Calendario prenotazioni con pulsante chiusura prenotazioni 
Auteur : Mauro M.Buongiorno,
sul sito www.ristorantelacavallina.it ho messo uno script con l'aiuto KolAsim "Nel vecchio post modulo di contatto che cambia a secondo dei giorni" lo script funziona così:
Il modulo di prenotazione, cambia a seconda del servizio dal lunedì al venerdì dalle ore 9.00 fino alle 10.59 si può prenotare il pranzo, mentre dalle 11.00 alle 18.00 è possibile prenotare la cena. Il venerdì dopo le 18 non si accettano più prenotazioni per il sabato a pranzo e da dopo le 18.00 del sabato non si accetta più prenotazioni per il pranzo della domenica.
Ora, avrei bisogno di implementare una sorta di pulsante in area riaservata per chiudere le prenotazioni a seconda modulo attivo.
Infine, lo script funziona bene ma lavora sul calendario di website x5 ed è possibile attualmente prenotare qualsiasi giorno mentre vorrei che si vedesse solo il giorno del modulo nella fascia oraria indicata.
Se qualcuno mi può aiutare è bene accetto.
Grazie in anticipo

Buongiorno Mauro
Se ho capito bene, la questione riguarda ancora del codice personalizzato, che dovrebbe in qualche modo interagire con ciò che è gia stato realizzato ad-hoc prima
Se ciò è corretto, temo che lo Staff ufficiale non possa fornire il supporto necessario. Pertanto, lascerò il topic aperto così che altri utenti possano unirsi alla discussione e darti una mano con la cosa
Resto a disposizione
Stefano
Auteur
Grazie Stefano,
spero che qualcuno mi aiuti a trovare una soluzione.
Grazie in anticipo a tutti
... non ho capito il discorso di blocco prenotazioni in “area riservata”...
... per il discorso della data, penso che basterebbe mettere un campo di input di tipo data e senza calendario (o nasconderlo), e in JS popolare questo campo con la data dello stesso giorno di navigazione, senza possibilità di selezionare altre date...
.
Auteur
Buongiorno KolAsim,
Per il blocco era inteso nella possibilità, in caso di eccedenze di prenotazioni avere una sorta di pulsante per bloccare le prenotazioni nel modulo attivo.
Comunque se mi puoi guidare, per far funzionare quanto detto sarebbe utile anche per altri.
grazie
... un passo per volta...
... riesci a mettere il campo DATA senza selezione dal calendario...?...
.
Auteur
Buongiorno,
Se riesci a guidarmi sarebbe meglio.
... siccome attualmente non ho il PC, tu verifica e fai sapere quanto chiesto per valutare eventuali altre strade, stando al tempo...
.
Auteur
<style>
/** -- KolAsim --**/
#imCell_78, #imCell_115, #imCell_121,
div[id^='pluginAppObj_24_'] {display:none}
</style>
<script>
$( document ).ready(function() {//K>;
function controllodataK(){//K1>; /** -- KolAsim --**/
oggiK=new Date();
grnSettK=oggiK.getDay() ;
oraK= oggiK.getHours();
if(grnSettK > 0 && grnSettK < 6 && oraK < 11){//K2>;//lun-ven mattino
$(" #imCell_78").css("display", "block");
$(" #imCell_115").css("display", "none");
$(" #imCell_121").css("display", "none");
} //K2<<;
if(grnSettK > 0 && grnSettK < 6 && oraK >= 11 && oraK < 18){ //K3>;//lun-ven 11-18
$(" #imCell_78").css("display", "none");
$(" #imCell_115").css("display", "block");
$(" #imCell_121").css("display", "none");
} //K3<<;
// ====== K4 e K5 x venerdì sera, sabato e domenica ========
if( grnSettK == 5 && oraK >= 18) { //K4>; //ven dopo 18
$(" #imCell_78").css("display", "none");
$(" #imCell_115").css("display", "none");
$(" #imCell_121").css("display", "block");
} //K4 <<:
if( grnSettK == 0 || grnSettK == 6 ){ //K5>; //sab-dom
$(" #imCell_78").css("display", "none");
$(" #imCell_115").css("display", "none");
$(" #imCell_121").css("display", "block");
} //K5<<;
// ====== K6 solo nel sabato sera x la domenica a pranzo ========
if( grnSettK == 6 && oraK >= 22) { //K6>; //sab dopo 22
alert("Attenzione! ...\nsi può prenotare solo per il\nPRANZO di domani DOMENICA");
}//K6<<:
// ====== K7 x la domenica dopo le 11 x lunedì ========
if( grnSettK == 0 && oraK >= 11) { //K7>; //dom dopo 11 x lun
$(" #imCell_78").css("display", "block");
$(" #imCell_115").css("display", "none");
$(" #imCell_121").css("display", "none");
}//K7<<
// ====K8 --- lista festività i.f. =================
oggiK2=new Date().getTime();seck=(1000 * 60 * 60 * 24);
festivK1= Math.floor((new Date(2021, 11 , 25).getTime() - (oggiK2)) / seck +1);
festivK2= Math.floor((new Date(2022, 0 , 1).getTime() - (oggiK2)) / seck +1);
festivK3= Math.floor((new Date(2022, 0 , 6).getTime() - (oggiK2)) / seck +1);
if(festivK1 == 0 || festivK2 == 0 || festivK3 == 0 ) { //K8>;
$(" #imCell_78").css("display", "none");
$(" #imCell_115").css("display", "none");
$(" #imCell_121").css("display", "block");
} //K8<<;
//-------------------------
} //K1<<;
controllodataK();
}); //K<<;
</script>
<!-- Start cookieyes banner -->
<script id="cookieyes" type="text/javascript" src="https://cdn-cookieyes.com/client_data/1983c96380a9acf95cacb370/script.js"></script>
<!-- End cookieyes banner -->
... forse qualcosa si può fare con js+php, ma devi stare attento, partecipare, e rispondere a tempo e nel breve alle domande...

... non hai risposto alla mia precedente domanda:
... riesci a mettere il campo DATA senza selezione dal calendario...?...
... in base a quella che sarà la tua risposta potrò sviluppare di conseguenza...
... cioè così...?...
...
.
Auteur
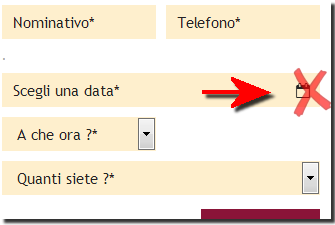
Si lo posso mettere ma se clicco all'interno del campo mi compare il calendario.
Vedi file allegato
... OK... allora inizia a togliere l'icona del calendario ed avvisami quando fatto...
Auteur
Fatto
... OK... passiamo al primo passo, e verifica; ...> nella pagina prenota.html incolla questo mio codice:
<script>
/** --- data fissa by KolAsim --- **/
$( document ).ready(function() {//K>
var testoK= '<span style="color:red"> prenotazione valida solo solo per la data odierna qui esposta</span>'
var dataK = new Date();//K>
var giornoK = dataK.getDate();if(giornoK < 10 ) { giornoK="0"+giornoK};
var meseK = dataK.getMonth()+1;if(meseK < 10 ) { meseK="0"+meseK};
var annoK= dataK.getFullYear();var OggiK = giornoK+"/"+meseK+"/"+annoK;
$('input[class="mandatory datePicker"]').val(OggiK) //K<<
$('input[class="mandatory datePicker"]').prop("disabled", true);
$('input[class="mandatory datePicker"]').parent().parent().prepend(testoK)
}); //K<<
</script>
................................................
Auteur
Fatto
... OK ... funziona ...
... passiamo al secondo passo...
... inserisci un NUOVA pagina NASCOSTA nominata "controlloprenotazionik", assegnando estensione .php (controlloprenotazionik.php), con opzione ▪Crea la Pagina senza applicare il Modello...
... quindi in un Oggetto Codice HTML incolla:
<form action="controlloprenotazionik.php" method="post" name="selezione_K" id="selezione_K" >
<select name="selezionek" style="font-size:22px;color:red">
<option value="attivo" selected="selected">attivo</option>
<option value="bloccato">bloccato</option>
</option>
</select>
<br><br>
<input type="submit" style="font-size:22px;" />
</form>
...................................................
.
... terzo passo...
... scompatta il file ZIP in allegato ed invia i tre file nella root del sito...
... ↓ ...
... avvisami per verificare, ... e poi passeremo al condizionamento...
.
Auteur
Buonasera,
File caricati come richiesto
... scusami, ...correggi il nome della tua pagina nascosta che si deve chiamare in modo diverso, formcontrolloprenotazionik (formcontrolloprenotazionik.php), perchè c'era già un file usato con lo stesso precedente nome tra quelli allegati...
... poi vedo che si è generato un carattere errato nel codice della pagina controlloprenotazionik.php
... ...elimina; ...corretto deve essere così:
<script>
setTimeout(function(){
history.back()
},3000);
</script>
.
Auteur
Scusami ma non ho capito dove devo cambiare il nome ? formcontrolloprenotazionik
... sperando che sia tutto giusto, ripeto il secondo passo con la correzione da fare rispetto al procediemto precedente...
... inserisci un NUOVA pagina NASCOSTA nominata "formcontrolloprenotazionik", assegnando estensione .php (formcontrolloprenotazionik.php), con opzione ▪Crea la Pagina senza applicare il Modello...
... quindi in un Oggetto Codice HTML incolla:
<form action="controlloprenotazionik.php" method="post" name="selezione_K" id="selezione_K" >
<select name="selezionek" style="font-size:22px;color:red">
<option value="attivo" selected="selected">attivo</option>
<option value="bloccato">bloccato</option>
</option>
</select>
<br><br>
<input type="submit" style="font-size:22px;" />
</form>
<br><br><a style="font-size:22px;text-decoration:none; color:navy" href="controllok.php">controlla lo stato attivo >></a>
...................................................
.
Auteur
Buonasera,
ho fatto le modifiche da te descritte.
fammi sapere come continuare
GRAZIE
... OK, vedo che la registrazione dati in PHP funziona , ...ma(!) ...non hai ancora fatto la correzione che ti ho indicato per il file controlloprenotazionik.php qui: https://helpcenter.websitex5.com/fr/post/256233#comment20
, ...ma(!) ...non hai ancora fatto la correzione che ti ho indicato per il file controlloprenotazionik.php qui: https://helpcenter.websitex5.com/fr/post/256233#comment20
... correggi, ...altrimenti non torna indietro automaticamente...
... puoi vedere qui come funziona adesso: https://ristorantelacavallina.it/formcontrolloprenotazionik.php
.
Auteur
Ho ricopiato il file sul server, se hai modo di verificare e farmi sapere grazie
... no! ... qualcosa genera quell'errore...!...
... ho tolto quello spazio in questo file in allegato, sperando che non si rigeneri nel tuo server...
... sostituiscilo in rete con questo... ↓ ...
Auteur
Buongiorno KolAsim, ho copiato il file, puoi verificare se ok.
Grazie
... OK ...adessso è OK ...e si vede che >> funziona ...
.
... ora passiamo al TERZO PASSO ed ultimo, soddisfacendo le due richieste iniziali...
... sempre nella sezione esperto che già conosci ed a seguito del mio codice preesistente, incolla questo mio nuovo codice:
... ops! ... il codice:
<script>
$( document ).ready(function() { //K>
/** -- x blocco prenotazioni by KolAsim -- **/
cacheK = new Date().getTime();
urlK='letturastatok.txt?'+cacheK; //URL "relaivo"
//------------------------------f-K1-------------------------
$.ajax ({ //K1>
async: false, url: urlK, dataType: 'text',
success: function (data) {//K2>
rilevatoK = data;
} //K2<<
}); //K1<<
//------------------------------f-K3-------------------------
setTimeout(function(){//K3>
if(rilevatoK==="attivo") {//K4>
// OK
} else if(rilevatoK==="bloccato") {
teminaprenotazioniK()
} //K4<<
},2000); //K3<<
}); //K<<
//------------------------------f-K5-------------------------
function teminaprenotazioniK() { //K5>
textTitleK = "AVVISO ! » ";
textTextK = "Siamo spiacenti di comunicare che le prenotazioni odierne sono sospese per disponibilità esaurita!";
textText2K="<br> Eventualmente siete pregati di contattarci telefonicamente, grazie! ▼";
divK = '<div id="messaggioK" style="position:relative;width:100%;left: 0px;top:0px;text-align:center;z-index:100000;"> ' +
'<p style="color:yellow;text-align:center;background-color:brown;padding:10px"> '+
'<span style="font-size:28px;font-weight:bold">' + textTitleK + '</span> '+
'<span style="font-size:22px;color:white">' + textTextK+ '</span> '+
'<span style="font-size:22px;color:yellow">' + textText2K+ ' </span>';
$( "#imPageIntContainer" ).parent().prepend( divK );
$(" #imCell_78, #imCell_115, #imCell_121, #imCell_109").css("display", "none");
location.href="#";
} //K5<<
</script>
..................................................
...
.
... dimenticavo di precisare che questo nuovo codice va messo nella pagina prenota.html
... per le prove, nella pagina nascosta selziona "attivo" o "bloccato" e clicca invia...
... quindi apri, oppure refresh in > prenota.html
... avvisami, così farò anche io il test...
.
... la pagina nascosta formcontrolloprenotazionik.php ...la conosci solo tu, ma per evitare che possa essere intercettata, converrebbe renderla “riservata”, a cui potrà accedervi solo tu o chi avrai autorizzato...
.
Auteur
Ok, fatto. Ho fatto delle prove e direi che funziona.
Una considerazione, quando blocco la prenotazione per la mattina mi è bloccata anche quella per il pomeriggio?
Il blocco dopo un certo periodo di tempo si disattiva o devo sbloccare io a mano cliccando su attiva ?
Comunque per adesso direi che sei SUPER !!!
Scusa ma un elogio ci stava bene.
... ho provato adesso, ... OK funziona... ..
..
...!... ora passa a rendere RISERATA la pagina “nascosta”, ...perchè se altri che passassero da qui provassero potrebbero bloccarti le prenotazioni...!...
.......................
...ora come ora, si deve attivare tempestivamente o meno a seconda dello stato attuale delle prenotazioni in corso dal vivo...
... come hai visto, ho nascosto lo slideshow nel "bloccato", ...che secondo me disturba un po' portando via spazio anche nella normale pagina attiva di prenotazione, ...e se ti interessa o lo rilevi tu o ti passo il codice...
.
ciao
.
Auteur
Buongiorno KolAsim, ti chiedo un'ultimo sforzo:
è possibile aggiungere uno script che controlli se lo stato è bloccato e dopo 2 ore ripristina lo stato normale?
Fammi sapere
Grazie
Ps. ma è possibile contattariti per mail ?
... sono rientrato, ... e, se non passasse Giorgio esperto in PHP, ...forse si potrebbe tentare lo stesso di fare qualcosa di maccheronico...
... avvisami se ti interessa ancora per continuare...
ciao
.
Auteur
Certo, dimmi come procedere.
Grazie
... sostituisci o sovrascrivi il file che hai già in root con questo in allegato con stesso nome...
... per fare rapide prove adesso la variabile riattivaK è impostata con 1 minuto di attesa per lo sblocco automatico...
riattivaK=1;
... se per esempio vuoi sbloccare dopo 1 ora allora imposta così:
riattivaK=60;
... quando si attiva il blocco questa pagina deve rimanere aperta in una finestra del browser e non chiudersi per non interrompere il temporizzatore...
... scarica ... ↓ ...
.. scarica ed invia nella root quest'altro file a servizio del precedente...
... scarica ... ↓ ..
Grande KolAsim
... gazie Giancarlo per averlo saputo apprezzare... ...
...
grazie a te per il prezioso sostegno che offri a tutti noi.
OT: un consiglio a Mauro M., ora non so se il sito è attivo ma se dovesse esserlo, credo sia meglio mettere il link del blocco prenotazioni sotto password, non si sa mai ....
... sissì, certamente da fare al più presto > post#36 ...
.
Auteur
Pagina protetta.
Grazie
Auteur
KolAsim una domanda?
ma posso interpellarti per altri progetti ? al di fuori di website ?
Fammi sapere e ancora grazie
... s'è per cose attinenti a WebSiteX5 e per quanto mi fosse possibile, volentieri, e nel caso rispondo sempre qui nel Forum...
.
ciao
.
Auteur
Buongiorno KolAsim,
Ho notato una cosa, che sul form rimanda per mail sito web manca la data.... è possibile aggiungerla ?
Grazie
... sostituisci l'ultimo script(righe 154-166), ...cioè questo:
<script>
/** --- data fissa by KolAsim --- **/
***eccetera eccetera***
</script>
...............................
... con questo nuovo codice:
<script>
/** --- data fissa by KolAsim --- **/
$( document ).ready(function() {//K>
var testoK= '<span style="color:red"> prenotazione valida solo per la data odierna qui esposta</span>';
$('input[class="mandatory datePicker"]').val(new Date().toLocaleDateString())
$('input[class="mandatory datePicker"]').prop("disabled", true);
$('input[class="mandatory datePicker"]').parent().parent().prepend(testoK)
}); //K<<
</script>
..................................
.
... controlla ed avvisami se ti funziona in email...
...
... altrimenti poi si proverà a sostituire il campo data con uno normale di input testuale. tipo quello del nome ma con etichetta data...
.
Auteur
Buongioro,
ho cambiato il codice ma il risultato non cambia....
...!... molto strano, perchè la data è presente e la prenotazione viene inviata regolarmente...!...
... ti ho inviato desso una prenotazione fittizia a nomintivo "aaaaaaa", controlla...
... a parte del fatto che la data sarebbe superflua essendo prenotazioni dello stesso giorno
... comunque sia e se quindi non funziona, ...togli il campo DATA e metti al suo posto un campo di input di tipo NOME con etichetta DATA (anche con input non obbligatorio*)...
... l'etichetta di DATA, invece di chiamarla Data potresti chiamarla:
Prenotazione valida solo per la data odierna qui esposta ▼
...
... quando avrai fatto la modifica online, ...avvisami...
...!... se lo fari presto e prima delle ore 18, ...vedrò di verificare in tempo reale...!...
.
Auteur
Ti allego la prova "aaaaaa".
Il modulo di prenotazione, cambia a seconda del servizio dal lunedì al venerdì dalle ore 9.00 fino alle 10.59 si può prenotare il pranzo, mentre dalle 11.00 alle 18.00 è possibile prenotare la cena. Il venerdì dopo le 18 non si accettano più prenotazioni per il sabato a pranzo e da dopo le 18.00 del sabato non si accetta più prenotazioni per il pranzo della domenica.
Dopo questa premessa, una domanda ma se io voglio prenotare il venerdì sera alle 17 per il sabato a pranzo con questo modulo non è più possibile, giusto ? e se fosse cosi come posso fare per gestire quanto detto sopra ??
Grazie
P.S.
Ho aggiunto un campo testo con l'etichetta data
... considera che attualmente la data è fissa, cioè quella dello stesso giorno(!)...
... penso che dovresti rivedere e mettere moduli predisposti, e con avviso in evidenza per esempio di questo tipo:
> oggi, data esposta, puoi prenotare solo per lo stesso giorno, cioè oggi.
> oggi, data esposta, puoi prenotare solo per domani, Sabato
> oggi, data esposta, puoi prenotare solo per >> altri fattori temporali
> oggi, ... eccetera ...
.
... tornando al campo DATA, sostituisci il precedente codice con questo:
<script>
/** --- data fissa by KolAsim --- **/
$( document ).ready(function() {//K>
var testoK= '<span style="color:red"> prenotazione valida solo per la data odierna qui esposta</span>';
$('input[placeholder="Data*"]').val(new Date().toLocaleDateString())
$('input[placeholder="Data*"]').prop("disabled", true);
$('input[placeholder="Data*"]').parent().parent().prepend(testoK)
}); //K<<
</script>
......................
.
Auteur
Ma lascio sempre il canpo testo con l'etichetta data?
... se hai controllato l'email e funziona allora usa quest'ultima data...
..................................................
... penso che la funzione per il testo rosso vada eliminata...
.
Auteur
Fatto ma non è cambiato nulla... manca sempre la data. Vedi allegato
... mi sembra molto strano, e non posso capire di tale comportamento improprio in email...
... tu avevi fatto le prove con il modulo normale...?...
.............................................
... intanto vedo che il primo modulo ha anche il campo data originale...
.............................................
... comunque, ti propongo l'ultimo tentativo in sostituzione, ..da provare:
<script>
/** --- data fissa by KolAsim --- **/
$( document ).ready(function() {//K>
var testoK= '<span style="color:red"> prenotazione valida solo per la data odierna qui esposta</span>';
textK=new Date().toLocaleDateString();
textK=textK.toString();
$('input[placeholder="Data*"]').val(textK+"*")
$('input[placeholder="Data*"]').prop("disabled", true);
$('input[placeholder="Data*"]').parent().parent().prepend(testoK)
}); //K<<
</script>
.
.
Auteur
Buongiorno KolAsim, ma anche questo non funziona.
Auteur
Forse sbaglio io qualcosa:
Nella pagina prenota:
... provvisoriamente fai altre prove per arrivare a definire finalmente cosa possa funzionare in email...
 Campo Testo
Campo Testo
... inserisci nello stesso modulo:
1) ... oltre al Campo testo:
2) ... anche un campo Area di Testo:
... ed anche un campo Descrizione:
 Descrizione
Descrizione
............................................
... avvismi .............
.
... ho fatto delle prenotazioni con tel. 123
... controlla cosa hai ricevuto in email...
Auteur
Ho aggiunto, i campi che mi hai indicato.
Fammi sapere
... non hai fatto sapere delle precedenti email...
... per questo nuovo test sostituisci il codice con questo:
<script>
/** --- data fissa by KolAsim --- **/
$( document ).ready(function() {//K>
var dataK=new Date().toLocaleDateString();
dataK=dataK.toString();
$(".imObjectFormFieldContainer > div > textarea").val(dataK)
$(' .imObjectFormFieldContainer > div > textarea').prop("disabled", true);
}); //K<<
</script>
.................................................
... fai le prove e controlla le email...
.
Auteur
Buongiorno,
Ho messo il nuovo codice, poi ti aggiorno.
Grazie