Dinamic text problem + video 
Autor: Bahadır A.
Visited 1772,
Followers 2,
Udostępniony 0
The texts I wrote in dynamic content appear differently on the computer and the phone, and the video I added in line formats appears on iOS but does not work on Android.


Posted on the

On wider screens the objects and their contents fit next to each other, but on narrow screens the objects are placed one below the other, which is completely normal.
I can't say anything about cell phones because I don't use them.
Autor
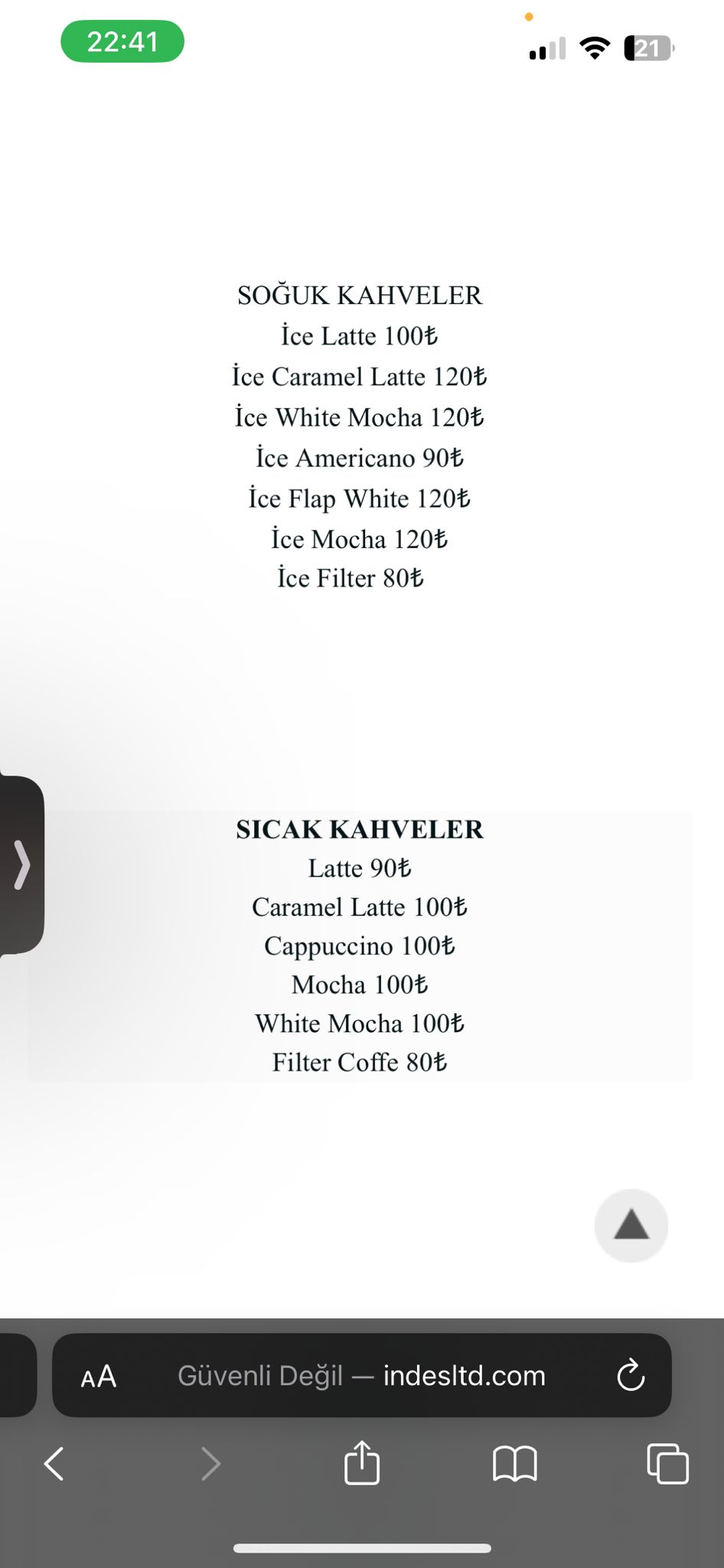
That's not the problem I'm trying to explain, the font style looks different on the computer and the mobile phone, and as seen in the screenshot, the part with a white background on the computer is slightly darker on the mobile phone.
The Incomedia employees will be online during office hours in Italy from Monday and can check the page, but to do this they would also have to have the web address with the problem page.
Autor
https://indesltd.com/taps/
Bahadır, could the problem be that you are using a font available on your PC that is not available on mobile (or other devices) by default?
To overcome this I only use google fonts which are then downloaded to the device before display.
Autor
What is the reason for the dark background in the second place in the phone view?
Hello,
are you referring to the text block SICAK KAHVELER?
Eric
(It > En) ... the background video line does not work even on PC + Chrome and not even on PC + Edge...
... first listen to what the experts will tell you...
... then, after their answer, and if you are interested, you could solve the autoplay video by pairing an invention of mine with EXTRA code, and in which case if you let me know I will then come back here to give you my code...
.
Autor
Yes Eric
Also any idea about the video issue?
Bahadır, please select the text box and click style, you may have set the background color. You can can change it to transparent or white.
As for the video, it does work on my PC, although it must be fairly large because it took a while to load and play. On my android it loads as an image.
If you want to have the image autoplay on mobiles I suspect you will need 3rd party code (that KolAsim has supplied in the past).
Autor
Thank you for the information
@KolAsim I would like your support regarding the video if possible
... OK ... this is my code to evaluate online:
<script>
/** -- autoplay video by KolAsim -- **/
$( document ).ready(function() {
setTimeout(function(){
$("#imPageRowGraphicsVideo_1")[0].play()
}, 1000);
});
</script>
.
... the code is to be pasted in the Expert Properties of that page, i.e. in this position:
>> Step 3 - Map > The 'Page Properties' window > Options in the Expert section:
▪Custom Code: > 3^(third) option > Before closing the HEAD tag
.
ciao
............................
> I corrected the title of the Topic by adding: + video
.
Autor
Thank you for your help, the code you gave me was very helpful.
.... I checked... OK... now the video starts on all devices where it didn't work before...
.
ciao
.