Db viewer - layout changes with css? 
Autor: Sinisa B.
Visited 1494,
Followers 1,
Udostępniony 0
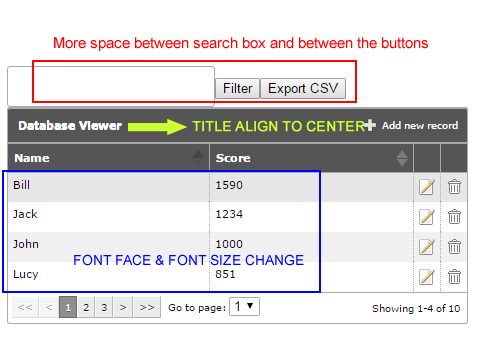
I want to make some small layout-changes in the Database Viewer object (see the screen shot below):
1 - More space between the buttons and between the search box;
2 - Table TITLE align to CENTER;
3 - Font face and font-size change
Is this doable via CSS?

Thank you in advance for your suggestions!
Posted on the

Probably.
Link ?
Hi, try and customize this:
<script>
$(document).ready(function() {
$(document).ready(function(){
$('#imPage input[type="text"]').css({margin:'10px', width:'150px'});
$('div.jtable-title-text').css('text-align','center');
$('div.jtable-main-container').css('font','normal normal normal 8pt "Your-font-family"');
});
});
</script>
Here's an example: https://officinacicerone.it/rimozioni-eseguite.html
Autor
@ Fabio
Thank you very much for the detailed answer - I'll try it as soon as I can!
@Axel
Thank you, man!
Errata Corrige:
<script>
$(document).ready(function(){
$('#imPage input[type="text"]').css({margin:'10px', width:'150px'});
$('div.jtable-title-text').css('text-align','center');
$('div.jtable-main-container').css('font','normal normal normal 8pt "Your-font-family"');
});
</script>
Autor
@ Fabio
Tutto funziona, grazie mille!
If you got the right answer, set it as right and close. Don't do as italians or i wont answer anymore
I did work to develope it for you.