Sostituire prezzo prodotto 0.00 $ con testo 
Autore: Stiac Engineering
Visite 1210,
Followers 2,
Condiviso 0
Salve ragazzi,
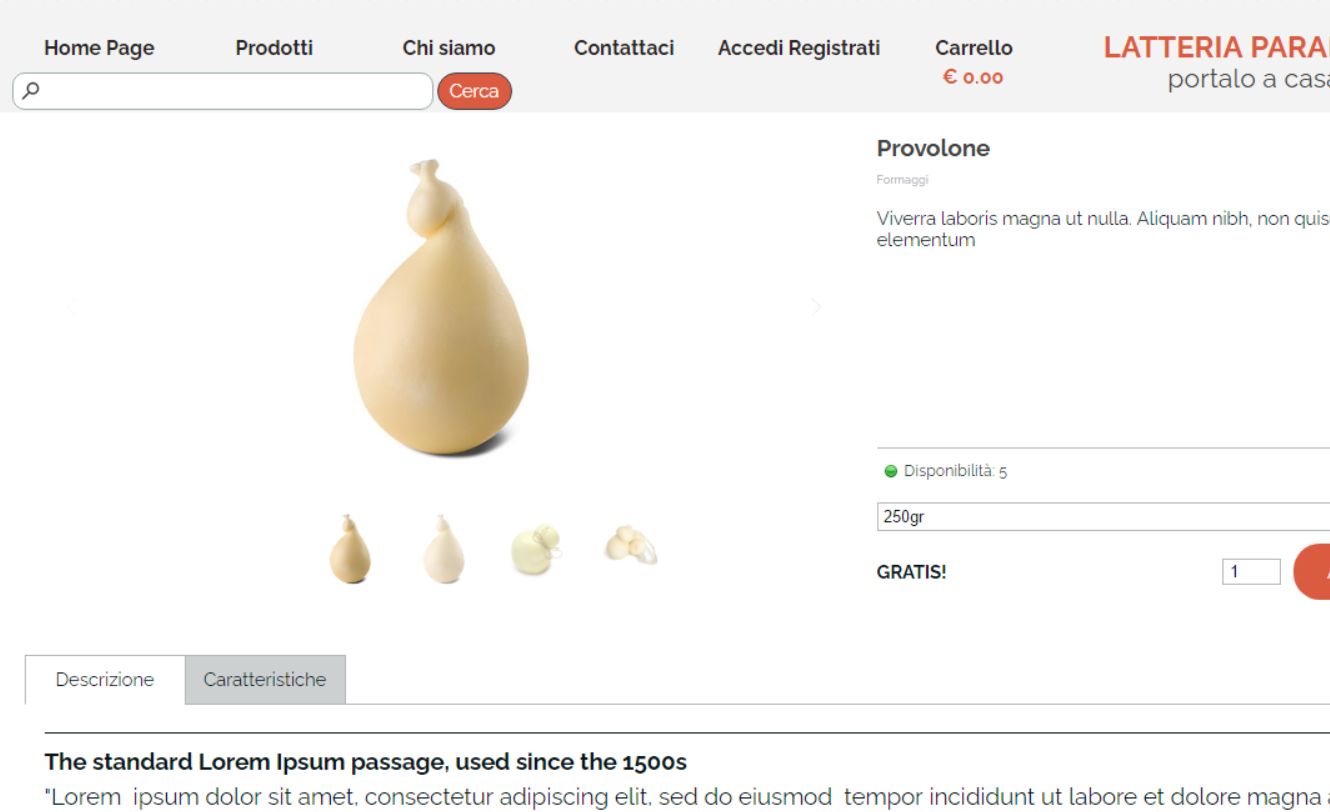
chiedo il vostro aiutino a risolvere un problema. Con le pagine manuali riuscivo a impostare una scritta quando il prezzo del prodotto era uguale a zero euro, come in questa pagina.

Tuttavia non riesco a replicare la medesima funzionalità con le pagine automatiche recentemente introdotte.
Qualche consiglio?
Link Codice: https://codepen.io/stiac/pen/zYZYMKa
Link Pagina Test: https://www.gebher.com/product/?kessey-websitex5-pro-template
Postato il

Buongiorno Gabriele
Considerando che come sempre lo Staff non può fornire supporto a riguardo di codice personalizzato, lascerò il topic aperto così che qualche utente possa eventualmente soffermarcisi e darti una mano a riguardo
Grazie per la compresione
Stefano
Autore
Lo so purtoppo. Potresti gentilmente proporre il post come idea?
Se molte funzioni fossero già implementate non mi sarei complicato la vita con codici personalizzati, malgrado la curiosità personale.
... se esiste e se puoi accedere alle Proprietà di quella pagina, penso che si possa modificare con jQ:
0.00 $ > in > gratis
... per esempio da quel che vedo puoi provare:
$(".product-price-price").html("gratis")
.
Autore
Buon dì KolAsim, ho provato ma non va. Il codice postato qui funzionava con le pagine manuali.
Non ho compreso se è la pagina che non lo consente o io che non incappo l'ID corretto.
Ad essere sincero ci ho provato anche io senza ottenere risultati.
Se fai un alert anche dopo il caricamento della pagina la risposta è undefinided.
1) ... non ho capito se puoi accedere alle Proprietà di questa pagina: ***/product/?kessey-websitex5-pro-template
2) ... nella pagina cui .1) non mi par di vedere il mio codice che avevo suggerito prima;
3) ... nel tuo codice codepen ...ho potuto notare che lo ID in gioco non è quiello della pagina in oggetto al .1), ...ed anche il codice della "var str" è errato, (oltre al ID);
... in una simulazione(*) sul browser il mio precedente codice jQ funziona...
... (*) funziona anche in notazione JS:
document.getElementById("product_s8gdnrhm_price").innerHTML="gratis";
...
.
... consiglio: ... preparare e pubblicare un esempio leggerissimo con solo le caratteristiche in gioco su cui poter valutare...
Autore
La sezione /product/ è identica a quella di una pagina normale o della sezione blog. Consente di accedere alle impostazioni ovvero Step 3 > Proprietà .. (SEO, Grafica e Codice).
In aggiunta è possibile inserire del codice molto soft all'interno della scheda prodotto. Ad esempio io ho messo dei pulsanti.
Inserisco il codice seguente in Codice della pagina:
<script type="text/javascript">
$(".product-price-price").html("gratis")
</script>
Come mi dai conferma, testo anche il secondo. Link Test: https://gebher.altervista.org/product/?kessey-websitex5-pro-template
L'ID inserito nel codice CodePen è quello "crudo" prelevato da questa pagina.
... OK...
... nella mia postazione (obsoleta!) la pagina si apre molto in ritardo, circa 30"(!)...
... nella sezione del tuo STAMP ...usa (incolla) il codice in questo modo, con ritardo impostato di 10" che dovrai valutare in rete e/o aumentare (o diminuire)...
<script>
$(document).ready(function() {//K;
ritardoK=10 ; // (*) secondi di ritardo
ritardoK=ritardoK*1000;
setTimeout(function(){ $(".product-price-price").html("gratis");}, ritardoK); });
</script>
.
___________________________
nota: in codepen mi pare comunque codice errato...
.
... ho notato questa pagina /cartsearch/ ... e se anche per questa puoi accedere alle Proprietà, anche in questa si potrebbero convertire in "gratis" tutti i valori "0.00 €" se presenti...
.
Autore
Come sempre ti ringrazio per il prezioso aiuto.
Ho provato ma anche variando il tempo non cambia il risultato.
Autore
Sì, l'ideale originale era quello di applicare il controllo a livello generale e inserire questa funzionalità sia nelle pagine automatiche che ricerca prodotti, però ero riuscito solo nella pagina manuale.
Poi mi sono arreso.
Il codice a dire il vero l'avevo reperito in un post stackoverflow che se non ricordo male andava a sostituire del testo. Poi grazie al gentilissimo lemonsong e Claudio D. sono riuscito a inserire l'id corretto e identificare il simbolo dell'euro.
Autore
Giusto per test, ho riportato il codice su codepen, ma anche li non funziona.
https://codepen.io/stiac/pen/zYZYMKa
...!... non può funzionare così, non è proprio il mio script, ed in più, più importante! ...manca la libreria jQuery...!... (con la libreria funzionerebbe)!...
... le prove dovresti farle sul tuo esempio, controllabile aggiornando...
... come detto prima e che ripeto, sarebbe meglio provare su un semplice, leggero e veloce esempio per questi test...
.
KolAsim, il tuo script funziona senza problemi.
Autore
Non so se mi sto confondendo ma c'è un commento mancante.
Ne ricordo uno con il codice jquery ma non lo vedo.
Se non è un disturbo, potresti postare il codice effettivamente inserito per favore?
Autore
Oh credo di aver risolto.
Inserendo il richiamo:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
... attualmente non avendo il programma, ...grazie tante per test e conferma...
per test e conferma... ...ciao
...ciao
...che ovviamente nel progetto non va messo...
.
Autore
Eh si ma se nel progetto non va messo allora il problema non è risolto.
Spetto gentilmente l'indicazione di Tiziano.
... eh! no! ... non c'entra... ... il programma fa già uso della libreria in versione aggiornata, come si vede dal sorgente della tua pagina, riga 119:
<script src="../res/jquery.js?2021-2-7-0"></script>
... ed infatti come già detto la mia precedente simulazione aveva funzionato senza problemi...
... per Tiziano è esattamente la stessa cosa...
... attenzione! ...una doppia dichiarazione potrebbe generare interferenze, come è gia accaduto...
.