Problema con codice html 
Auteur : Gaetano D.
Visité 1652,
Followers 1,
Partagé 0
Ho utilizzato il seguente codice html:
<style>
#imContent {position: relative ;top: -130px !important;}
#imHeader {z-index: 6 ;}
</style>
Per creare l'effetto del menu presente nell'header in trasparenza sul content slider. Utilizzando questo codice si viene a creare uno spazio vuoto nel footer. Come posso risolvere?
Posté le

Ciao non so se ho capito bene quello che intendi ma vorresti creare un effeto tipo questo?
https://toolsshop.altervista.org/showfolio/
eventualmente prova a postare il link della tua pagina
Auteur
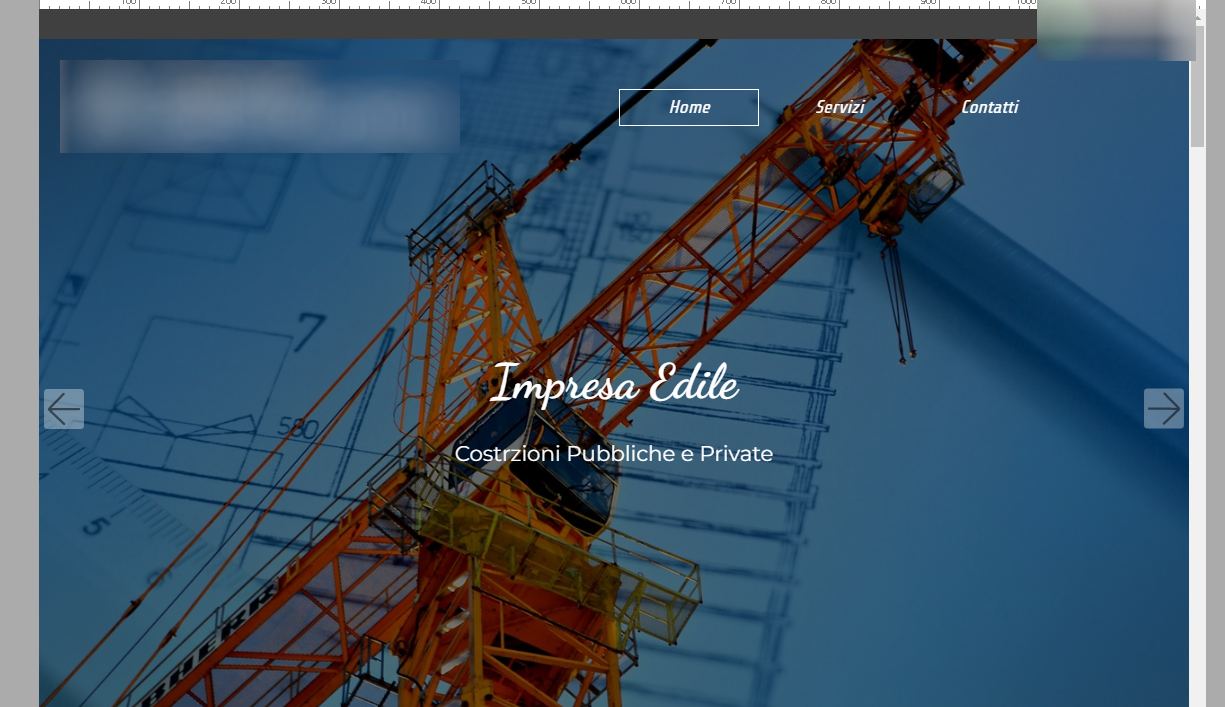
L'effetto creato è il seguente. In poche parole il codice html che ho usato ha spostato il content slider di 130 px in su. Tuttavia ha creato uno spazio bianco vuoto nel footer
si esatto, purtroppo spostando il contenitore in alto di 130px ti crea uno spazio di altrettanti pixel sotto, e come una coperta corta.
Auteur
Non esiste un codice che permette di tenere header e content slider come in foto e sistemare il footer?
prova a togliere il codice e settare altezza header di un paio di pixel
oppure se è solo per una pagina, puoi usare il codice per rendere header non visibile diminuento altezza.
Ciao Giancarlo.
ds services, hai poi risolto?
Prova questo (puoi cambiare il valore -150px come più preferisci). Non dovresti avere nessun problema nel footer:
<style>
#imContent {
margin-top: -150px !important;
}
</style>
L'esempio online è qui:
http://www.bozzasito001.altervista.org/realestate01/
Naturalmente assegna gli appropriati valori all'header (che sarà trasparente, altezza che vuoi tu) e adeguato margine superiore al primo oggetto che posizioni nel contenuto della pagina.
Ciao
... oppure
#imPage { display: -ms-grid-rows: 1px auto 1px; grid-template-rows: 1px auto 1px; }