Horizon head menu as an object 
Auteur : Erik J.
Visité 3588,
Followers 1,
Partagé 0
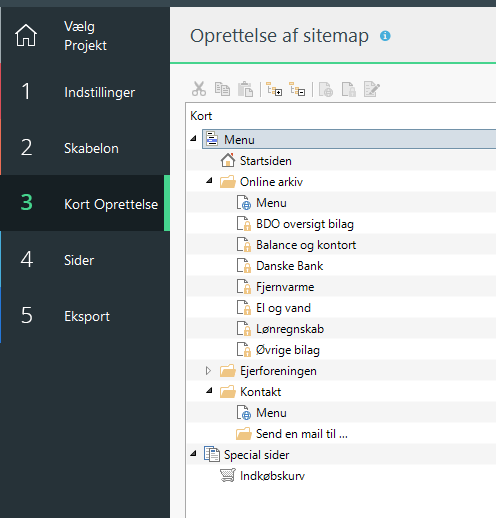
On the top of each menu option I have made a copy of the horizontal menu from the homepage.
However, i doesn't work.
I have been through the tutorials with search: horizontal menu. I don't understand much, and haven't found a solution. Even though I can build big WordPress and HTML5 sistes with other programs, I still cant understand the way you explain the things in the tutorials.
I have time troubles. Please explain shortly what to do when I make a horizontal menu as an object.
I have attached a -image of the menu I have trid to build.
When I opload the the internet, I receive an 404 message.

the site; bdo.carreaubusiness.com
Posté le

Hello Erik
You can contact me via this contact page : http://calendarforum.dk/contact.html
I will then answer you on mail.
I could maybe build a template for you.
Kind regards
John S.
The menu is an object that you insert header of the homepage (2 Template - Content of the template. Header.
The pages with the name Menu should be deleted.
If the Menu object is present in the header, it will be displayed on every page unless you prevent it.
JJ.
Auteur
John, I have send you a message uding your lin above.
Thanks
Auteur
I have sent you another message via the link above.
I have solved almost all problem, I think.
Please watch bdo.carreaubusiness.com. Everything working fine in the X5 environment. Also the pages in the fall-down menu.
However, watching the site on the internet, one mistake can be seen. When clicking the pages in the fall-down menu, I get a 404 Not Found page.
I hope that you have a solution today. I'm in time troubles..
Hello erik
I have answered you on mail.