Image Form: Quelle taille pour les images ? 
Author: Axel
Visited 999,
Followers 1,
Shared 0
Hello,
L'objet Image form semble agrandir les images que nous choisissons. Et donc cela ne rentre pas dans le carré affiché.
Quelle est la règle pour que les images entrent dans le carré affiché.
Cette image originale de 100 x 41

est affichée comme cela !!!!!

On peut dire que c'est très très agrandit non !!!
Rien n'est indiqué dans le guide :
https://guide.websitex5.com/en/support/solutions/articles/44002316408?utm_source=software&utm_medium=Pro_2024.4
On va pas encore utiliser du CSS pour corriger le problème !!!!!!!!!!!!!
Merci pour vos retours
Axel
Posted on the

... (It > Fr) ... les images sont redimensionnées en mode couverture (cover) , utilisez donc simplement des images de tailles adaptées à l'espace disponible...
...si une cellule mesure 300x200, vous pouvez utiliser des images 300x200 ou 600x400, etc., ou utiliser des images avec la partie importante au centre de l'image, comme c'est le cas pour tous les modes de couverture(cover)...
.
ciao
.
Author
@KolAsim,
et comment on connait la taille de la cellule dans le GUI ?
dans l'objet il peut y avoir 4 carrés... on parle de cela pour la taille des cellules ?
Et dans mon cas l'objet est sur 2 colonnes dans le GUI .
Axel
. .. les images de l'objet dans la Marketplace sont dans un rapport (4:3)... ... utilisez donc des images avec ce rapport, par exemple : 200x150, 400x300, etc...
.
ciao
.
Author
@KolAsim,
OK. Merci pour l'info... effectivement cela semble fonctionner avec un ratio de 4:3
@Incomedia,
Ca serait bien de le confirmer et de mettre à jour le guide pour éviter de perdre du temps.
Axel
... ...ou vous pouvez utiliser des images carrées qui, dans COVER, sont toujours positionnées au centre de la mise en page. ...
ciao
.
Author
@KolAsim,
Faux. Cela ne fontionne pas !!!
Une image ici de 500 x 500
et voila le résultat !!!
Et si je change la taille de l'image à 400 x400, voila 'affichage
EXACTEMENT la même chose
Attendons le passage d'un expert Incomedia !!
Axel
Cover... Cover... Cover. ... ... Center center center....
Author
@KolAsim
la je ne comprends pas tout...
que faut t'il respecter ??
image en 4:3 ? autre chose ?
c'est un peu complique non !!!! pour un objet payant !!! faut etre html expert pour utiliser l'objet ????
je crois que les utilisateurs de wsx5 n'ont pas ce niveau d'expertise !!!
Cela manque de simplicité !!!!
salut, ... aucune compétence particulière n'est requise pour les utilisateurs courants autre que savoir cliquer...
 .
. .
. .
. .
.
... celui qui aurait ce problème en aurait aussi d'autres, et à mon avis il n'utiliserait même pas le PC...
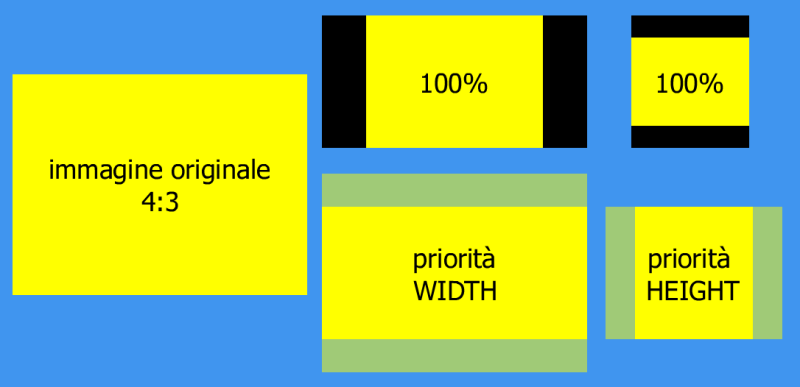
...le concept du mode CSS-cover est simple...
... consiste dans le fait que l'image occupera "rationnellement" toute la lumière de la cellule ou du cadre disponible, avec priorité sur toute la largeur ou sur toute la hauteur, en se positionnant toujours au centre...
... n'importe qui peut le comprendre immédiatement en le regardant, et donc si le cadre est au format 4:3, utilisez simplement ces proportions, ou utilisez des images encadrées au centre avec un espace latéral évidemment adéquat...
... une fois que vous avez compris cela, il n'y a rien d'autre à ajouter, cliquez simplement...
.
ciao
.
Author
Cela reste du language CCS, que nous connaissons toi et moi ... Mais pas l'utilisateur qui doit "savoir cliquer" comme tu dis. Lui il veut cliquer et pas réfléchir en codage !!!! il sait pas ....
Mais pas l'utilisateur qui doit "savoir cliquer" comme tu dis. Lui il veut cliquer et pas réfléchir en codage !!!! il sait pas ....
Ici on peut rien cliquer pour les images (taille, position)...
Donc cela reste peu intuitif et peu utilisable pour tous.
... pour moi, c'est normal et aucun code n'est nécessaire ; ... l'objet est utilisé depuis quelques années maintenant, et dans les différents sujets les questions portaient sur le contrôle des événements supplémentaires dans le module...
... bref à partir de lundi prochain peut-être que le STAFF pourra vous en dire plus...
.
ciao
.
Hello Axel,
apologies for the lack of clarity about the suitable image size for the image.
I will report this so that we can improve the guide for the object.
Eric
Online translation:
Bonjour Axel,
je vous prie de m'excuser pour le manque de clarté concernant la taille d'image appropriée pour l'image.
Je vais signaler cela afin que nous puissions améliorer le guide pour l'objet.
Eric
Author
Ok. Let me know when OK
Author
Hello Eric
un update ?
Axel