Ingrandire "Accetto" nel modulo contatto. 
Auteur : Michele G.
Visité 1001,
Followers 3,
Partagé 0
Ciao a tutti,
per una migliore leggibilità è possibile ingrandire – anche con codici esterni – l’accettazione dei termini di privacy nel modulo contatti (come in allegato)?
Grazie e buon weekend.
Michele.
Posté le

Ciao si potrebbe utilizzare per il ceckbox transform: scale(1.5); /* aumenta la dimensione del 50% */
e per accetta font-size:20px ma devi sapere l'ID dell'oggetto che si trova sulla tua pagina, credo sarebbe utile il link.
Ciao.
Auteur
Grazie Giancarlo per il tuo contributo.
Non so come identificare gli ID degli oggetti
Questo è il link dove sto facendo le prove: https://conari.altervista.org/index.html
Michele.
con questi valori il risultato dovrebbe essere quello sotto, in grassetto i valori che puoi variare
mettilo sulla pagina prima della chiusura del tag HEAD
<style>
#imObjectForm_15_form input[type="checkbox"], #imObjectForm_15_form input[type="radio"]
Specificity: (1,1,1)
{ transform: scale(1.5)!important;
}
#imObjectForm_15_form label {
font-size: 20px!important;
}
</style>
se il Checkbox è troppo attaccato al testo puoi provare aggiungere il codice sotto in grassetto
<style>
#imObjectForm_15_form input[type="checkbox"], #imObjectForm_15_form input[type="radio"]
Specificity: (1,1,1)
{ transform: scale(1.5)!important;
}
#imObjectForm_15_form label {
font-size: 20px!important;
}
.imObjectFormAgreementCheckbox {
margin-right: 15px;
}
</style>
alternativa più semplice e testata per te:
<style>
#imObjectForm_15_form label {
font-size: 20px!important;
}
.imObjectFormAgreementCheckbox {
margin-right: 15px;
transform: scale(1.5)!important;
vertical-align: baseline;
}
</style>
... le misure di Accetto si possono controllare con il Programma, mentre per il checkbox occorre codice EXTRA...

... da una mia invenzione esclusiva per il forum DE potresti ottenere il risultato che si vede simulato nel mio seguente STAMP...
... se non ottieni risultati in altri modi, e se ti interessa questo aspetto EXTRA, oppure solo per le misure del checkbox e di "Accetto" in EXTRA, ...avvisami, ...e nel caso, come per gli altri casi che già conosci, basterà un click...
.
ciao
A quanto aggiunto da Giancarlo web , che va benissimo, puoi in un colpo solo fare entrambi: check e label ACCETTO in questo modo come ho fatto per il mio modulo contatti.
▼
<style>
/* Ingrandisci la checkbox */
input.imObjectFormAgreementCheckbox {
transform: scale(1.7) !important; /* leggermente più grande */
transform-origin: left center !important;
margin-right: 15px !important; /* più spazio tra checkbox e testo */
vertical-align: middle !important;
}
/* Ingrandisci e stacca meglio il testo "Accetto" */
label[for="imObjectForm_362_7"] {
font-size: 1.25em !important; /* più grande del 25% */
font-weight: 500 !important;
line-height: 1.7 !important;
display: inline-block !important;
vertical-align: middle !important;
}
</style>
Inserisci il codice nella proprietà della pagina prima della chiusura del tag HEAD.
Sostituisci "imObjectForm_362_7" con il tuo che, in questo tuo test mi sembra sia "imObjectForm_15_67"
Se vuoi staccare di più ACCETTO dalla check vai sul primo blocco CSS e cambia questa dicitura► margin-right: 15px !important; /* più spazio tra checkbox e testo */ in ► margin-right: 20px !important; /* più spazio tra checkbox e testo */
Ci sono altri 100 modi di intervento per fare ciò che vuoi riguardo la tua richiesta quindi il codice da me proposto va solo provato.
Auteur
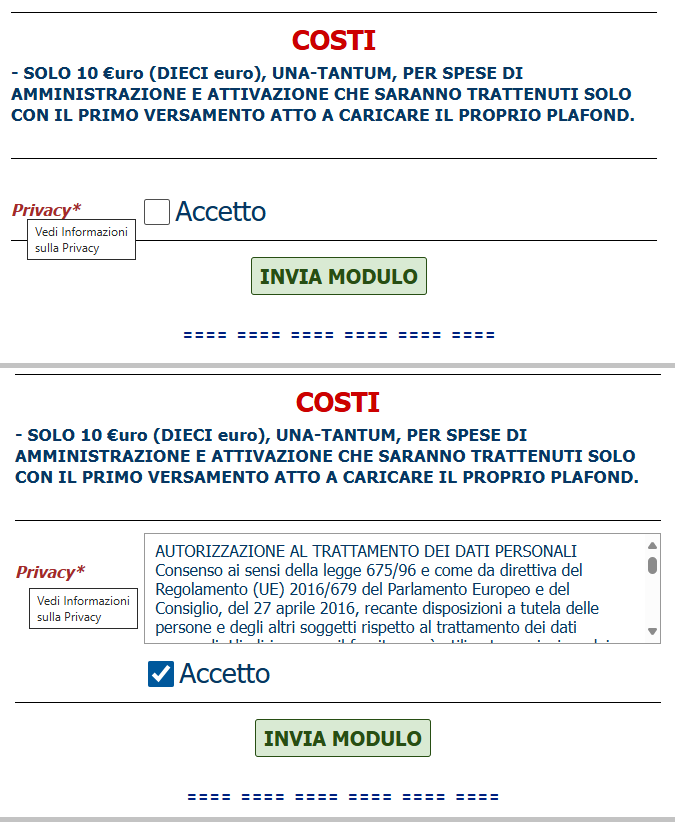
Per correttezza e per far sì che altri utenti possano usufruire dei consigli di Giancarlo, Roberto e Kolasim, di seguito i risultati delle prove fatte
Perfettamente funzionante!
Perfettamente funzionante!
@Kolasim --> ho provato a fare copia e incolla del tuo script "tedesco" cercando di capire dove e cosa potevo modificare per adattarlo alla mia esigenza.....sicuramente sbaglio qualcosa visto che non sono tanto pratico di script un pò complicati per me; (attualmente questo script è online allo steso link affinché tu possa correggere gli errori che ho fatto a beneficio anche di altri colleghi).
cercando di capire dove e cosa potevo modificare per adattarlo alla mia esigenza.....sicuramente sbaglio qualcosa visto che non sono tanto pratico di script un pò complicati per me; (attualmente questo script è online allo steso link affinché tu possa correggere gli errori che ho fatto a beneficio anche di altri colleghi).
In ogni caso grazie per i vostri preziosi interventi.
Michele.
Ottimo Michele mi fa piacere esserti stato utile, ciao
... se vuoi provare il mio codice per ottenere un effetto simile al mio STAMP (+altro!), togli quello che hai messo adesso, ed incolla quest'altro:
<script>
/** -- personalizzazione Privacy x News x WSx5 by KolAsim -- */
$(document).ready(function() {//K>;
//------------------------------
objectK = ".imObjectFormFieldContainer";
K = $(objectK + " > div > div");$(K).addClass("tuttiK");$([K[9],K[10],K[12],K[14]]).addClass("esclusiK");
styleK = '<style>.imObjectFormAgreementCheckbox{width:26px !important;height:26px!important}#infoK:hover{color:red;background-color:yellow;border-radius:50%;border:solid 2px red}.imObjectFormAgreementCheckboxWrapper label{font-size:28px !important;top:7px!important;position:relative;}.imObjectFormFieldContainer label span * {font-size:22px ;top:9px!important;position:relative}@media(max-width:720px){.tuttiK{font-size:18px !important}.esclusiK{font-size:16px!important}.imObjectFormFieldContainer label span * {font-size:14px;top:11px!important;position:relative}}</style>';
$("head").append(styleK);
textPrivacyK = '<b><a href="javascript:void(0)" id="sPK" onclick = "showPrivacyK()" style="text-decoration:none" title="Vedi Informazioni \n sulla Privacy">Privacy*»</a></b>';
textPrivacy2K = '<div id = "infoK" onclick = "showPrivacyK()" title="Vedi Informazioni \n sulla Privacy" style = "width:30px;height:30px;font-size:24px;text-align:center;top:5px;cursor:pointer;position:relative;display: inline-block;">ⓘ</div>';
$(objectK + " > div > span textarea").hide();
$(objectK + " label span").html(textPrivacyK);
$(".imObjectFormAgreementCheckboxWrapper label").after("   " + textPrivacy2K)
});//K<<;
function showPrivacyK(){//K1>;
$(objectK + " > div > span textarea").show();
};//K1<<;
</script>
-------------------------------------------------
... se ti funziona online, potrebbe stupirti, altrimenti ignora, le soluzioni hai detto che ce le hai già...
.
ciao
.
Auteur
Ciao Kol,
non solo funziona online ma dà anche un bell'effetto con il tooltip con tipo "lista a discesa".
P.S. Secondo me - a prescindere la lista a discesa - sarebbe più opportuno se si potesse avvicinare ancora di più "Privacy" con "Accetto" ...... esteticamente starebbe meglio, ma questo è solo un mio pensiero.
Comunque grazie.
Michele.
... OK ... ho visto che hai fatto delle modifiche...
... per poter valutare qualche variante, dovresti ritogliere il codice...
.
ciao
.
Auteur
Ciao Kol, forse ti sarà sfuggito ma è da ieri che ho postato senza codice come da te richiesto .
.
Grazie.
... OK ... vado a vedere, controllo, e poi ti farò sapere...
ciao
.
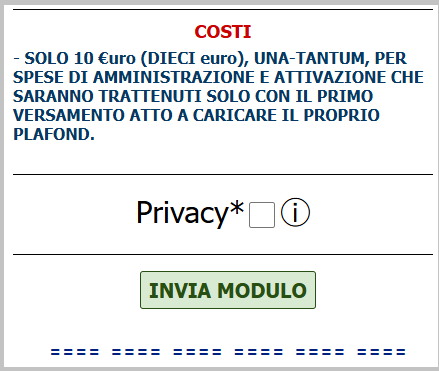
... OK ... provalo ... a bassa risoluzione dovresti risparmiare 500-1000 pixel di scroll verticale...

<script>
/** -- personalizzazione Privacy x News x WSx5 by KolAsim -- */
$(document).ready(function() {setTimeout(function(){objectK = ".imObjectFormFieldContainer";
K = $(objectK + " > div > div");$(K).addClass("tuttiK");$([K[9],K[10],K[12],K[14]]).addClass("esclusiK");
styleK = '<style> .imObjectFormFieldContainer:last-child label {display:none!important}.imObjectFormFieldContainer > div > span textarea{display:none !important} .imObjectFormAgreementCheckbox{width:26px!important;height:26px!important} #infoK{left:5px;cursor:pointer;display:inline-block} #infoK:hover{font-weight: bold;color:red}#divK{position:relative;top:10px;left:0px;margin:auto;text-align:center}#divK2{left:0px;width:100%;height:auto;margin:auto;}@media(max-width:720px){.tuttiK{font-size:18px !important}.esclusiK{font-size:16px!important}}</style>';
$("head").append(styleK);
infoK = '<div id = "infoK" title="Vedi Informazioni\nsulla Privacy">ⓘ</div>';
$(objectK + " > div > span textarea").hide();
$(".imObjectFormAgreementCheckboxWrapper label").after(infoK);
divK = '<div id = "divK">Privacy*</div>';divK2 = '<div id = "divK2" ></div>';
$(".imObjectFormAgreementCheckbox,.imObjectFormAgreementCheckboxWrapper label,#infoK").wrapAll(divK);
$(".imObjectFormFieldContainer div textarea").wrap(divK2);
KK = $(".imObjectFormFieldContainer");TotK = KK.length;
$("#divK").prependTo( $(KK[TotK-1]));$("#divK2").appendTo( $(KK[TotK-1]));
function showPrivacyK(){$(".imObjectFormFieldContainer textarea").css("display","block");};
$("#divK,#divK *").css("font-size","30px");
$("#infoK").click(function(){$(this).hide();showPrivacyK();});},1000);});
function showPrivacyK(){$(objectK + " > div > span textarea").show();};
</script>
.
ciao
.
Auteur
Perfetto Kol!
Thanks.
... OK ... ciao ...
ciao a tutti, dal mio punto di vista, sarebbe molto utile avere un aggiornamento Incomedia.
La modifica non dovrebbe essere ne complessa, ne rubare risorse preziose...mi sembra che il "piatto sia pronto".
:)
ps: ringrazio tutti per la collaborazione al codice presente nel post...
... la tua potrebbe essere un'idea abbastanza valida che tu potresti postare nella sezione IDEA, affinché messa in evidenza ne prenda traccia lo STAFF per essere valutata...
.
ciao
.
Purtroppo Alessandro qui si va avanti con codici su codici che dopo qualche versione, spesso, non funzionano neanche piu (vedi qui: https://helpcenter.websitex5.com/fr/post/272315 e come questo ce ne sono altri).
Sarebbe davvero opportuno che Incomedia ponga rimedio a tutto questo uso di codice extra che si deve necessariamente fare per ottenere, a volte, anche banali personalizzazioni che, su altri software/piattaforme, si fanno senza troppe complicazioni e senza troppe perdite di tempo.
In fondo l'ottimizzazione dei tempi di lavoro é alla base di tutto ma con Website X5 siamo costretti, dopo decenni, a dover fare, a titolo di esempio, ancora il copia e incolla di UN OGGETTO ALLA VOLTA tra pagine di uno stesso progetto... Se vuoi posso continuare ad elencare le tante cose che andrebbero ottimizzate ma:
1) per me é tempo super sprecato (a Incomedia non gliene frega nulla!)
2) Incomedia lo sa PERFETTAMENTE cosa va migliorato nel suo software per ottimizzare i tempi di lavoro, non voglio pensare che non siano consapevoli di ció, sarebbe molto grave.
+1 per la tua richiesta e per TUTTE le sacrosante richieste che possono portare a lavorare meglio, agevolmente e più velocemente con il software.