup ne doit pas s'afficher par action sur X.... c'est OK chez moi, mais toi tu dis qu'il devrait s'afficher ...
Alors je suis un peu perdu.
... dans le texte, vous pourriez avertir qu'avec le (X) il se ferme pour acceptation ...

...!... ou essayez ma variante :
<script>
$( document ).ready(function() { setTimeout(function(){ //K;
divKx='<input style="font-size:16px;font-family:Arial; border:0px; border-radius: 5px;color:blue;background-color:yellow;cursor:pointer;" type="button" value="J\'accepte"></div>';//K1;
$(".imClose").html(divKx)
divK='<br> <input id="k" style="font-size:18px;font-family:Arial;padding:5px; border:0px; border-radius: 5px;color:yellow;background-color:blue;cursor:pointer;" type="button" value="Je n\'accepte pas!"></div><br>';//K2;
$( "#cookie-law-message > div:last-child" ).append( divK );
$( "#k" ).click(function() {alert("Vous avez refusé les cookies!");location.href = "nom_page_caché.html";}) }, 3000); });
</script>
.
Auteur
Bonjour,
Merci pour tous les renseignements :
Lorsque j'intègre le code, je vois bien les deux boutons : "Accepter" et "je n'accepte pas", mais si je clique sur je n'accepte pas, j'ai bien la confirmation du refus, mais après s'ouvre une page d'erreur 404, empêchant l'accès au site.
C'est un vrai problème.
Que dois-je modifier ?
Merci d'avance.
Jacques Humbert
Salut Jacques,
Je n'ai pas testé le code, mais il s'agit (peut-être) de cette partie si elle n'a pas été modifiée :
$( "#k" ).click(function() {alert("Vous avez refusé les cookies!");location.href = "nom_page_caché.html";}) }, 3000); });
Il doit falloir, sans doute, mettre la bonne page du site en lieu et place de nom_page_caché.html.
Attendre le passage de KolAsim pour confirmation (ou pas ? ;o))
@+,
J.P.
Oui c'est cela Jipé .
sans accent soit nom_page_cachee.html
Oui mais nous somme bien d'accord... Il n'y a pas de popup , car cela indique juste la fermeture du message sans refus ou acceptation.
Auteur
Merci de cette réponse.
Est-ce bien nécessaire de renvoyer le visiteur sur une page d'explications ?
Ne pourrait-on pas, tout simplement supprimer cette partie,
Mais comment, retrouver le code inséré ?
Merci de votre réponse.
Cordialement.
Jacques Humbert
Copié/collé de l'original.....
 ...
...
@+,
J.P.
... comme JiPeR l'a déjà dit, et comme le nom de la page signifie, "nom_page_caché.html" qui doit être une page de courtoisie > CACHÉE, que vous pouvez appeler comme vous voulez, par exemple "courtesy", "courtesy.html", dans lequel mettre un texte de courtoisie pour avertir les visiteurs de ce que vous voulez, ou revenir en arrière pour accepter ...
CACHÉE, que vous pouvez appeler comme vous voulez, par exemple "courtesy", "courtesy.html", dans lequel mettre un texte de courtoisie pour avertir les visiteurs de ce que vous voulez, ou revenir en arrière pour accepter ...
... donc dans la carte ajoutez une page HIDDEN "courtesy", ("courtesy.html"), puis dans mon code utilisez ce nom à la place de ce qui est maintenant "nom_page_caché.html" ...
... ça devrait être très simple ...
.
Bonjour; salut
.
Hey KolAsim, it's works perfectly with the latest update...
Awesome.
Enjoy!
Axel
Auteur
Merci à tout le monde.
C'est en ligne et cela fonctionne bien.
Super.
Jacques pense à clôturer le post.. et avant cela, de marquer comme utile tout ce qui t'as aidé. Cela peut aider d'autres utilisateurs par le suite.
Bonne continuation.
Enjoy!
Axel
... ...
...
.
Auteur
Je dois être plus bête que la moyenne, mais je ne trouve pas comment clôturer la page. Ou se trouve l'option correct ?
Salut Jacques,
C'est la petite coche verte à côté du bouton "Utile" (pouce levé) :
Bonne continuation, prend bien soin de toi et de tes proches... Temps difficiles...
J.P.